ホームページ >ウェブフロントエンド >H5 チュートリアル >キャンバスに基づいた HTML スクリーンショットの紹介
キャンバスに基づいた HTML スクリーンショットの紹介
- 不言オリジナル
- 2018-07-03 09:24:032622ブラウズ
この記事では、キャンバスをベースに HTML で実装された小さなスクリーンショットのデモを主に紹介します。興味があれば、それについて学ぶことができます
Renren でシェアを見た記憶があります。前に説明しましたが、js をベースにしたスクリーンショット ソリューションの詳細は覚えていません。非常に興味深く、canvas を使用しているようだったということだけを覚えています。そこで今回は、著者の考えを皆さんと共有するために、私自身が書いてみようと思います。これは非常に単純な小さなデモです。バグがある場合は、問題を送信してください。いつものように、poコードアドレス。
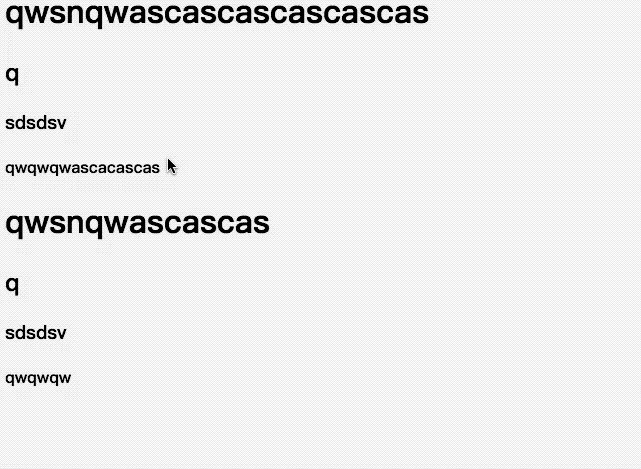
レンダリング全体的なアイデア
- 開始後、元のDOMインターフェースを覆うようにDOMをキャンバスに描画します
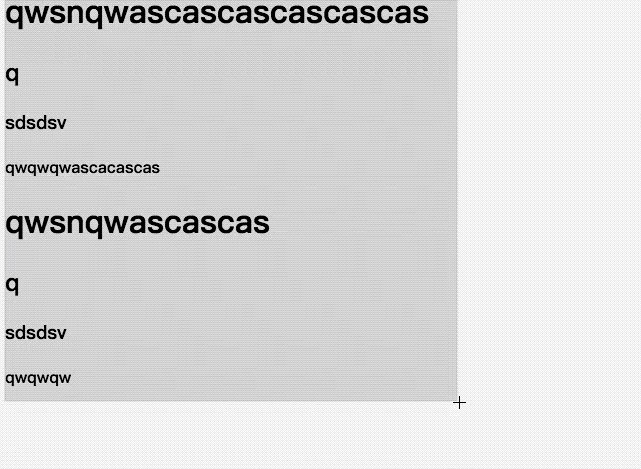
- キャンバスシミュレーションマウスのスクリーンショット領域を追加します
- マウスのスクリーンショット領域に対応するブラウザインターフェースを描画するキャンバスを追加します(最初のキャンバスからキャプチャ)
- キャプチャした画像を保存します
- 1. 開始/終了ショートカットキーを設定します
期限ショートカット キーが原因で競合が発生する可能性があるため、開始ショートカット キーの数が無制限であることを望み、最初のパラメーターは配列の形式で渡されます。
function screenShot(quickStartKey, EndKey) {
//兼容性考虑不使用...扩展字符串
var keyLength = quickStartKey.length
var isKeyTrigger = {}
var cantStartShot = false
...
quickStartKey.forEach(function(item) { //遍历参数数组
isKeyTrigger[item] = false //默认数组中所有键都没有触发
})
$('html').on('keyup', function(e) {
var keyCode = e.which
if(keyCode === EndKey) {
...
} else if(!cantStartShot) {
isKeyTrigger[keyCode] = true
var notTrigger = Object.keys(isKeyTrigger).filter(function(item) {
return isKeyTrigger[item] === false //查看有没有需要触发的快捷键
})
if(notTrigger.length === 0) { //没有需要触发的快捷键即可以开始截图
cantStartShot = true
beginShot(cantStartShot)
}
}
})
2. 元の DOM インターフェースを覆うように DOM をキャンバスに描画します
ネイティブメソッドを使用する場合は、MDN のキャンバスに DOM を描画する方法の紹介を参照してください。最も注意が必要な部分は、要素
function beginShot(cantStartShot) {
if(cantStartShot) {
html2canvas(document.body, {
onrendered: function(canvas) {
//得到与界面一致的canvas图像
}
})
}
}
3. キャンバス シミュレーション マウスのスクリーンショット領域を追加します
この場所の実装は元々ネイティブの CanvasAPI を使用することを目的としていましたが、問題はマウスが押された後に発生することです。ドラッグを開始すると、キャンバスはリアルタイム描画する必要があります。これは PS レイヤーと同様の概念につながり、mousemove がトリガーされるたびに現在のスクリーンショット フレームを描画しますが、次回 Mousemove がトリガーされると前のスクリーンショット フレームを削除します。これは、リアルタイムの描画プロセスをシミュレートするために使用されます。残念ながら、作者はキャンバスネイティブAPIを使用する方法を見つけていません。もしあれば、描いた絵にマークを付ける方法を教えてください。ここで著者は、Jcanvas と呼ばれる Jq ベースのキャンバス ライブラリを使用します。これはレイヤーの概念を与えます。つまり、レイヤー上には 1 つの画像のみを描画でき、レイヤーには名前を付けることができます。これは作成者のニーズを満たし、次のように実装されます:
$('#' + canvasId).mousedown(function(e) {
$("#"+canvasId).removeLayer(layerName) //删除上一图层
layerName += 1
startX = that._calculateXY(e).x //计算鼠标位置
startY = that._calculateXY(e).y
isShot = true
$("#"+canvasId).addLayer({
type: 'rectangle', //矩形
...
name:layerName, //图层名称
x: startX,
y: startY,
width: 1,
height: 1
})
}).mousemove(function(e) {
if(isShot) {
$("#"+canvasId).removeLayer(layerName)
var moveX = that._calculateXY(e).x
var moveY = that._calculateXY(e).y
var width = moveX - startX
var height = moveY - startY
$("#"+canvasId).addLayer({
type: 'rectangle',
...
name:layerName,
fromCenter: false,
x: startX,
y: startY,
width: width,
height: height
})
$("#"+canvasId).drawLayers(); //绘制
}
})
4. マウスのスクリーンショット領域に対応するブラウザインターフェイスを描画するキャンバスを追加します
var canvasResult = document.getElementById('canvasResult')
var ctx = canvasResult.getContext("2d");
ctx.drawImage(copyDomCanvas, moveX - startX > 0 ? startX : moveX, moveY - startY > 0 ? startY : moveY, width, height, 0, 0, width, height )
var dataURL = canvasResult.toDataURL("image/png");画像はdrawImageによってインターセプトされ、画像は次のように変換されます。 toDataURLメソッドbase64エンコードするため
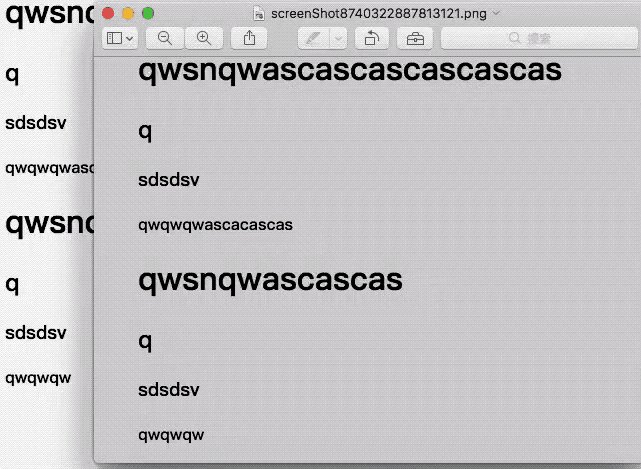
5.キャプチャした画像を保存
function downloadFile(el, fileName, href){
el.attr({
'download':fileName,
'href': href
})
}
...
downloadFile($('.ok'), 'screenShot' + Math.random().toString().split('.')[1] || Math.random() + '.png', dataURL)
// 传入按键对象、图像保存随机名、base64编码的图像aタグのdownload属性を使用しており、ユーザーはクリック後直接ダウンロードすることができます。 deployment -dependencies<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jcanvas/16.7.3/jcanvas.min.js"></script> <script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.min.js"></script>-configureショートカットキーcantally作成者は、ネイティブ API を使用してこれらの操作を実装する方法に今後も注意を払い続けますが、個人的には、自分で作成したほうがもう少し良いと考えています。 。 以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
canvas は、電子宝くじスクラッチ チケットを実装するコードをシミュレートします
HTML5 Canvas を使用して影効果を描画する方法
以上がキャンバスに基づいた HTML スクリーンショットの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

