ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 Canvas でテキストの配置を実現する方法のまとめ
HTML5 Canvas でテキストの配置を実現する方法のまとめ
- 不言オリジナル
- 2018-06-05 15:58:382930ブラウズ
この記事では、水平方向に配置された context.textAlign と垂直方向に配置された context.textBaseline の使用や、さまざまなパラメーターを含む、HTML5 Canvas でテキストの配置を実現する方法の概要を主に紹介します。必要な方は、
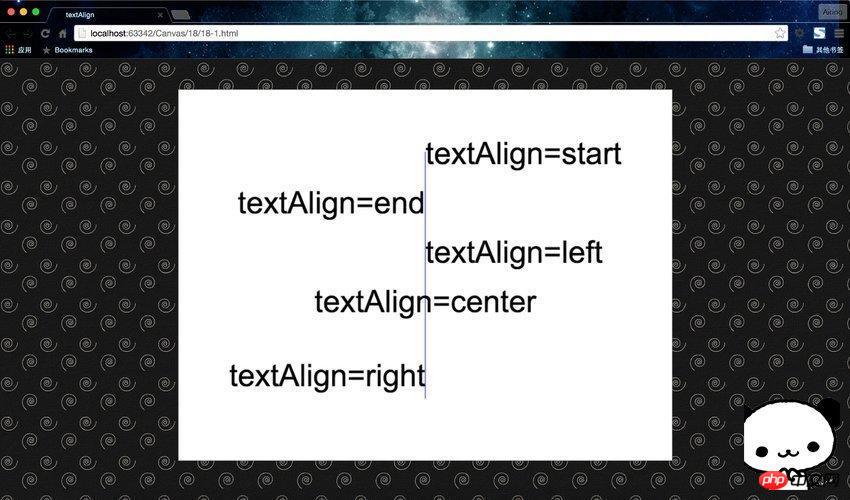
水平方向の配置 textAlign を参照してください。
JavaScriptコード内容をクリップボードにコピーします
context.textAlign="center|end|left|right|start";
値と意味は以下の通りです。
rree| 値 | 説明 |
|---|---|
| 開始 | デフォルト。テキストは指定された位置から始まります。 |
| end | テキストは指定された位置で終了します。 |
| center | テキストの中心を指定した位置に配置します。 |
| 左 | テキストは左揃え、 |
| 右 | テキストは右揃えです。 |
例を通して直感的に感じてみましょう。
JavaScriptコードコンテンツをクリップボードにコピー
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textAlign</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
// 在位置 400 创建蓝线
context.strokeStyle="blue";
context.moveTo(400,100);
context.lineTo(400,500);
context.stroke();
context.fillStyle = "#000";
context.font="50px Arial";
// 显示不同的 textAlign 值
context.textAlign="start";
context.fillText("textAlign=start", 400, 120);
context.textAlign="end";
context.fillText("textAlign=end", 400, 200);
context.textAlign="left";
context.fillText("textAlign=left", 400, 280);
context.textAlign="center";
context.fillText("textAlign=center", 400, 360);
context.textAlign="right";
context.fillText("textAlign=right", 400, 480);
};
</script>
</body>
</html>実行結果:

textBaselineを垂直に整列
JavaScriptコードコンテンツをクリップボードにコピー
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>それぞれの値と意味以下のとおりであります。
| 値 | 説明 |
|---|---|
| アルファベット | デフォルト。テキスト ベースラインは通常の文字ベースラインです。 |
| top | テキストのベースラインは、em ボックスの上部です。 |
| ぶら下がり | テキストベースラインはぶら下がりベースラインです。 |
| middle | テキストベースラインはemボックスの中心です。 |
| 表意文字 | テキストベースラインは表意文字ベースラインです。 |
| bottom | テキストのベースラインは、em ボックスの下部です。 |
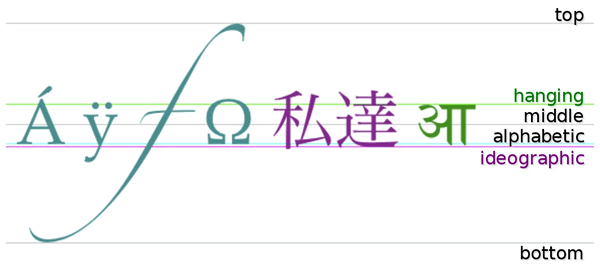
まず、各ベースラインが表す位置を図で見てみましょう。 
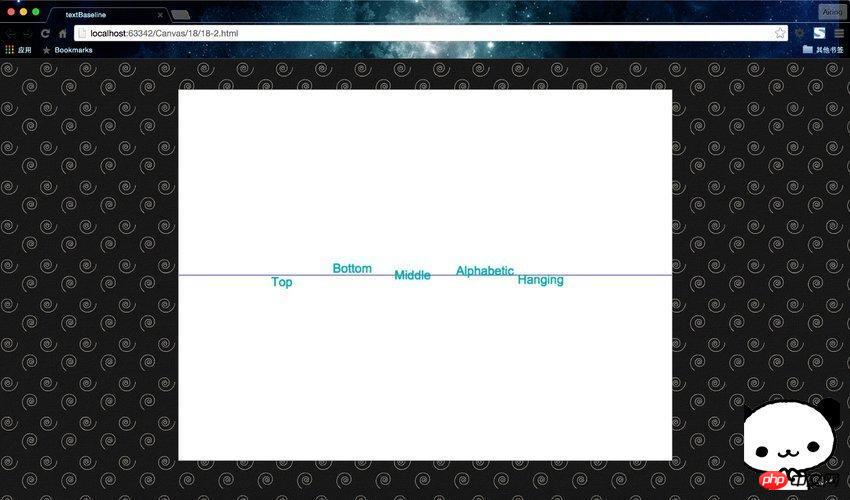
直感的に感じられるように例を挙げてみましょう。
JavaScript コード内容をクリップボードにコピーします
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
実行結果:
関連推奨事項:
html5 はヒストを生成しますグラム(棒グラフ)の例エフェクトのコード
以上がHTML5 Canvas でテキストの配置を実現する方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML5タグコレクション次の記事:HTML5タグコレクション

