ホームページ >バックエンド開発 >PHPチュートリアル >ページ上のすべてのタグ要素を取得する再帰的思考 (重複を削除)
ページ上のすべてのタグ要素を取得する再帰的思考 (重複を削除)
- 不言オリジナル
- 2018-03-30 10:44:401609ブラウズ
この記事では、再帰的思考を使用してページ上のすべてのタグ要素を取得するためのコードを共有します。必要な友達はこのコードを参照してください
var tag = [];
var search = function($element, tag){
var localName = $element[0].localName;
if(!tag.includes(localName)){
tag.push($element[0].localName);
}
var children = $element.children();
if(children.length > 0) {
children.each(function(e){
search($(this), tag);
});
}
return tag;
};
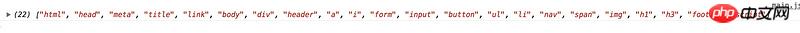
tag = search($('html'), tag);
console.log(tag);再帰的思考を使用してすべての要素を走査し、最終的に配列を返します
。関連する推奨事項:
PHP でマルチレベルのディレクトリを作成する 2 つの方法
以上がページ上のすべてのタグ要素を取得する再帰的思考 (重複を削除)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

