ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 Canvas を使用して画像を色とテクスチャで塗りつぶす
HTML5 Canvas を使用して画像を色とテクスチャで塗りつぶす
- 不言オリジナル
- 2018-06-05 13:48:177115ブラウズ
この記事では主に、カラーグラデーションの塗りつぶし効果など、HTML5 Canvasを使って画像の色やテクスチャを塗りつぶすチュートリアルを紹介します。必要な友達は参考にしてください
塗りつぶし色
アートはできません今日は色から離れて塗りつぶしの色を紹介し、色の魅力を体験してみましょう。
塗りつぶしのカラーには主に 2 つのタイプがあります:
1. 基本カラー
2. グラデーション カラー (線形グラデーションと放射状グラデーションにも分かれます)
それぞれを見てみましょう。
基本色を塗りつぶす
Canvas fillStyle プロパティは、キャンバス上の図形の基本色と塗りつぶしを設定するために使用されます。 fillStyle では単純な色名を使用します。これは非常に簡単に思えます。例:
JavaScript コードコンテンツをクリップボードにコピー
context.fillStyle = "red";
以下は、HTML4 仕様で使用可能な 16 個の色の文字列値のリストです。 HTML5 では専用カラーを変更しないため、HTML4 のカラーを HTML5 で正しく表示できます。 
これらの色の値はすべて、ストロークスタイルプロパティとフィルスタイルプロパティに適用できます。
それでは、基本的な色を塗りつぶす方法をまとめておきます: (ストロークスタイル属性にも使用できます)
(1) カラー文字列塗りつぶしを使用します。
JavaScriptコード内容をクリップボードにコピー
context.fillStyle = "red";
(2) 16進数の文字列パディングを使用します。
JavaScriptコード内容をクリップボードにコピー
context.fillStyle = "#FF0000";
(3) 16進数の文字列の省略形を記入します。
JavaScriptコード内容をクリップボードにコピー
context.fillStyle = "#F00";
(4) rgb()メソッドを使用して色を設定します。
JavaScriptコード内容をクリップボードにコピー
context.fillStyle = "rgb(255,0,0)";
(5) rgba()メソッドを使用して色を設定します。
JavaScript コードコンテンツをクリップボードにコピーします
context.fillStyle = "rgba(255,0,0,1)";
このメソッドの最後のパラメータはアルファ値で、透明度の範囲は 1 (不透明) ~ 0 (透明) です。
(6) hsl()メソッドを使用して色を設定します。
JavaScriptコードコンテンツをクリップボードにコピーします
context.fillStyle = "hsl(0,100%,50%)";
HSLは、色相(H)、彩度(S)、明度(L)の3つのチャンネルの色を表します。
(7) hsla()メソッドを使用して色を設定します。
JavaScript コード内容をクリップボードにコピーします
context.fillStyle = "hsla(0,100%,50%,1)";
上記の 7 行のコードには、赤色で「#FF0000」が埋め込まれています。
グラデーション形状を塗りつぶす
キャンバス上にグラデーション塗りつぶしを作成するには、線形または放射状の 2 つの基本オプションがあります。線形グラデーションは、水平、垂直、または斜めの塗りつぶしパターンを作成します。放射状グラデーションは、中心点から放射状の塗りつぶしを作成します。グラデーション形状を塗りつぶすには、グラデーション線を追加する、グラデーション線にキーカラーを追加する、グラデーションを適用するという 3 つの手順があります。以下にその例をいくつか示します。
線形グラデーション
3 ステップの戦略:
グラデーション ラインを追加:
JavaScript コード コンテンツをクリップボードにコピー
var grd = context.createLinearGradient(xstart,ystart,xend,yend);
キー カラーをグラデーション ラインに追加 (色のブレークポイントと同様):
JavaScript コード コピー内容をクリップボードにコピーします
grd.addColorStop(stop,color);
ここで渡されるストップは 0 から 1 までの浮動小数点数で、ブレークポイントから (xstart, ystart) までの距離とグラデーション全体の長さの割合を表します。
グラデーションを適用します:
JavaScript コードコンテンツをクリップボードにコピーします
context.fillStyle = grd; context.strokeStyle = grd;
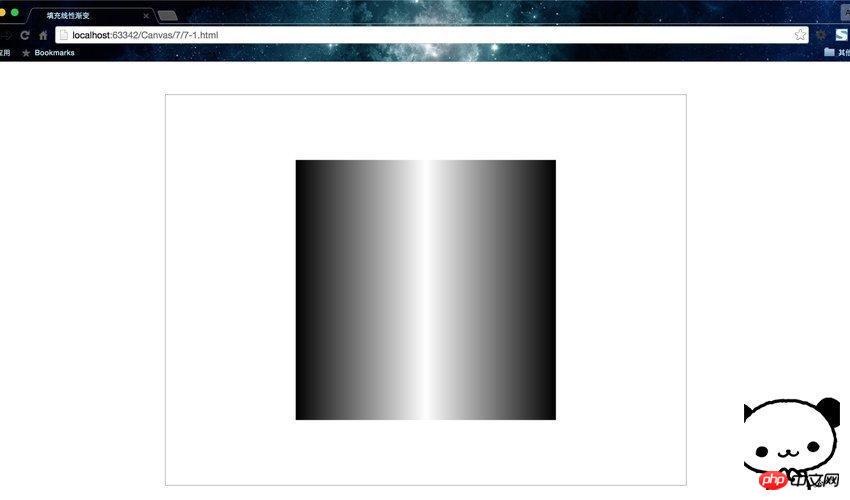
コードを書いて確認してください。
JavaScriptコード内容をクリップボードにコピーします
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充线性渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.rect(200,100,400,400);
//添加渐变线
var grd = context.createLinearGradient(200,300,600,300);
//添加颜色断点
grd.addColorStop(0,"black");
grd.addColorStop(0.5,"white");
grd.addColorStop(1,"black");
//应用渐变
context.fillStyle = grd;
context.fill();
}
</script>
</body>
</html>実行結果:
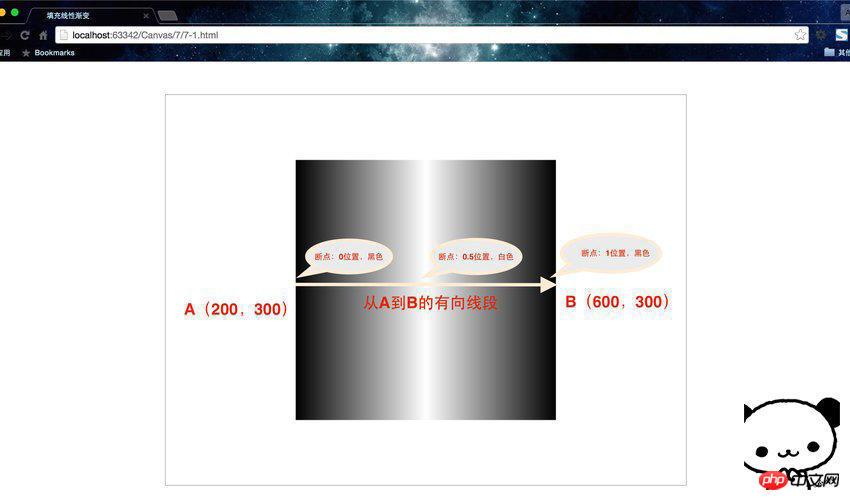
グラデーションを誰でも一度に理解できるように図解する必要があると思います。 
为了方便理解,建议把渐变线看成是一个有向线段。如果熟悉PS等绘图工具,用过其中的渐变色设置,应该会很好理解。
这里渐变线的起点和终点不一定要在图像内,颜色断点的位置也是一样的。但是如果图像的范围大于渐变线,那么在渐变线范围之外,就会自动填充离端点最近的断点的颜色。
这里配合两个补充函数再举一例。
绘制矩形的快捷方法
JavaScript Code复制内容到剪贴板
fillRect(x,y,width,height)、stroke(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充线性渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加渐变线
var grd = context.createLinearGradient(100,300,700,300);
//添加颜色断点
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//应用渐变
context.fillStyle = grd;
context.strokeStyle = grd;
context.strokeRect(200,50,300,50);
context.strokeRect(200,100,150,50);
context.strokeRect(200,150,450,50);
context.fillRect(200,300,300,50);
context.fillRect(200,350,150,50);
context.fillRect(200,400,450,50);
context.fillRect(0,550,800,25);
}
</script>
</body>
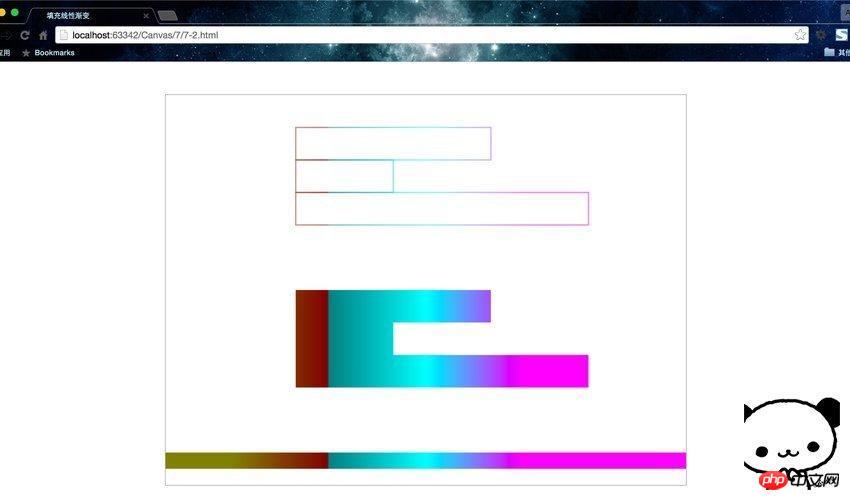
</html>运行结果:
这两个页面都是水平渐变,但是要清楚线性渐变不一定是水平的,方向可以是任意的,通过渐变线的端点来设置方向。
径向渐变
同样是三步走战略,只不过是第一步的所用方法变了。
添加渐变圆:
JavaScript Code复制内容到剪贴板
vargrd = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
为渐变线添加关键色(类似于颜色断点):
JavaScript Code复制内容到剪贴板
grd.addColorStop(stop,color);
应用渐变:
JavaScript Code复制内容到剪贴板
context.fillStyle = grd; context.strokeStyle = grd;
线性渐变是基于两个端点定义的,但是径向渐变是基于两个圆定义的。
我们把示例7-2改写一下。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充径向渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加渐变线
var grd = context.createRadialGradient(400,300,100,400,300,200);
//添加颜色断点
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//应用渐变
context.fillStyle = grd;
context.fillRect(100,100,600,400);
}
</script>
</body>
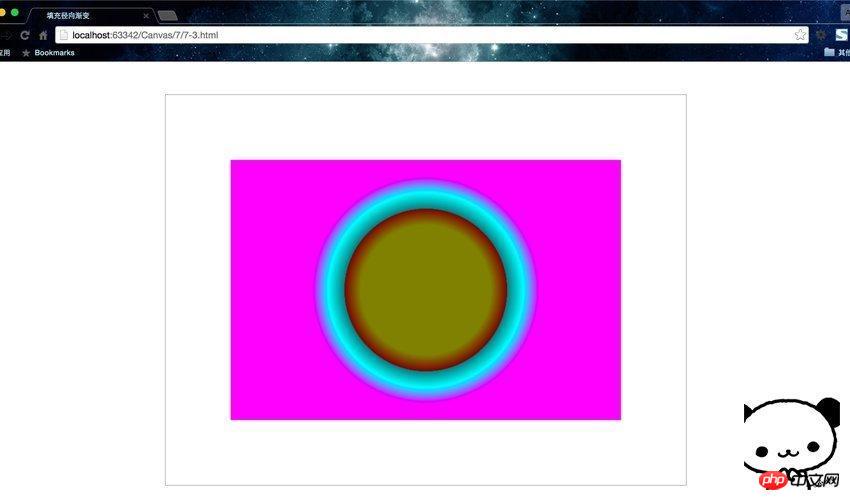
</html>运行结果:
怎么感觉这个颜色搭配那么的……算了,这个就叫做艺术。
createRadialGradient(x0,y0,r0,x1,y1,r1);方法规定了径向渐变开始和结束的范围,即两圆之间的渐变。
总结一下,这节课我们学习了fillStyle、createLinearGradient()、createRadialGradient()、addColorStop()、fillRect()、strokeRect()等属性和方法,详细介绍了填充基本色、线性渐变、径向渐变。
好了,现在学会了上色,那么尽情的使用色彩,绘制出属于我们自己的艺术品吧!
填充纹理
createPattern()简介
纹理其实就是图案的重复,填充图案通过createPattern()函数进行初始化。它需要传进两个参数createPattern(img,repeat-style),第一个是Image对象实例,第二个参数是String类型,表示在形状中如何显示repeat图案。可以使用这个函数加载图像或者整个画布作为形状的填充图案。
有以下4种图像填充类型:
1.平面上重复:repeat;
2.x轴上重复:repeat-x;
3.y轴上重复:repeat-y;
4.不使用重复:no-repeat;
其实createPattern()的第一个参数还可以传入一个canvas对象或者video对象,这里我们只讲解Image对象,其余的大家自己尝试。
创建并填充图案
首先看一下怎么加载图像:
创建Image对象
为Image对象指定图片源
代码如下:
JavaScript Code复制内容到剪贴板
var img = new Image(); //创建Image对象 img.src = "8-1.jpg"; //为Image对象指定图片源
扩展:HTML中的相对路径
'./目录或文件名' 或者 '目录或文件名' 是指当前操作的文件所在目录的路径
'../目录或文件名' 是指当前所操作的文件所在目录的上一级目录的路径
之后填充纹理:
JavaScript Code复制内容到剪贴板
var pattern = context.createPattern(img,"repeat"); context.fillStyle = pattern;
我们直接看一段完整的程序,这里我要重复填充这个萌萌的长颈鹿作为纹理。需要注意的是,选择图片时一定要选择那种左右互通,上下互通的图片做为纹理,这样看上去才不会有不自然的短接处。
下面提供代码。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充纹理</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
var img = new Image();
img.src = "8-1.jpg";
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(0,0,800,600);
}
}
</script>
</body>
</html>运行结果:
ここでは画像の onload イベントが使用されます。その機能は画像をプリロードすることです。つまり、画像がロードされた直後に、後続の関数のコード本体がロードされます。これは必要ですが、書かれていない場合、キャンバスには黒い画面が表示されます。テクスチャは画像のロードを待たずに塗りつぶされるため、ブラウザは画像を見つけることができません。
ここでは「繰り返し」が使用されていますが、他の 3 つの値を使用して、どのような効果があるかを確認することもできます。他の写真を見つけて入力して効果を確認することもできます。
関連する推奨事項:
以上がHTML5 Canvas を使用して画像を色とテクスチャで塗りつぶすの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

