ホームページ >ウェブフロントエンド >H5 チュートリアル >html5キャンバスを使用して円弧を描画するためのコードの実装
html5キャンバスを使用して円弧を描画するためのコードの実装
- 不言オリジナル
- 2018-08-06 17:59:532986ブラウズ
この記事の内容は、円弧を描画するための HTML5 キャンバスのコード実装に関するものです。必要な方は参考にしていただければ幸いです。
1. 円弧に対応するグラフを描画します
context.arc(
centerx, centery, radius,//圆点坐标和半径
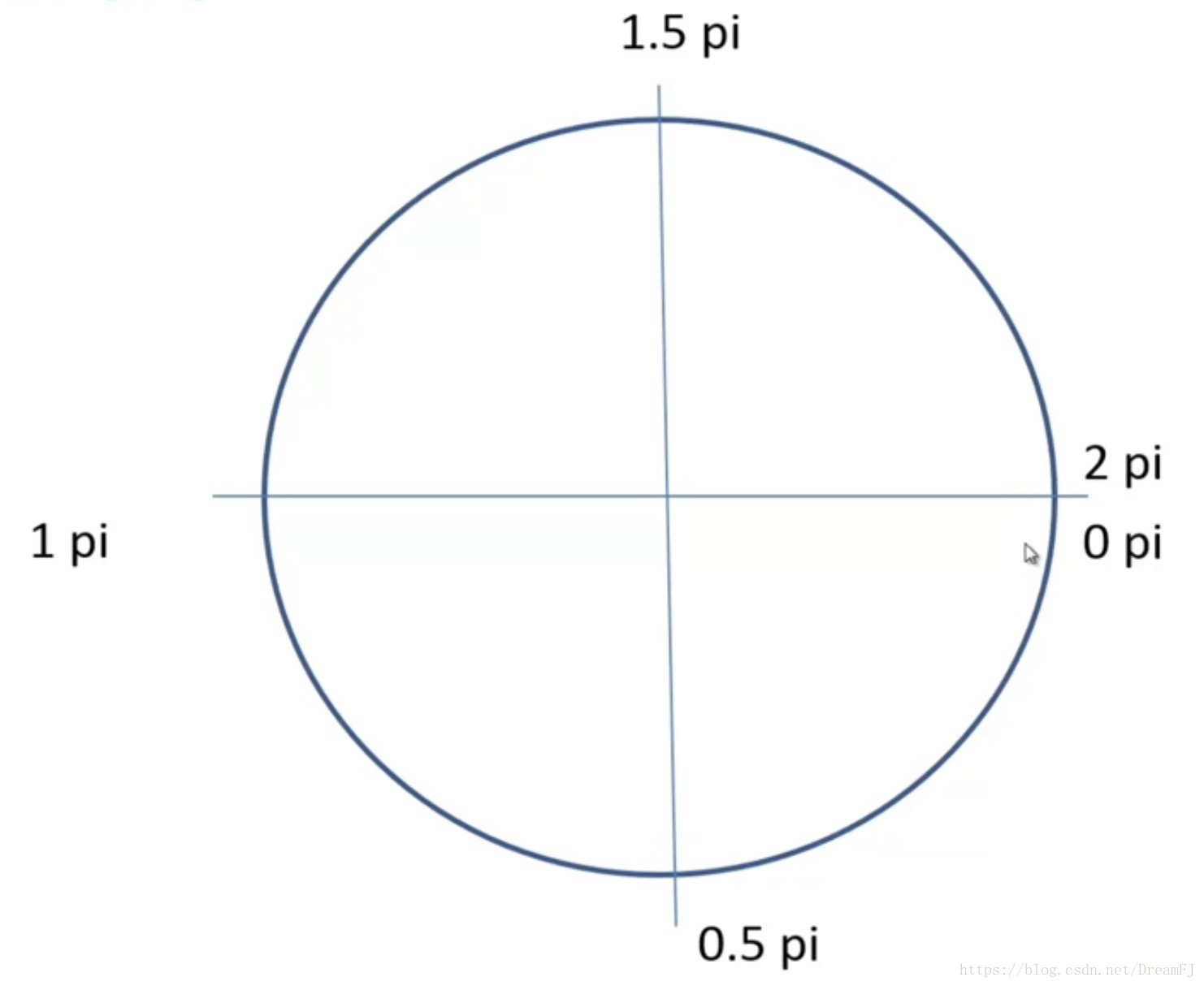
startingAngle,endingAngle,//起始弧度,结束弧度
anticlockwise = false//默认顺时针
)startingAngleとendingAngle
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas画弧形</title>
</head>
<body>
<canvas id="canvas">浏览器不支持canvas,请更换浏览器</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
var context = canvas.getContext('2d');
// 绘制状态
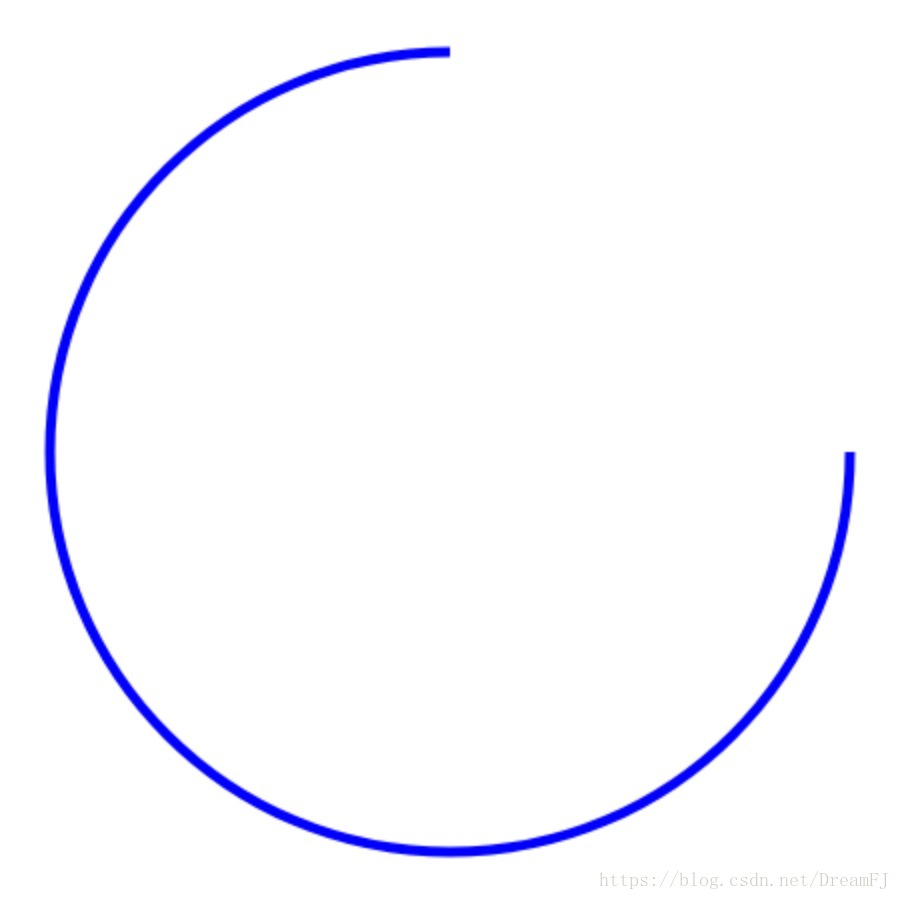
context.arc(300, 300, 200, 0, 1.5 * Math.PI);
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
}
</script>
</body>
</html>実行結果:
2.beginPath()とclosePath()は表示する必要はありませんペアで。
beginPath() はパスの再計画を表し、
closePath() は現在のパスが閉じられていない場合は自動的に閉じます。閉じたくない場合は、単に使用します。 beginPath() を使用する必要はありません。
closePath() は fill() には影響しません。 fill() も現在のパスを自動的に閉じてから埋めるためです。
おすすめ関連記事:
HTML5ビデオの現在の再生時間のリアルタイムモニタリングを実装する方法(コード)
H5のキャンバス、ドラッグアンドドロップイベント、オーディオとビデオのコード例
以上がhtml5キャンバスを使用して円弧を描画するためのコードの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。