ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5入力番号とは何ですか? HTML5入力タイプの詳細な紹介(内部依存図)
HTML5入力番号とは何ですか? HTML5入力タイプの詳細な紹介(内部依存図)
- 寻∝梦オリジナル
- 2018-08-16 17:40:296717ブラウズ
HTML5入力番号とは何ですか? HTML5 入力タイプの詳細な紹介。この記事では、HTML5 入力番号とは何か、その使用方法、HTML5 入力タイプの概要と属性値の説明について詳しく説明します
HTML5 入力タイプの入力タイプとは:
この章これらの新しい入力タイプの導入:
email
url
number
range
-
日付ピッカー (日付、月、週、時刻、日時、日時ローカル)
search
color
HTML5 入力タイプ - 数値:
数値タイプは、数値を含む必要がある入力フィールドに使用されます。
HTML5 の新しい数値入力タイプでは、入力ボックスにフォーカスがあると数値キーボードが呼び出され、エクスペリエンスが向上します。ただし、一部の Android マシンでは文字入力を切り替えることができ、ユーザーが誤って「+」や「—」などの数字以外の文字を入力してしまう可能性があります。テスト後、数値タイプは、入力可能な 2 つの文字「+」、「-」、および「.」を除き、アルファベット文字とその他の数字以外の文字を自動的に無視します。これらの 2 文字は正と負の数値を表す記号であるためです。小数点。
数値型のもう 1 つのポイントは、入力ボックスの内容が純粋な数値 (正または負) ではなく、その内容に文字が含まれている場合、対応する dom 要素の値は空 ("") になることです。 。
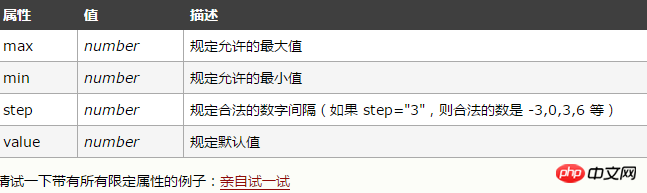
受け入れられる数に制限を設定することもできます:
例:
ポイント:
を使用してください数値タイプの制限を指定するには、次の属性を使用します:

ヒント: iPhone の Safari ブラウザは数値入力タイプをサポートし、それに一致するようにタッチ スクリーン キーボードを変更します (数値を表示します)。
HTML 5 type (style) 属性:
これは例です:
さまざまな入力タイプを持つフォーム:
<form action="demo_form.asp" method="get"> First name: <input type="text" name="fname" /><br /> Last name: <input type="text" name="lname" /><br /> <input type="submit" value="Submit" /> </form>
定義と使用法:
type 属性は、入力要素のタイプを指定します。
注: この属性は必須ではありませんが、常に使用する必要があると考えられます。
構文:
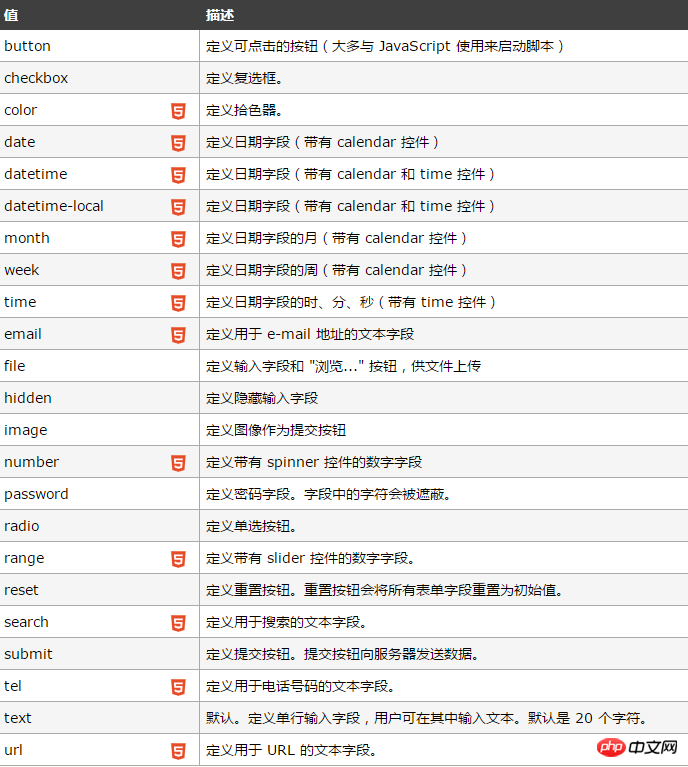
属性値:

[関連推奨事項]
HTML5 の新しい構造要素とは何ですか? HTML5 での新しい構造要素の使用 (推奨)
HTML の lang 属性は何のためにありますか? HTML の lang 属性は何をするのでしょうか?
以上がHTML5入力番号とは何ですか? HTML5入力タイプの詳細な紹介(内部依存図)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

