ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 はキャンバスを使用して二次ツリー構造図を描画します
HTML5 はキャンバスを使用して二次ツリー構造図を描画します
- 不言オリジナル
- 2018-07-03 10:59:234878ブラウズ
この記事では、キャンバスを使用して HTML5 で二次ツリー構造図を描画する例についての関連情報を主に紹介します。必要な方は参考にしてください。
先週、私はタスクを作成する必要がありました。ページの左側にあるリストのコンテンツを にドラッグすると、右側の領域が関係ツリーの関数として描画されます。
設計図を見た後、私の最初の反応は、キャンバスを使用して関係線を描くことでした。
吭哧吭哧この機能を取得した後、キャンバスを使用して描画する場合に重大な欠陥があることがわかりました。つまり、左側に特に多くのリレーションシップがあり、数百または数千のリレーションシップを描画する必要がある場合、キャンバスの幅と高さは dom を記述するときに宣言されています。リレーションが多い場合、キャンバスは使用できません。
でも、研究結果を記録しましょう。
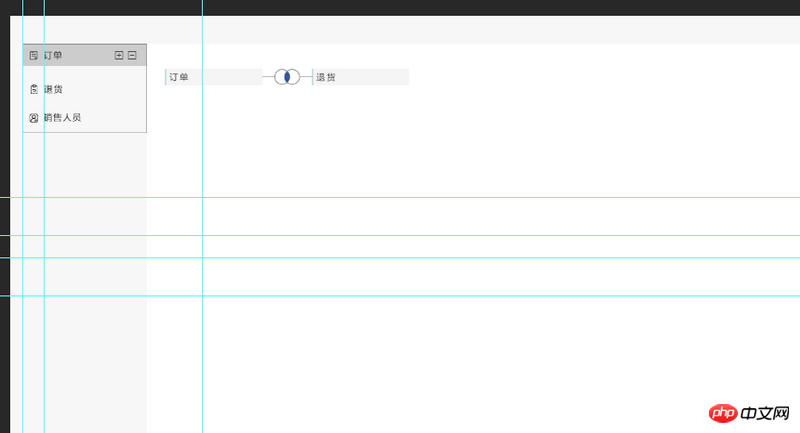
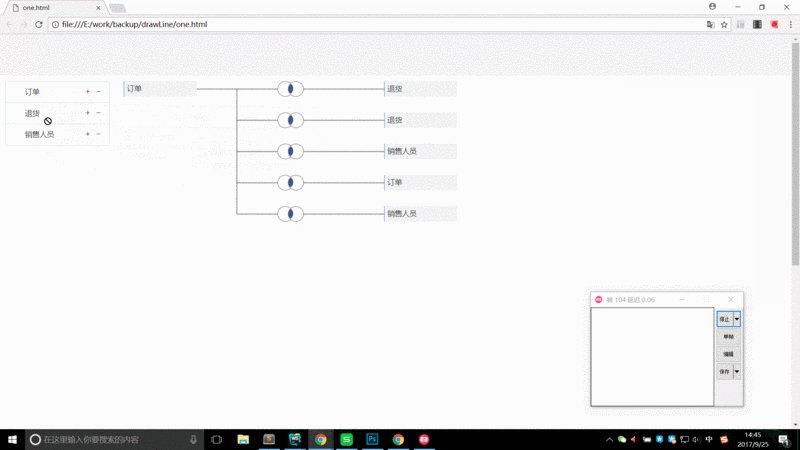
以下はデザイン図です:

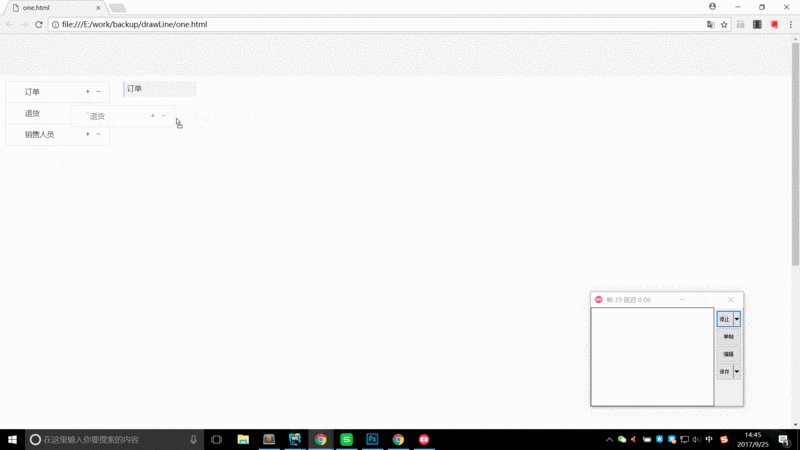
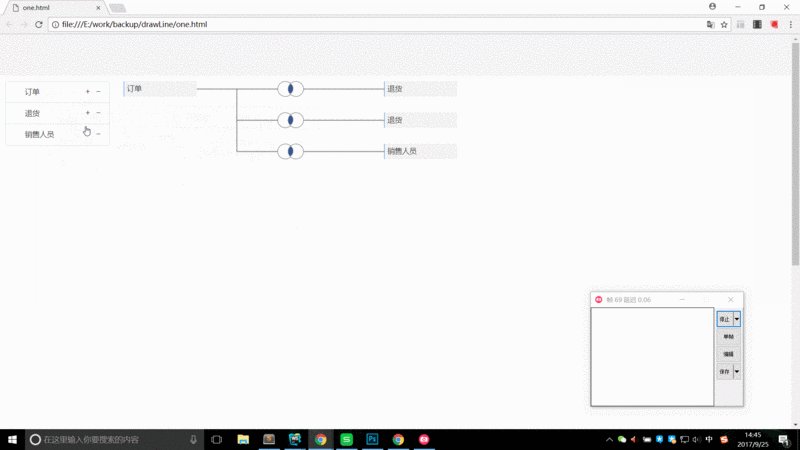
効果は以下の通りです:

HTMLコードとCSSコードは貼り付けられません。 jsは主にドラッグ&ドロップとキャンバス描画を使います。
function startDrag(ev) {
ev.dataTransfer.setData("Text",ev.target.innerText);
}
function allowDrop(ev) {
ev.preventDefault();
}
function decideDrop(ev) {
ev.preventDefault();
var length = $('.main-target').length;
if(length == 0){
dropToMain(ev);
}else {
dropToRelate(ev);
}
}
function dropToMain(ev) {
var data=ev.dataTransfer.getData("Text");
var _html = '<p class="main-target">' + data + '</p>';
$('.main-target-wrap').width('auto').append(_html);
}
function dropToRelate(ev) {
//画关系线
drawLineOne(document.getElementById('canvasOne'), 'begin');
drawLineOne(document.getElementById('canvasTwo'), 'end');
//插入图片 以及图片初始化点击事件
var _img = $('<img src="inner.png">');
$('.imgBox').append(_img);
_img.click(showRelationBox);
//写入数据
var data = ev.dataTransfer.getData('Text');
var _html = '<p class="item-text">' + data + '</p>';
$('.relation-text-box').append(_html);
}上記はドラッグアンドドロップの方法です。私も初心者向けのチュートリアルを見ながらドラッグアンドドロップの方法を書きました。
function drawLineOne(canvas, flag) {
var context = canvas.getContext('2d');
var position = {};
if(flag == "begin"){
position = getCanvasOnePosition();
}else {
position = getCanvasTwoPosition();
}
context.beginPath();
context.moveTo(position.beginX, position.beginY);
context.lineTo(position.endX, position.endY);
if(position.endX2 && position.endY2){
context.lineTo(position.endX2, position.endY2);
}
context.strokeStyle = "#333";
context.stroke();
}
/**
* 左侧关系线
* @returns {{beginX: *, beginY: *, endX: *, endY: *}}
*/
function getCanvasOnePosition() {
var imgLength = $('.imgBox img').length;
var beginX = (imgLength == 0) ? 0 : 77,
beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)),
endX = (imgLength == 0) ? 155 : 77,
endY = 60*imgLength + 15;
var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY};
if(imgLength > 0){
position.endX2 = 155;
position.endY2 = endY;
}
return position;
}
function getCanvasTwoPosition() {
var imgLength = $('.imgBox img').length;
var endY = 15 + 60*imgLength
return {beginX: 0, beginY: endY, endX: 155, endY: endY}
}以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Canvas を使用して、Baidu Tieba クライアントがボールをロードする方法を模倣します
html5 は html2canvas を使用してブラウザのスクリーンショットを実装します
以上がHTML5 はキャンバスを使用して二次ツリー構造図を描画しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

