ホームページ >ウェブフロントエンド >H5 チュートリアル >h5 を使用してユーザーの地理位置情報を取得する
h5 を使用してユーザーの地理位置情報を取得する
- 不言オリジナル
- 2018-06-12 17:11:242631ブラウズ
この記事では主に地理的位置を取得するための h5 のサンプルコードを紹介します。内容が非常に優れているので、参考として共有します。
最近のプロジェクトには、地理位置情報システムの使用を必要とする周囲の販売者を取得する機能があります
そこで、情報を確認した後、コードをカプセル化することにしました。
const getPosition = (
timeout = 10000,
maximumAge = 60000,
enableHighAcuracy = false) => new Promise((resolve, reject) => {
if (!navigator && !navigator.geolocation) {
return reject(new Error('geolocation api not supported'))
}
const success = (loc) => {
const location = {
latitude: loc.coords.latitude, // 纬度
longitude: loc.coords.longitude, // 经度
accuracy: loc.coords.accuracy // 精确度
}
resolve(location)
}
const error = () => reject('出错了')
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAcuracy, // 指示浏览器获取高精度的位置,默认为false
timeout, // 指定获取地理位置的超时时间,默认不限时,单位为毫秒
maximumAge // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
})
})
// 使用示例
getPosition()
.then(pos => pos)
.catch(err => console.log(err))h5の地理的位置を取得するためのAPIは確かに非常に便利ですが、ユーザーの地理的位置の取得はユーザーのプライバシーに属するため、ユーザーの承認が必要です。
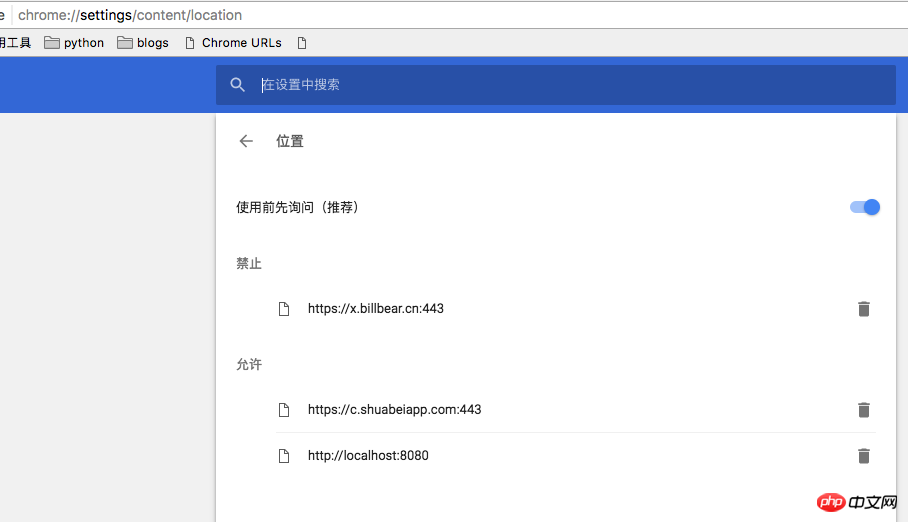
ユーザーが承認を拒否するか許可するかに関係なく、サイトはブラウザーによってキャッシュされ、ユーザーが手動で規定を削除しない限り、次回アクセスするときに再度質問されることはありません。 Chrome でルールを削除するアドレスは、以下に示すように設定にあります:

さらに、ユーザーが拒否した場合は、ip を選択することで緯度と経度を取得できます。一般に、誤差は比較的大きくなります。
ipip.net は、IP を通じて取得できる IP アドレスです。ユーザーの位置情報を取得する Web サイトです。 上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項: html5 を使用する
Canvas は、echarts では実装できない円グラフをカプセル化します
以上がh5 を使用してユーザーの地理位置情報を取得するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

