ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 の
HTML5 の タグの使用法についてどれくらい知っていますか? HTML5タグ属性の詳しい説明
- 寻∝梦オリジナル
- 2018-08-16 14:09:314076ブラウズ
HTML5
HTML5
HTML5

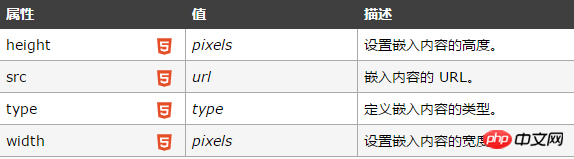
HTML5 embed タグの使用法と属性の詳細な説明:
基本 構文
コードは次のとおりです:
embed src=url
説明: embed を使用して、さまざまなマルチメディアを挿入できます。形式は、Midi、Wav、AIFF、AU、MP3 などです。Netscape と新しいバージョンの IE がサポートしています。 。 URL はオーディオ ファイルまたはビデオ ファイルとそのパスであり、相対パスまたは絶対パスを使用できます。
例のコードは次のとおりです:
<embed src="your.mid">
1.
構文: height=# width=#
説明: 値は正の整数またはパーセンテージです。単位はピクセルです。このプロパティは、コントロール パネルの高さと幅を指定します。
高さ: コントロール パネルの高さ;
幅: コントロール パネルの幅。
例のコードは次のとおりです:
<embed src="your.mid" height=200 width=200>
2.
構文: パレット=カラー|カラー
説明: この属性は、埋め込まれたオブジェクトの前景色を表します。オーディオまたはビデオ ファイルと背景色。最初の値は前景色、2 番目の値は | で区切られた背景色です。色には、RGB カラー (RRGGBB)、色の名前、または透明を指定できます。
例のコードは次のとおりです:
<embed src="your.mid" palette="red|black">
3.
構文: align=top、bottom、center、baseline、left、right、texttop、middle、absmiddle、absbottom
説明 : このプロパティは、コントロール パネルと現在の行のオブジェクトの配置を指定します。
中央: コントロール パネルが中央にあります。
左: コントロール パネルが左側にあります。
上: コントロール パネルの上部が右側にあります。現在の行の最も高いオブジェクトの上部;
下部: コントロール パネル コントロール パネルの下部は、現在の行のオブジェクトのベースラインと位置合わせされます。
ベースライン: コントロール パネルの下部は、テキストのベースライン;
texttop: コントロール パネルの上部が現在の行の最も高いテキストの上部に揃えられます。
middle: コントロール パネルの中央が現在の行のベースラインに揃えられます。
absmiddle: コントロール パネルの中央が現在のテキストまたはオブジェクトの中央に揃えられます。 absbottom: コントロール パネルの下部がテキストの下部に揃えられます。 例のコードは次のとおりです:<embed src="your.mid" align=top> <embed src="your.mid" align=center>
4.
構文: title=#
説明: # は説明テキストです。この属性は、オーディオまたはビデオ ファイルの説明テキストを指定します。 例のコードは次のとおりです:<embed src="your.mid" title="第一首歌">
5.
構文:controls=console、smallconsole、playbutton、pausebutton、stopbutton、volumelever 説明:この属性は、コントロールパネル。デフォルト値はコンソールです。
コンソール: 通常のパネル; 再生ボタン: 再生ボタンのみを表示; 停止ボタン: 停止ボタンのみを表示;音量調整ボタン。 例のコードは次のとおりです:<embed src="your.mid" controls=smallconsole> <embed src="your.mid" controls=volumelever>
6.
false: 音楽ファイルはダウンロード後に自動的に再生されません。
例のコードは次のとおりです:<embed src="your.mid" autostart=true> <embed src="your.mid" autostart=false>
7.
属性値が true の場合、オーディオ ファイルまたはビデオ ファイルはループします。属性値が false の場合、オーディオ ファイルまたはビデオ ファイルは循環しません。
例のコードは次のとおりです:<embed src="your.mid" autostart=true loop=2> <embed src="your.mid" autostart=true loop=true> <embed src="your.mid" autostart=true loop=false>
HTML5
以上がHTML5 の

