ホームページ >ウェブフロントエンド >H5 チュートリアル >ファイルのドラッグ アンド ドロップによるバッチ アップロードを実装する HTML5 コード
ファイルのドラッグ アンド ドロップによるバッチ アップロードを実装する HTML5 コード
- 小云云オリジナル
- 2018-03-30 11:10:104054ブラウズ
この記事では主に、ファイルのドラッグ アンド ドロップによるバッチ アップロード用の HTML5 コードを紹介します。このコンポーネントは Vue.js に基づいて実装されています。完全なデモのアドレスは https://github.com です。 /Msxiaoma/upload-folder をドラッグ アンド ドロップして、フォルダーをアップロードします (Chrome でのみサポートされます)。
1. コンポーネントの説明
複数のフォルダーを同時にドラッグ
現在のフォルダーのアップロード進行状況バーを表示
-
5Mを超えるフォルダーは分割してアップロードされます
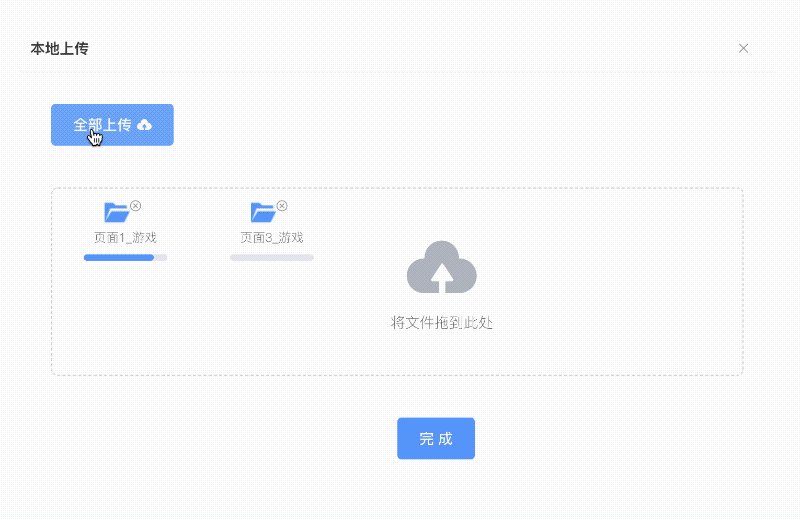
効果は次のとおりです:

ドラッグアンドドロップして各フォルダーの下のファイルパスを読み取ります
現在アップロードされているフォルダーの進行状況バーを表示する方法
-
ファイルをアップロードするときにドメイン間で Cookie を転送します
フォルダーの断片化
3. 解決プロセス
1. ドラッグ アンド ドロップして各フォルダーの下のファイル パスを読み取ります
ドラッグ アンド ドロップ操作中に、DataTransfer オブジェクトドラッグ アンド ドロップ アクションによってブラウザにドラッグされたデータを保存するために使用されます。 1 つまたは複数のデータ、1 つまたは複数のデータ型を保存できます
// 拖拽文件夹
dropFolders (e) {
e.stopPropagation()
e.preventDefault()
var items = e.dataTransfer.items
for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry()
if (item) {
this.checkFolders(item)
}
}
}
// 判断是否为文件夹
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上传文件夹', '提示', {
confirmButtonText: '确定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || ''
if (item.isFile) {
item.file((file) => {
let obj = {
file: file,
path: path + file.name,
attr: item.attr
}
this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader()
dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr
this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}2. 断片化のないフォルダーアップロードの進行状況バー
: フォルダー内のファイルの合計数に応じて、各ファイルの割合を計算します。ファイルが正常にアップロードされたら、フォルダー プロセスを変更します。
断片化されたファイル: ファイル内の各ファイルの割合を計算した後、ファイル内の各ファイルの割合を計算します。 .
3. ドメイン間で Cookie を運ぶ
サーバーが応答ヘッダーを設定するとき
Access-Control-Allow-Origin: 要求された Web ページと一致する明確なドメイン名を指定する必要があり、* は使用できません。 Access-Control-Allow-Credentials: trueSetリクエストヘッダー:withCredentials:true
補足: substringとsubstr
substr(start [, length ])の違いは、から始まる値を返します。指定された位置 指定された長さの部分文字列。
開始: 必須。目的の部分文字列の開始位置。文字列の最初の文字のインデックスは 0 です。長さ: オプション。返される部分文字列に含める必要がある文字数。
start: インデックスが 0 から始まる部分文字列の開始位置を示します。substring は、String オブジェクト内の指定された位置にある部分文字列を返し、開始から終了までの部分文字列を含む文字列 (終了を除く) を返します。
end: 部分文字列の終了位置を示します。インデックスは 0 から始まります。
以上がファイルのドラッグ アンド ドロップによるバッチ アップロードを実装する HTML5 コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

