ホームページ >ウェブフロントエンド >jsチュートリアル >vue2.0におけるrem動作環境の構築手順について
vue2.0におけるrem動作環境の構築手順について
- 不言オリジナル
- 2018-07-14 18:02:431282ブラウズ
この記事では主に vue2.0 での rem 動作環境のセットアップ手順を紹介します。必要な方は参考にしてください。1. lib-flexible ファイルをダウンロードします。
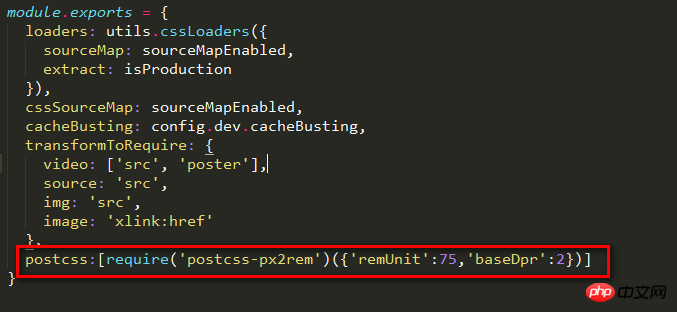
npm install lib-flexible --save2. lib-flexibleファイルを導入します import 'lib-flexible' 3. px2remをインストールします #. npm i postcss-px2rem --save #。 px2rem-loader --save4. ビルドディレクトリ postcss で vue-loader.conf.js を設定します: [require('postcss-px2rem')({'remUnit':75,'baseDpr':2}) ] remUnit: 設計案の 1/10 (例: 750、ここでは 75 を設定) 
Vue で mixin を使用する方法の分析
Font Awesome を使用して Vue.js を通じて小さなアイコンを実装する方法
以上がvue2.0におけるrem動作環境の構築手順についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

