ホームページ >ウェブフロントエンド >H5 チュートリアル >HTMLと産業用インターネットを組み合わせてインテリジェントな航空機制御を実現(コード付き)
HTMLと産業用インターネットを組み合わせてインテリジェントな航空機制御を実現(コード付き)
- 不言オリジナル
- 2018-08-06 14:06:553145ブラウズ
この記事の内容は、HTML と産業用インターネットを組み合わせてインテリジェントな航空機制御を実現することに関するものです。必要な方は参考にしていただければ幸いです。
インターネット + の概念が世に出るとすぐに、この分野でパイの分け前を手に入れたいと考え、あらゆる階層から高い理想を持った人々を即座に魅了しました。現在、伝統的な工業生産産業では主にインターネット + の概念が使用されていますが、大規模な起業家精神とイノベーションの文脈において、「インターネット +」はスマートシティ、トンネル交通、スマートパーク、工業などの無限の流れの「ゲーム」の中に登場しています。今回はスマート航空機についてお話します!オフサイト共同製造の範囲は現在、主要なエンジン製造工場に限定されており、エンジンや航空機システムはほとんど関与していない。 「インターネット + 航空機」は、さまざまな種類の航空機の効果的な監視能力と緊急対応能力を向上させ、航行の安全性を大幅に向上させることができます。 「これら 2 つの機能を向上させた後は、航空機の紛失などの事故は発生しなくなります。航空機が予定のルートから外れても、地上はリアルタイムで監視できるようになり、航空機が悪意のある制御に遭遇した場合でも、地上は対処することができます。」 「インターネット + 航空機」は、各航空機のデータを完全に理解し、航行の安全性を効果的に向上させます。 「インターネット+航空機」は、従来の「インターネット+航空機製造」の段階を超え、航空機の生涯にわたってインターネットがその力を発揮できるようになり、伝統的な製造業の変革と高度化に大きなチャンスをもたらすと考えています。
コード部分:
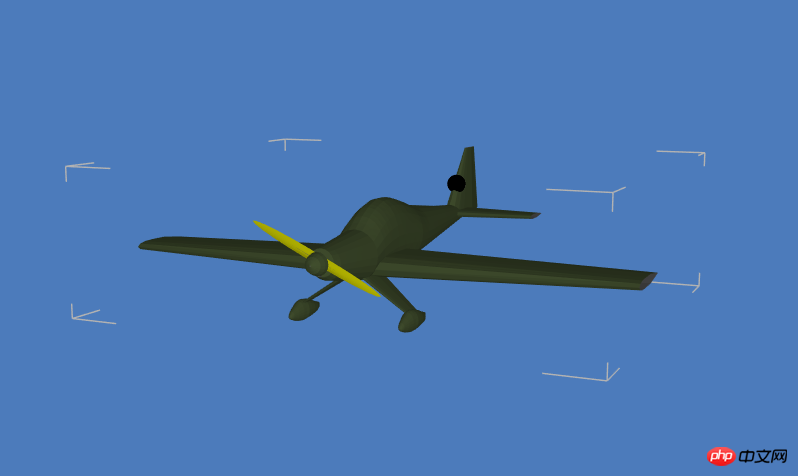
航空機モデルのロード
まず第一に、最も重要なことは、前の記事で述べたように、HT はメソッド ht.Default.loadObj ( https://hightopo.com/guide/gu...) OBJ ファイルをロードするには:
ht.Default.loadObj('obj/plane.obj', 'obj/plane.mtl', {
center: true,
r3: [0, -Math.PI/2, 0], // make plane face right
s3: [0.15, 0.15, 0.15], // make plane smaller
finishFunc: function(modelMap, array, rawS3){
if(modelMap){
modelMap.propeller.r3 = {// propeller 螺旋桨
func: function(data){
return [data.a('angle'), 0, 0];
}
};
// 设置模型的大小为原来的 1 1.2 1.2 倍(相当于 x 轴放大了 1 倍,y 轴放大了 1.2 倍,z 轴放大了 1.2 倍)
modelMap.propeller.s3 = [1, 1.2, 1.2];
modelMap.propeller.color = 'yellow';
}
});
obj によって解析されたモデル情報をプリミティブにバインドするには、まずモデリング マニュアル (https://hightopo) を呼び出す必要があります。 .com/ Guide/gu...) モデルの登録 (https://hightopo.com/guide/gu...) の章で紹介されている ht.Default.setShape3dModel(name, model) 関数を使用して登録します。つまり、プリミティブはスタイルを変更するだけで済みます。shape3d 属性は登録された名前に設定されます。もちろん、このメソッドはカプセル化され、より単純なメソッドを使用してモデルをロードしましたが、ロードの原則はまだ必要です:
// models/plane.json
{
"modelType": "obj",
"obj": "obj/plane.obj",
"mtl": "obj/plane.mtl"// 要是没有 mtl 文件,则设置为 ""
}
次に、ノードのスタイルのshape3d属性をこのjsonに設定します:node.s('shape3d '、'models/plane.json')。
注意!モデルのロードにどの方法が使用されるかに関係なく、mtl ファイルでテクスチャが使用されている場合、テクスチャのパスは obj ファイルのパスに対して相対的である必要があります。
前のコードのmodelMap.propellerは、OBJファイルで定義されたmodelMapオブジェクトのプロペラオブジェクトです。modelMapを印刷して出力結果を確認してください。

ロードテールインジケーター
このメソッドのfinishFunc(modelMap, array, rawS3)はロード後のコールバック処理に使用されます。詳細はHT for Web OBJのマニュアル(http:/)を参照してください。 /hightopo.com/guide/gui...)、OBJ モデルにはない「赤色の点滅インジケーター ライト」も追加しました。ここで使用されるのは、結合モデル配列 (合成された配列) です。すべてのマテリアル (少なくとも 1 つのモデルを含む) を配列に追加します:
// 添加一个指示灯的圆形模型
array.push({
shape3d: ht.Default.createSmoothSphereModel(),
t3: [-40, 10, 0],
s3: [6, 6, 6],
color: {
func: function(data){
return data.a('light') ? 'red': 'black';
}
}
});
ここでのshape3dは、HTによってカプセル化された属性名で、setShape3dModel(name, model)関数を通じて登録されるか、 getShape3dModel(name) 関数。3D モデルの登録方法については、HT for Web モデリング マニュアル (http://hightopo.com/guide/gui...) を参照してください。
color 属性名はオブジェクトに対応します。ここでの定義は次のとおりです。 color は data.getAttr('a') を通じて直接値を取得します。第一に、HT の共通属性操作を汚染することができないため、HT はユーザーがビジネス データを保存するために HT によって予約されているこの属性タイプを特別に定義します。第二に、これはデータ バインディングにも非常に便利であり、必要に応じて setAttr メソッドを呼び出すと非常に便利です。
次に、ht.Default.setShape3dModel(name, model) を使用して、結合したばかりのモデル配列を必要な「平面」モデルとして登録します:
ht.Default.setShape3dModel('plane', array);
モデル ノードを作成します
モデルを登録した後、それは必要ですこのモデルを呼び出すには、shape3d 属性を通じてこのモデルを呼び出し、このモデルの上記のコードに表示されたライト属性と角度属性をカスタマイズします。ライト これら 2 つの機能については、これら 2 つのモデルをアニメーション化する必要があります。HT for Web アニメーション マニュアル (http://hightopo.com/guide/gui...) を参照して、飛行時間、航空機の画角、「ルート」に沿った航空機の回転角度、尾翼表示灯の「フラッシュ」機能などを決定します。最後に、次のことを忘れないでください。航空機が飛行を停止した場合、航空機が飛行を継続したい場合は、このアニメーションをコールバックし、ライトが点滅しなくなるように設定する必要があります:
params = {
delay: 1500,
duration: 20000,
easing: function(t){
return (t *= 2) 500){
plane.a('light', false);
}else{
plane.a('light', true);
}
},
finishFunc: function(){
animation = ht.Default.startAnim(params);
plane.a('light', false);
}
};
animation = ht.Default.startAnim(params);
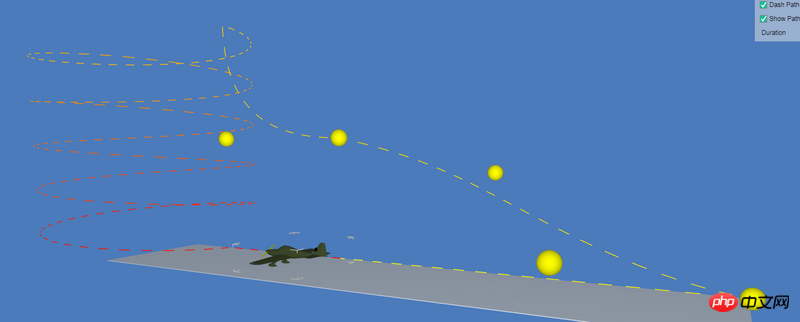
其实最让我们好奇的是描绘的路径跟飞机本身的飞行并没有关系,还有那么多左拐右拐的,要如何做才能做到呢?
绘制飞机轨道

接下来我们来描绘路径,首先这个路径是由 ht.Polyline 作为基础来描绘的:
polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'red',
'shape.border.gradient.color': 'yellow',
'shape3d.resolution': 300,
'3d.selectable': false
});
dataModel.add(polyline);
上面的代码只是向 datamodel 数据模型中添加了一个 polyline 管线而已,不会显示任何东西,要显示“航道”首先就要设置航道所在的点,我们先设置航道的初始点:
points = [{ x: 0, y: 0, e: 0 }];
segments = [1];
这个 points 和 segments 是 HT for Web Shape 手册(http://hightopo.com/guide/gui...)中定义的,points 是 ht.List 类型数组的定点信息,顶点为 { x: 100, y: 200 } 格式的对象;segments 是 ht.List 类型的线段数组信息,代表 points 数组中的顶点按数组顺序的连接方式。
图中“航道”左侧的多个圆形轨道也是通过设置 points 和 segments 来设置的:
for(var k=0; k<count><p>接下来几个拐点也是这种方法来实现的,这里就不赘述了,如果你还没看手册的话,这里标明一点,segments 只能取值 1~5,1 代表一个新路径的起点;2 代表从上次最后点连接到该点;3 占用两个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点;4 占用3个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点;5 不占用点信息,代表本次绘制路径结束,并闭合到路径的起始点:</p>
<pre class="brush:php;toolbar:false">points.push({ x: cx+radius, y: 0, e: height/2 });
points.push({ x: 0, y: 0, e: height/2 });
segments.push(3);
points.push({ x: radius, y: -radius, e: height/2*0.7 });
points.push({ x: radius*2, y: radius, e: height/2*0.3 });
points.push({ x: radius*3, y: 0, e: 0 });
segments.push(4);
points.push({ x: 0, y: 0, e: 0 });
segments.push(2);
我们已经把路径上的点都添加进“航道”中了,接下来要把点都设置到管道上去才会显示在界面上:
polyline.setPoints(points); polyline.setSegments(segments);
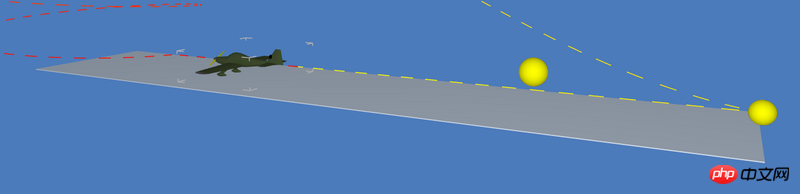
飞机跑道

“跑道”就比较简单了,只是一个 Node 节点然后设置基础效果而已,没什么特别的:
runway = new ht.Node();
runway.s3(-cx+radius*3, 1, 200);
runway.p3(cx+runway.getWidth()/2, -22, 0);
runway.s({
'all.color': '#FAFAFA',
'all.transparent': true,
'all.reverse.cull': true,
'all.opacity': 0.8,
'3d.selectable': false
});
dataModel.add(runway);
最后,在界面上添加一个 formPane 表单面板,定义好之后可以直接添加到 body 上,这样就不会跟 graph3dView 有显示的联系了。
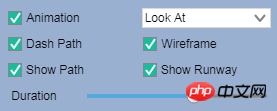
表单面板

formPane 可以用 formPane.addRow(https://hightopo.com/guide/gu...)方法动态添加行,这个方法中可以直接对动态变化的数据进行交互,例如本例中的是否有动画 Animation,我们利用 checkBox 来记录选中或者非选中的状态:
{
checkBox: {
label: 'Animation',
selected: true,
onValueChanged: function(){
if(this.isSelected()){
animation.resume();
}else{
animation.pause();
}
}
}
}
也可以通过设置“id”来记录动态改变的值,然后 formPane 就会通过调用 formPane.v(id) 来获取当前值。
最后
工业互联网(Industrial Internet)的概念最早由通用电气(GE)在 2012 年提出,即让互联网进入产业链的上游,从根本上革新产业。根据飞常准的数据显示,美国已有 78% 的航班提供机上互联服务。在航天航空领域,工业互联网会打破软件、硬件和人员之间的信息壁垒,依靠大数据的分析,让飞机建立自己的声音,表达给飞行员和维修人员飞行员,具体飞行状况如何或者哪里需要维修。工业互联网技术的深入应用,正在改变着民航飞机的使用效率和制造成本。


相关推荐:
以上がHTMLと産業用インターネットを組み合わせてインテリジェントな航空機制御を実現(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

