ホームページ >ウェブフロントエンド >jsチュートリアル >Vue での mixin の使用を分析する
Vue での mixin の使用を分析する
- 不言オリジナル
- 2018-07-14 18:00:163583ブラウズ
この記事では、主に Vue での mixin の使用方法について詳しく説明します。必要な友達は参考にしてください。プロジェクトでは、複数のコンポーネントが同じメソッドを呼び出すことがよくあります。問題は、毎回 .vue ファイルで定義して呼び出すのを避けるために、vue の mixin の使用法を使用できます:
具体的な使用法は次のとおりです:
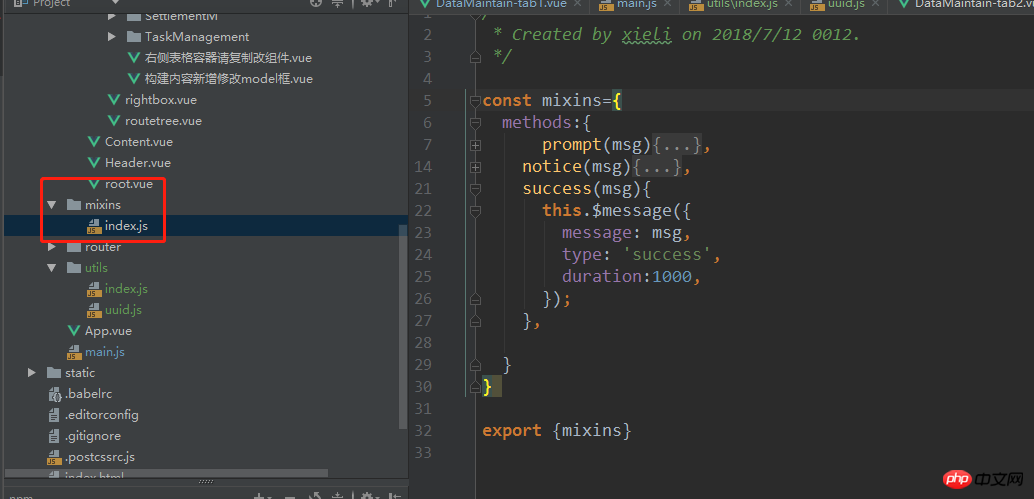
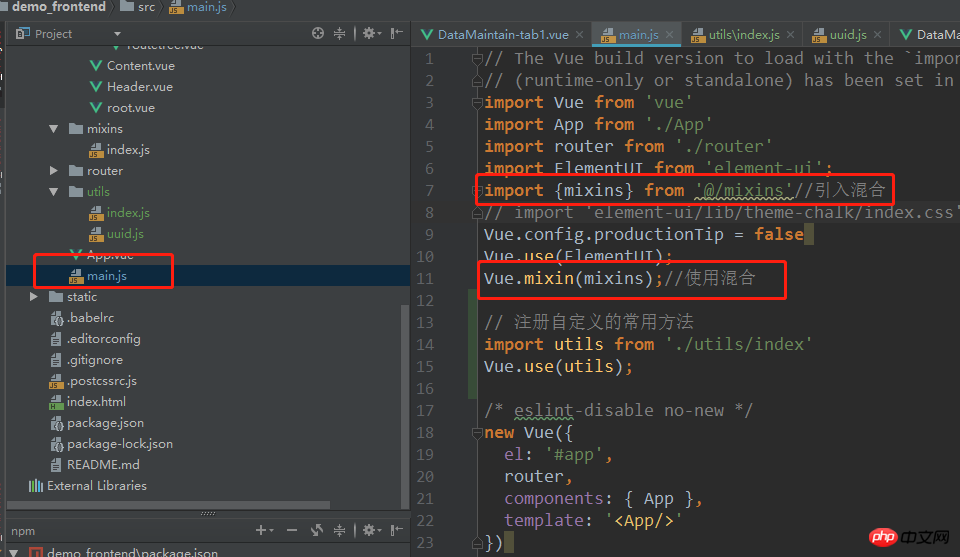
 main.js に mixins フォルダーを導入する必要があります。 Index.js ファイル、
main.js に mixins フォルダーを導入する必要があります。 Index.js ファイル、
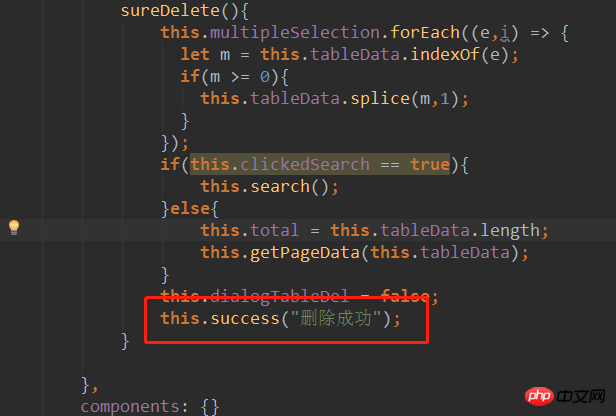
 このようにして準備が完了し、.vue ファイルで次のように呼び出すことができます:
このようにして準備が完了し、.vue ファイルで次のように呼び出すことができます:
 これで完了です。非常にわかりやすいです。
これで完了です。非常にわかりやすいです。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
vue Scaffolding をパッケージ化して起動するときに発生する問題を解決する方法 js スコープの詳細な説明 js の関数宣言と関数表現の分析以上がVue での mixin の使用を分析するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

