ホームページ >ウェブフロントエンド >H5 チュートリアル >html5のルビタグの定義と使い方を詳しく解説(例文付き)
html5のルビタグの定義と使い方を詳しく解説(例文付き)
- 寻∝梦オリジナル
- 2018-08-23 17:40:373725ブラウズ
本篇文章主要为大家讲解了html5中一个新标签,html5 ruby标签,虽然不算是新的,但也是在html5里新的标签,html5 ruby标签的定义和具体的用法实例都在这篇文章中,希望大家认真阅读
html5 ruby标签的定义和用法:
标签定义 ruby 注释(中文注音或字符)。
在东亚使用,显示的是东亚字符的发音。
与 以及
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
HTML5 标签实例
一个 ruby 注释:
<ruby> 漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt> </ruby>
html5 ruby标签的使用(不同浏览器下的兼容性)
由于需要在网页中显示日语的注音,所以使用了该标签.
HTML5: 漢
HTML4: none
HTML5: 漢
HTML4: none
标签定义 ruby 注释(中文注音或字符)。
HTML5: 漢
HTML4: none
但是有的浏览器对该标签的支持不够,原以为低版本的IE下该标签会失效,谁知道从IE6-9都支持该标签,
另我意想不到的是firefox竟然不支持该标签,chrome下虽然支持,但也有问题,就是得去掉rp标签,如果
加上则注音不出现在文字的头部.最后没办法,在页面加载完后,再利用js去掉rp标签.
判断chrome浏览器,替换掉rp标签,但是在chrome浏览器下,字体总有一个固定的最小字体大小,通过后两句脚本可以解决这个问题
if (window.navigator.userAgent.indexOf("Chrome") != -1) {
$("ruby").each(
function (i, o) {
$(o).html($(o).html().replace(/<rt><\/rt><rp>\(<\/rp>(.*)<rp>\)<\/rp>/gmi, "<rt>$1</rt>"));
});
}
$("html").css("-webkit-text-size-adjust", "none");
$("ruby rt").css("font-size", "9px");HTML5 注释标签:
今天的HTML5中的ruby标签,觉得挺有趣的,来记录一下。
ruby可以作注释标签,内部有rp和rt标签。
标记定义注释或音标。
学完这个标签的第一反应就是,我有方法给那些不会读的日语单词做假名注释啦!!!
代码如下,来给一句日语做个小注释:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
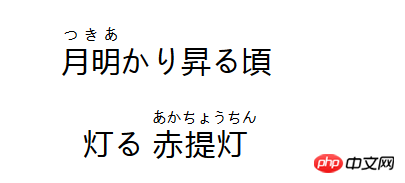
<p><ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p>
</body>
</html>html5 ruby标签的效果如下:

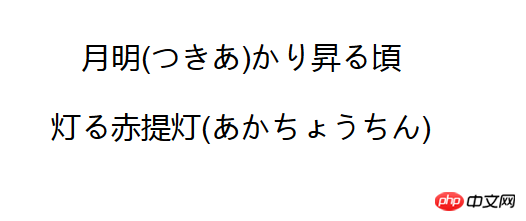
还有一些浏览器不能支持标签,这个时候
html5 ruby标签的效果如下:

提示:支持 "ruby" 元素的浏览器不会显示 "rp" 元素的内容。
HTML 4.01 与 HTML 5 之间的差异
标签是 HTML 5 的新标签。
浏览器支持
IE 9+、Firefox、Opera、Chrome 和 Safari 支持 标签。
注释:IE 8 或更早版本的 IE 浏览器不支持 标签。
【小编的相关文章】
以上がhtml5のルビタグの定義と使い方を詳しく解説(例文付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

