ホームページ >バックエンド開発 >PHPチュートリアル >スライド効果に続く下線を実装する CSS コード
スライド効果に続く下線を実装する CSS コード
- 小云云オリジナル
- 2018-03-30 10:55:253729ブラウズ
この記事では主に、スライド効果に続くナビゲーションバーの下線を実現するための純粋な CSS を紹介します。必要な方は参考にしていただければ幸いです。
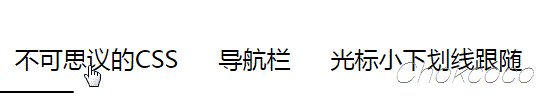
古いルールは、最初に画像を投稿することです。純粋な CSS を使用して次の効果を作成するにはどうすればよいですか?

以下を読み続ける前に、少し時間を取ってください。 JS を使用せずに上記の効果を賢く実現できるかどうか、上記の効果について考えたり、自分で試してみたりしてください。
OK、続けます。この影響は、私が事業開発の過程で遭遇した同様の小さな問題です。実際、JavaScript を使ってみても、最初は「めんどくさい」という感想を持ちます。そこで私は、CSS だけを使用してこの効果を実現することは可能でしょうか?
要件を定義します
簡単なルールを定義します。要件は次のとおりです:
HTML構造が次のとおりであると仮定します:
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
ナビゲーション列のliの幅は固定されていません
ナビゲーションの左側から開始する場合 li を右に移動すると、下線が左から右に移動します。同様に、ナビゲーション li の右側から左側 li に移動すると、下線は右から左に移動します。
要件を達成する
このエフェクトを初めて見たとき、次のアニメーションを CSS だけで完成させるのは不可能だと感じました。
CSS のみを使用したい場合は、別の方法を見つけて、いくつかの賢い方法を使用する必要があります。
それでは、CSS を使用してこの効果を段階的に実現するいくつかのトリックを使用してみましょう。問題点を分析してください:
幅が固定されていません
最初の問題は、li の幅が固定されていないことです。したがって、li 自体の幅について大騒ぎする必要があるかもしれません。
各リの幅は必ずしも同じではないため、対応する下線の長さもそれに一致する必要があります。当然、その境界底を使用することを考えます。
li {
border-bottom: 2px solid #000;
}ということで、現在は次のようになります (LI は一緒に接続されており、LI 間のギャップはパディングを使用して生成されます):

デフォルトで非表示、アニメーション効果
もちろん、ここにあります最初はすべて下線がないので、非表示にする必要があるかもしれません。
li {
border-bottom: 0px solid #000;
}ひっくり返して擬似要素を使用
これは機能しないようです。非表示にした後、li をホバリングするときに下線のアニメーションが必要であり、li 自体を移動することはできないからです。そこで、擬似要素の利用を検討します。各 li 疑似要素にアンダースコアを適用します。
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
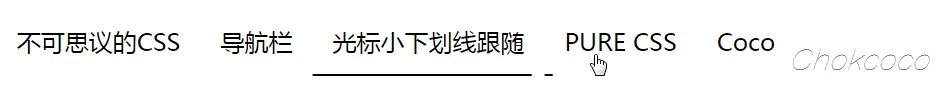
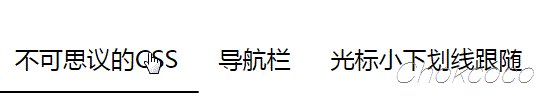
}次に、最初のステップのアニメーションを考えてみましょう。ホバリングすると、下線が片側から移動して展開されます。したがって、li の疑似要素の幅を 0 に設定するために絶対配置を使用します。ホバー時の幅は、width: 0 -> width: 100% になります。CSS は次のとおりです。次の効果が得られます:

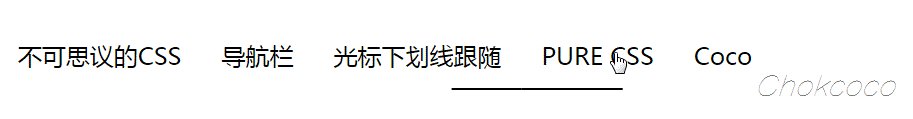
ナビゲーションの左側 li から右側 li に移動するときに、下線が左から右に移動するように、カーソルの動きに線を追従させる方法です。同様に、ナビゲーション li の右側から左側 li に移動すると、下線は右から左に移動します。
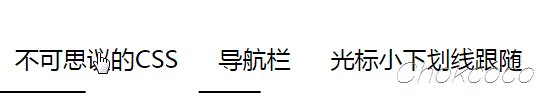
現在の効果を詳しく見てみましょう:
最初の li から 2 番目の li に切り替えるとき、最初の li の下線の引っ込み方向が正しくありません。したがって、下線の初期位置をシフトして左に設定する必要があるかもしれません: 100%。そうすれば、下線が引っ込められるたびに最初の li が正しくなります:

li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
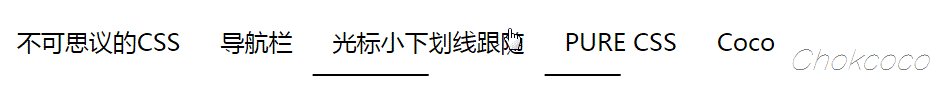
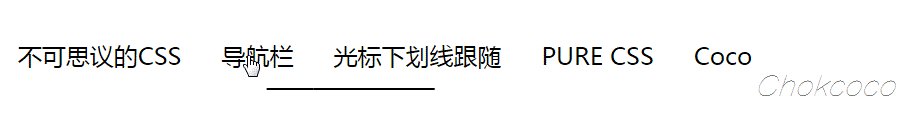
}効果を見てください:
さて、2 つの写真を注意深く比較すると、2 番目の効果は実際にゴマを拾い、スイカを失っていることです。 1番目のリの方向は正しいのですが、2番目のリの下線の移動方向がまた間違っています。
 魔法の ~ セレクター
魔法の ~ セレクター
そうです。ここでは ~ セレクターを使用して、この困難なミッションを完了できます。これは、この例の最も重要な部分でもあります。
对于当前 hover 的 li ,其对应伪元素的下划线的定位是 left: 100% ,而对于 li:hover ~ li::before ,它们的定位是 left: 0 。CSS 代码大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}至此,我们想要的效果就实现拉!撒花。看看:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。
完整的DEMO可以戳这里: CodePen Demo -- 不可思议的CSS光标下划线跟随效果。
相关推荐:
以上がスライド効果に続く下線を実装する CSS コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

