ホームページ >ウェブフロントエンド >H5 チュートリアル >html5のcanvasタグの役割とcanvasタグの歴史についてご紹介します。
html5のcanvasタグの役割とcanvasタグの歴史についてご紹介します。
- 寻∝梦オリジナル
- 2018-08-23 17:40:484366ブラウズ
この記事では、html5 Canvas タグの定義と使用例を紹介し、HTML5 Canvas タグの歴史的な起源と SVG と VML の違いについても説明します。h5 の新しい側面についてもっと知っていただければ幸いです。タグを使用して、今すぐこの記事を読み始めてください
HTML5 Canvas タグの定義と使用法:
HTML5
canvas要素を通して赤い四角形を表示する方法:
<canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>
HTML5の新しいCanvasタグと対応する属性
知識の説明:
HTML5の新しいcanvasタグ、作成によるキャンバスを使用して、キャンバス上に任意の形状を作成します。キャンバスの API とプロパティは以下にまとめられています。後での確認と学習を容易にするために、時計の例が添付されています。ファインティング!
1. html5 Canvas タグのプロトタイプ:
<canvas width=”1000” height=”1000” id=”myCanvas”> 您的浏览器版本过低,不支持HTML5新增的canvas标签。 </canvas>
js を使用してキャンバスを取得し、オブジェクトを指定します
<script> Var canvasID = document.getElementById(“myCanvas”); Var canvas = canvasID.getContext(“2d”); </script>
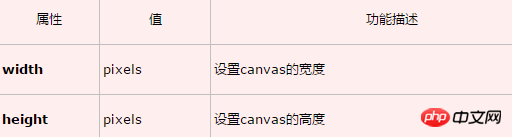
2. Canvas タグの共通属性:

3. API Canvas タグの統合:

HTML5 Canvas タグの役割:
HTML5 平たく言えば、キャンバスは描画に使用される布ですが、これは普通の布ではなく、何かです。マジックペン馬良に似ています。精巧で素晴らしいものをたくさん描くことができるマジックペンです。この記事では、キャンバスの可能性をより直感的に理解できるように、キャンバスをベースにした 2 つの素晴らしい効果を紹介します。
個人的には、canvas には発展の余地がたくさんあると感じています。この国のインターネット速度がプレッシャーなく維持できれば、これが HTML の世界になることは間違いありません。 。キャンバスでは、彼の想像力が無限である限り、彼の開発スペースは可能な限り広がるため、もちろん、それは私の推測ではありますが、それは否定できません。 HTML は強力ですが、現時点での最大の問題は互換性の問題であり、ネットワーク速度にも大きな制限があります
HTML5 に触れたばかりの初心者として、キャンバス内の色を変更できるキャンバスを作成しました。同時に、更新するたびに変化するので、私にとっては少し興味深いです。考えてみると、一定の更新を行うと、効果は十分に得られるはずです。早速ですが、コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
body{
text-align: center;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<p style="font-size: 30px;font-weight: bold">画布展示</p>
<canvas width="500" height="500" id="ss"></canvas>
</body>
<script>
colour()
function colour(){
var c=document.getElementById("ss");
var cxt=c.getContext("2d");
for(var i=0;i<25;i++){
cxt.strokeStyle="rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+""
cxt.strokeRect(i*10,i*10,500-20*i,500-20*i);
}
}
</script>
</html>html5 Canvas タグの歴史:
この HTML 要素は、クライアント側のベクター グラフィックス用に設計されています。これには独自の動作はありませんが、描画 API をクライアント JavaScript に公開して、スクリプトがキャンバスに必要なものを何でも描画できるようにします。
Firefox 1.5 と Opera 9 はどちらも Safari に続きます。どちらのブラウザも
IE で
これら 2 つのメソッドは機能的に同等であり、どちらかを他方を使用してシミュレートできます。表面的にはまったく異なって見えますが、それぞれに長所と短所があります。たとえば、SVG 図面は、説明から要素を削除するだけで簡単に編集できます。
同じグラフィック内の
【編集者の関連記事】
htmlのvarタグとは? varタグの定義と使い方を詳しく解説
html dirタグって何をするの?
以上がhtml5のcanvasタグの役割とcanvasタグの歴史についてご紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

