ホームページ >バックエンド開発 >PHPチュートリアル >マルチレベルの折りたたみメニュー効果を実現する CSS
マルチレベルの折りたたみメニュー効果を実現する CSS
- 小云云オリジナル
- 2018-03-30 10:45:444501ブラウズ
この記事では主に、複数レベルの折りたたみメニューの折りたたみツリー効果を実現するための純粋な CSS を紹介します。チェックボックスのチェックされた値は、下位レベルの列が展開されるかどうかを決定するために使用されます。この効果は、によって提供されるチェックされた疑似クラスによって実現されます。 CSS3 セレクターに興味のある方は参考にしていただければ幸いです。
1. チェックボックスのチェックされた値を使用して、下位レベルの列が展開されるかどうかを決定します。CSS3 セレクターは、要素がチェックされた値を持つ場合に CSS を実行できるようにします。 。
サブメニューがある場合、メニュー項目の右側に下向きの矢印が表示されます。メニュー項目が折りたたまれている場合、矢印は上向きになります。写真はご自身で差し替え可能です。
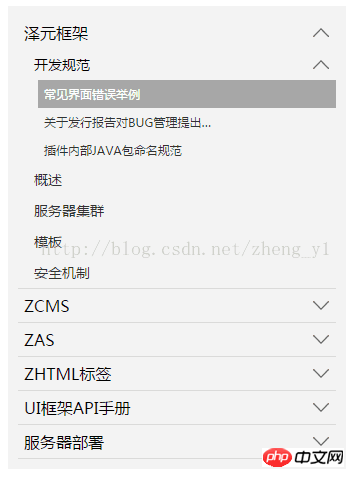
2. レンダリング

3. コードスニペット
<ol class="tree">
<li>
<label for="folder1" class="folderOne">泽元框架</label> <input type="checkbox" id="folder1" />
<ol>
<li>
<label for="subfolder1"class="folderTwo">开发规范</label> <input type="checkbox" id="subfolder1" />
<ol>
<li class="file folderThree"><a href="#">常见界面错误举例</a></li>
<li class="file folderThree"><a href="#">关于发行报告对BUG管理提出…</a></li>
<li class="file folderThree"><a href="#">插件内部JAVA包命名规范</a></li>
</ol>
</li>
<li class="file folderTwo"><a href="#">概述</a></li>
<li class="file folderTwo"><a href="#">服务器集群</a></li>
<li class="file folderTwo"><a href="#">模板</a></li>
<li class="file folderTwo"><a href="#">安全机制</a></li>
</ol>
</li>
<li>
<label for="folder2" class="folderOne" >ZCMS</label> <input type="checkbox" id="folder2" />
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li>
<label for="subfolder2" class="folderTwo">实时数据</label> <input type="checkbox" id="subfolder2" />
<ol>
<li class="file folderThree"><a href="#">实时数据</a></li>
<li class="file folderThree"><a href="#">实时数据</a></li>
<li class="file folderThree"><a href="#">实时数据</a></li>
</ol>
</li>
</ol>
</li>
<li>
<label for="folder3" class="folderOne">ZAS</label> <input type="checkbox" id="folder3" />
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
<li>
<label for="folder4" class="folderOne">ZHTML标签</label> <input type="checkbox" id="folder4"/>
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
<li>
<label for="folder5" class="folderOne">UI框架API手册</label> <input type="checkbox" id="folder5"/>
<ol>
<li class="file folderTwo"><a href="#">实时数据</a></li>
<li class="file folderTwo"><a href="#">实时数据</a></li>
</ol>
</li>
</ol>
<style type="text/css">
.tree {margin: 0;padding: 0;background-color:#f2f2f2;overflow: hidden;}
/*隐藏input*/
.tree li input{position: absolute;left: 0;opacity: 0;z-index: 2;cursor: pointer;height: 1em;width:1em;top: 0;}
/*所有菜单项设置统一样式*/
.tree li {position: relative;list-style: none;}
/*一级菜单加下边线*/
.tree>li{border-bottom: 1px solid #d9d9d9;}
/*给有子菜单的菜单项添加背景图标*/
.tree li label {max-width:999px;cursor: pointer;display: block;margin:0 0 0 -50px;padding: 15px 10px 15px 70px;background: url(../../images/cp-detail-arrow-b.png) no-repeat right center;background-position:95% 50%;white-space:nowrap;overflow:hidden;text-overflow: ellipsis; }
.tree li label:hover,li label:focus{background-color:#a7a7a7;color:#fff;}
/*清除所有展开的子菜单的display*/
.tree li input + ol{display: none;}
/*当input被选中时,给所有展开的子菜单设置样式*/
.tree input:checked + ol {padding-left:14px;height: auto;display: block;}
.tree input:checked + ol > li { height: auto;}
/*末层菜单为A标签,设置样式*/
.tree li.file a{margin:0 -10px 0 -50px;padding: 15px 20px 15px 70px;text-decoration:none;display: block;color:#333333;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;}
.tree li.file a:hover,li.file a:focus{background-color:#a7a7a7;color:#fff;}
/*不同层级的菜单字体大小不同*/
.tree .folderOne{font-size: 18px;}
.tree .folderTwo{font-size:16px;}
.tree .folderThree{font-size:14px;}
</style>
<script type="text/javascript">
$(document).ready(function() {
//每个有子菜单的菜单项添加点击事件
$(".tree label").click(function(){
//获取当前菜单旁边input的check状态
var isChecked = $(this).next("input[type='checkbox']").is(':checked');
//展开和收齐的不同状态下更换右侧小图标
if(isChecked){
$(this).css(
"background-image","url(../images/cp-detail-arrow-b.png)"
);
}else{
$(this).css(
"background-image","url(../images/cp-detail-arrow-t.png)"
);
}
});
});
</script>以下は CSS メニューの折りたたみの概要です
最初にレンダリングを示します。
上記の通り、レベル 1 を想定しています。メニューは p、二次メニューは ul です。
<p>业务管理<span></span></p> <ul> ... <ul> <p class="collapsed">汇总分析<span></span></</p> <ul> ... <ul> <p class="collapsed">>系统管理<span></span></</p> <ul> ... <ul>メニューを展開すると、左側に青いマーク、右側に折り目マークが表示されます。
左側の青いマークはCSSで枠を設定するだけでOKです。右側のCSSも使えてとても便利です。
p span { float:right; padding-right:20px; }
p span:after { content: "∨" }
p.collapsed span:after { content: "∧" }次に、サブメニューの折りたたみ効果について話しましょう。アニメーションがあります: p.collapsed + ul { height: 0px; transition: height 0.5s ease-out; }
p ul { height: 80px; transition: height 0.5s ease-in; } ピクセル数が指定されていない場合は、ul に特定の高さの値を指定する必要があることに注意してください。折り畳むとアニメーション効果はありません。
最後のステップは、jQuery または ezj を使用して className を切り替えることです。p をクリックすると、toggleClass("collapsed") が使用されます。
以上がマルチレベルの折りたたみメニュー効果を実現する CSSの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

