ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 Canvas は曲線を描画するメソッドを実装します
HTML5 Canvas は曲線を描画するメソッドを実装します
- 不言オリジナル
- 2018-06-11 17:36:394446ブラウズ
この記事では、HTML5 Canvas を使って曲線を描く簡単な方法を主に紹介します。HTML5 の入門学習のための基礎知識です。必要な方は参考にしてください。
Canvas2D に付属の曲線メソッド
最近、計算を勉強しています。 3D ソフト ボディについての知識を習得しようとしています。多くの場合、数値解析、主に曲線のさまざまな補間アルゴリズムが含まれます。突然、Canvas2D 自体も 2 次および 3 次ベジェ曲線を使用して曲線を描くことができることを思い出しました。実は私もこの方法を使ったことがないので、早速試してみましょう~
この記事では単純な曲線の描画についてのみ説明し、複雑な原理については説明しません。なお、ベジェ曲線の原理はWikipediaを見れば分かります。実際、描画ツールの多くの単純な曲線描画ではベジェ曲線が使用されています。Windows に付属の描画ツールで曲線を使用したことがある場合は、ベジェ曲線に精通しているはずです。まず直線をドラッグしてから、特定の位置をクリックして直線を変形させることができます。最初のドラッグ操作では曲線の 2 つの頂点を決定し、クリック操作では中間点を追加します。 Windows に付属の描画ツールは 3 次ベジェ曲線を使用しており、中間点を 2 つ追加できます。ベジェ曲線は一般的な多項式補間とは異なり、その中点は曲線が通過する頂点ではなく、制御点としてのみ使用されます。閉じた曲線も作成できます。 Canvas2Dでは曲線を描画するためのメソッドが2つあります
bezierCurveTo:3次ベジェ曲線
現在位置から線を描画し、moveToメソッドで現在位置を指定することができます。曲線の開始位置を取得したら、中間点と終了位置も必要になります。これらの位置座標を描画関数に渡すだけです。たとえば、2次ベジェ曲線には中間点と終了位置が必要なので、2つの座標をquadraticCurveTo関数に渡す必要があります。座標は x と y で構成されます。つまり、この関数には 4 つのパラメーターがあることになります。 bezierCurveTo は、2 つの中間点があることを除いて同じです。以下見てみましょう
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var g=canvas.getContext("2d");
//普通的直线
g.beginPath();
g.strokeStyle="#CCC";
g.moveTo(0,0);
g.lineTo(200,0);
g.lineTo(0,200);
g.lineTo(200,200);
g.stroke();
//贝兹曲线
g.beginPath();
g.strokeStyle="#F00";
g.moveTo(0,0);
g.bezierCurveTo(200,0, 0,200, 200,200);
g.stroke();
</script>
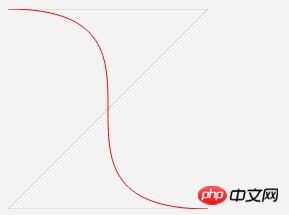
これはZ字の軌跡に従って4つの点を与え、普通の直線とベジェ曲線を描きます。これは単なる普通の曲線です。ベジェ曲線の優れた点は、閉じた曲線を描画できることです。たとえば、このコード
g.beginPath(); g.strokeStyle="#00F"; g.moveTo(100,0); g.bezierCurveTo(-100,200, 300,200, 100,0); g.stroke();
では、3 次ベジェ曲線の開始位置と終了位置を次のように設定できます。同じ点を閉じた曲線を描きます。ベジェ曲線の補間方向は座標軸に従わないため、閉曲線を描くことができます。多項式補間で閉曲線を描きたい場合は、パラメータを変換し、極座標系を使用して完成させる必要があります。  私が使用する例はすべて3次ベジェ曲線です。実は2段目も同じなのですが、中間点がないと思い通りの絵が描けません。あまり詳しくは述べませんので、この記事はここまでです = =。 。
私が使用する例はすべて3次ベジェ曲線です。実は2段目も同じなのですが、中間点がないと思い通りの絵が描けません。あまり詳しくは述べませんので、この記事はここまでです = =。 。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
キャンバスを使用してマウスを押したまま移動して軌跡を描く方法
以上がHTML5 Canvas は曲線を描画するメソッドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

