ホームページ >ウェブフロントエンド >jsチュートリアル >vue2.0 はアクティブに動作し、他のオプションは相互に排他的です
vue2.0 はアクティブに動作し、他のオプションは相互に排他的です
- php中世界最好的语言オリジナル
- 2018-06-08 13:59:191419ブラウズ
今回は vue2.0 動作アクティブの他のオプションの相互排他についてお届けします。 vue2.0 動作アクティブの他のオプションの相互排他についての注意点は何ですか。実際のケースを見てみましょう。通常のjsのz
。クリックしてアクティブを選択し、他のものをキャンセルする効果を実現したい場合は、クリック時に複数の DOM のアクティブ クラスをキャンセルするクラスを定義し、このクラス名を現在の要素に追加します。非常に冗長なので、次に進みます。早速、コードを見てみましょう (投稿者が jq を使用していることを意味します):
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
width: 100px;
margin-top: 10px;
border: 1px solid red;
}
li:active {
cursor: pointer;
}
.active {
background-color: aqua;
}
</style>
<script src="http://g.ydbcdn.com/jquery/latest/jquery.min.js"></script>
</head>
<body>
<ul>
<li>this is pne</li>
<li>this is two</li>
<li>this is three</li>
</ul>
</body>
<script>
$(() => {
$("li").click((e) => {
$("li").removeClass("active");
$(e.target).addClass("active");
})
})
</script>
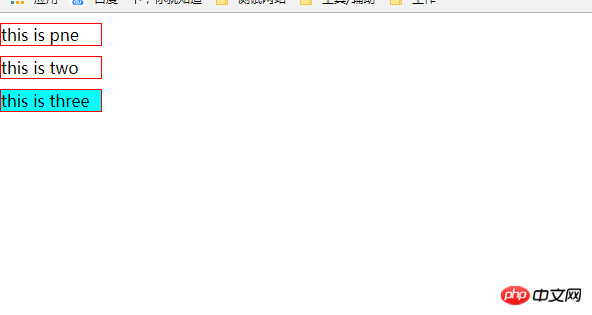
効果は以下の図に示すとおりです:

ただし、vue では dom 操作を実行することはお勧めできません。 domを行う必要がない場合は、vue2.0 domの効果を実現できるref属性があります。次に、dom をキャッチせずに操作を実行しましょう:
私は webpack と vue-cli スキャフォールディングに慣れているので、投稿者のすべての Vue コードは webpack スキャフォールディングに配置され、コードである pug と scss プリプロセッサも使用されます。
<template lang="pug">
ul
li(v-for="(item,index) in classArr", @click="result(index)", :class="resultNum === index?'active':''") this is {{item}}
</template>
<style lang="scss">
li {
list-style: none;
width: 100px;
margin-top: 10px;
border: 1px solid red;
&:hover {
cursor: pointer;
}
}
.active{
background-color: aqua;
}
</style>
<script>
export default{
data(){
return {
classArr: ["one", "two", "three"],
num:"",
}
},
methods: {
result(index){
this.num = index;
}
},
computed:{
resultNum(){
return this.num;
}
}
}
</script>
アイデアは次のとおりです:
このコードはキーワードインデックスを使用し、現在のインデックスインデックスが現在の要素のクリック時間の添字と同じである場合、計算された属性も使用します。アクティブなクラス名がトリガーされます。非常に簡潔にまとめられているので、理解できない場合は、ブロガーと一緒に議論してください
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトです!
推奨読書:
Element-UIテーブルを使用してドラッグアンドドロップ機能を実装
以上がvue2.0 はアクティブに動作し、他のオプションは相互に排他的ですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

