ホームページ >ウェブフロントエンド >jsチュートリアル >Vue コンポーネントの開発アイデアの詳細な解釈
Vue コンポーネントの開発アイデアの詳細な解釈
- 亚连オリジナル
- 2018-06-08 13:58:443458ブラウズ
この記事では主に Vue コンポーネント開発の考え方と関連する原則の紹介を紹介します。興味がある方は学習して参考にしてください。
一般的に、コンポーネントというと、最初にポップアップ ウィンドウを思い浮かべますが、他のことは頭が真っ白になってしまいます。
これはプロジェクトで最もよく使用される機能だと思うので、再利用しやすいようにコンポーネントを抽出する必要があります~
しかし、この考えには問題があることがわかりました。
Vue のコンポーネントと UI ライブラリのコンポーネント (ポップアップ ウィンドウなど) を混同していた可能性があることがわかりました。 。 。
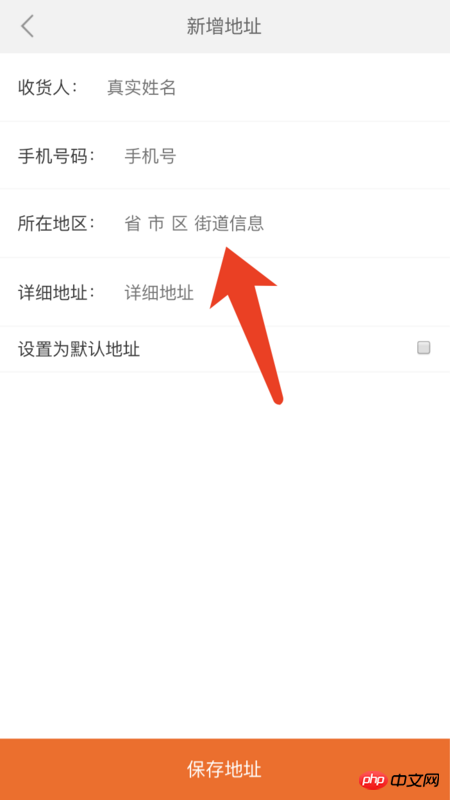
これは最近のフォーム開発に由来しており、ページにはリンクされたメニューである 2 つのオプションがあります。
最初に思い浮かぶのは、このスタイルはアドレスを選択するための連携メニューとまったく同じであるということです~
(ナンセンス、もちろん、同じプロジェクトの UI スタイルは同じでなければなりません!)
しかし、違いは、これがレベル 1 のプロジェクトであり、一方がレベル 2 で、アドレスがレベル 4 であることです。

次に、そのアドレスのコンポーネントを導入して使用することを考えましたが、それがレベルにハードコーディングされていることがわかりました。 4
現時点では2つの方法しか思いつきませんでした
1. レベル1オプションとレベル2オプションの2つのコンポーネントにそれぞれ書き換えます(比較的低いと思われます)
2. レベル4の連携コンポーネントを参照して、に書き換えます。オプションのレベル 1 オプションまたはレベル 2 オプション (ちょっと面倒なので後でやります) テストアドレスは私が変更したものではありません)
3. ユニバーサルかつ無制限に連携できるメニューを書き換えます (オプションに便利)レベル)
最終的に 3 つを選んで自分で作りました。
なぜ 2 が統合されないのかについては、主に、これら 2 つのコンポーネントが配置されているビジネス ページのロジックにもいくつかの違いがあるためです。
1 リストを取得するロジックは、4 つのレベルを取得するかどうかで異なる可能性があります。一度に 1 レベルだけ、またはレベル 2、
これについてわからない場合は、ユニバーサル コンポーネントにするときに対処する必要があります。私の場合、オプションは に直接表示されます。アドレスが含まれている場合は、新しいページにジャンプしてオプションをクリックします
私の場合、データは親コンポーネントと子コンポーネントの間で渡すことができます。つまり、アドレスはvuex(親子ではありません)を使用します。 、導入コストや保守コストが高く、再利用価値はそれほど高くありません。
これは、同じスタイルと異なるロジックを持つコンポーネントを持つ 2 つのページに相当します。
これらは完全に 2 つのコンポーネントです~
共通のスタイル部分をコピーし、それぞれの内部にビジネス ロジックを実装します。
2 つのコンポーネントは異なるセクションに配置されており、管理とメンテナンスが容易になるように互いに独立しています。
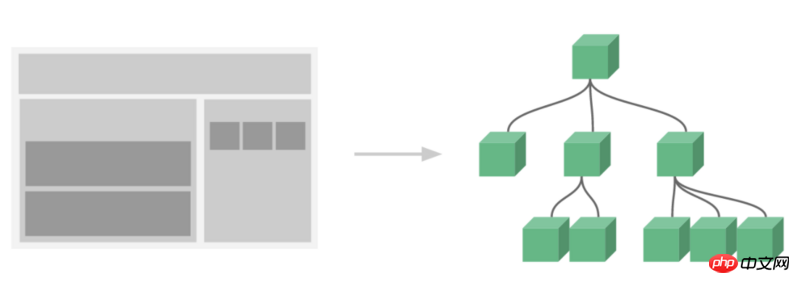
このとき、vueのコンポーネント図と組み合わせると、
コンポーネント開発において
分割統治(独自のビジネスロジック)が再利用(同じロジック)よりも重要であることが分かります!
vuex を使用すると、複雑なビジネス ロジックをより簡単にコンポーネント化できます~
したがって、コンポーネント化されたコンポーネントとは、一般に、高凝集性と低結合性 (特定の PHPer が教えてくれた専門用語です。これが正しいかどうかはわかりません) を指す必要があることを理解しています。正しい使い方) は)~
以上、皆さんの参考になれば幸いです。 関連記事:
関連記事:
AngularでブラウザプラグインBatarangを使用する方法
以上がVue コンポーネントの開発アイデアの詳細な解釈の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

