ホームページ >ウェブフロントエンド >H5 チュートリアル >iview の選択ドロップダウン ボックス オプションの位置がずれている場合の対処方法
iview の選択ドロップダウン ボックス オプションの位置がずれている場合の対処方法
- php中世界最好的语言オリジナル
- 2018-03-27 17:34:093118ブラウズ
今回は iview の選択ドロップダウン ボックスのオプションの位置がずれている場合の対処方法を紹介します。 以下は実際的なケースです。見てみましょう。 iview を使用する過程で、
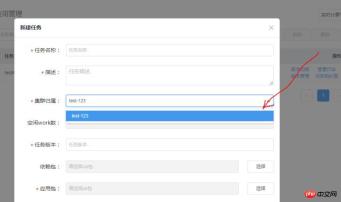
Modelの選択ドロップダウン ボックス コンポーネントを使用する際に、このような問題が発生しました。ただし、ポップアップ ボックスが 1 画面を超えてスクロールする必要がある場合、選択ドロップダウン オプションの位置がずれます (下の図 1 は通常の状態を示し、図 2 はスクロール後に位置がずれたドロップダウン オプションを示しています)。 :
図 2:

コンポーネントコードを分析した結果、次のスタイルが見つかりました:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}

ドロップ-down ボックス 解決策は、作成者の元のスタイルを上書きすることです。 しかし、残念なことに、作成者は!重要を追加し、優先度
を変更しました。 それでは、あなたのスタイルを彼のスタイルよりも優先させるにはどうすればよいでしょうか? このスタイルをカスタム スタイル ファイルに追加できます:body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}
これで、上記の問題は解決されます。ボディを追加するとスタイルの優先順位が変更される理由については、私のブログの関連記事 (how2js.cn) を参照してください。この記事の事例を読んだ後は、方法を習得したと思います。さらに興味深い情報については、お支払いください。 PHP 中国語 Web サイトの他の関連記事にも注目してください。 推奨読書:
jQuery が左右のスライディング トグルを実装する方法
vue.js の選択ドロップダウン ボックスでイベントと値をバインドする方法以上がiview の選択ドロップダウン ボックス オプションの位置がずれている場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

