ホームページ >ウェブフロントエンド >jsチュートリアル >Vue Scaffold をパッケージ化して起動するときに発生する問題を解決する方法
Vue Scaffold をパッケージ化して起動するときに発生する問題を解決する方法
- 不言オリジナル
- 2018-07-14 17:57:562076ブラウズ
この記事では、vue scalability をパッケージ化して起動するときに発生する問題を解決する方法を主に紹介します。必要な友人はそれを参照できるように共有します。
ページ。空白です パッケージ化されたフォルダーの名前がパスに欠落していることをネットワーク経由で検出します
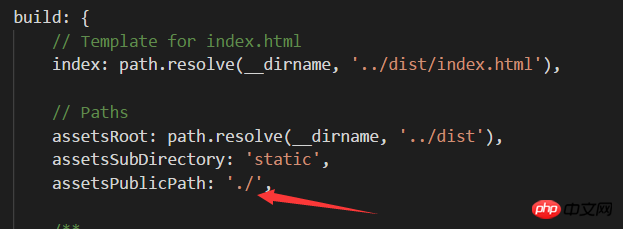
config.js フォルダーの下の Index.js を変更し、index.html のパスに相対的なドットを追加します

私の質問 解決策
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
jsでページがPCで開かれているかモバイルで開かれているかを判断する方法
vueページにデータをバインドするときにページをレンダリングするときにページがちらつく理由について
以上がVue Scaffold をパッケージ化して起動するときに発生する問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

