ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 の新しい要素: セマンティック要素の概要
HTML5 の新しい要素: セマンティック要素の概要
- 不言オリジナル
- 2018-08-17 17:54:343011ブラウズ
この記事の内容は HTML5 の新しい要素、つまりセマンティック要素の導入に関するものです。必要な方は参考にしていただければ幸いです。
数年前、Web ページのレイアウトには p 要素が一般的に使用されていましたが、セマンティクスは良くありませんでした。 HTML5 では、Web ページのセマンティクスを改善するために多数の新しいブロック レベルの要素が導入され、Web ページが論理的に構造化され、保守が容易になり、データ マイニング サービスにとってより使いやすくなりました。
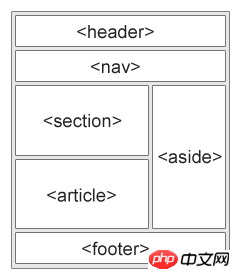
ブロック要素とも呼ばれる構造要素は、ブロックのコンテンツ範囲を定義するために使用される要素です。以前は、ブロック型要素は 1 つしかありませんでしたが、HTML5 では、文書内のセクション (セクション、セクション) を定義するための 7 つの新しい意味構造要素

section
が追加されました。章、ヘッダー、フッター、文書のその他の部分など。 W3C HTML5 ドキュメントによると、セクションには一連のコンテンツとそのタイトルが含まれます。
ドキュメントの特定の領域を定義します。文書の章、ヘッダー、フッター、その他の領域など。
article
定義されたコンテンツは、それ自体に意味があり、ドキュメントの残りの部分から独立している必要があります。考えられるソース: フォーラムの投稿、ブログの投稿、ニュース記事、コメント。
余談
ページのメイン領域の外側のコンテンツ (サイドバーなど) を定義します。サイドタグのコンテンツは、メインエリアのコンテンツに関連している必要があります。 タグはナビゲーション リンクの部分を定義します。
nav
はページのナビゲーション リンク領域を定義しますが、すべてのリンクを nav 要素に含める必要はありません。
header
はドキュメントの先頭領域を説明します。コンテンツを定義するために使用される導入表示領域に注意してください。ページ上で複数のヘッダー要素を使用できます。
フッター
はドキュメントの下部領域を説明します要素、フッターには通常、ドキュメントの作成者、著作権情報、リンクの使用条件、連絡先情報などが含まれます。
ドキュメント内で複数のフッター要素を使用できます
関連する推奨事項:
以上がHTML5 の新しい要素: セマンティック要素の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

