ホームページ >ウェブフロントエンド >H5 チュートリアル >Nodejs クローラー フレームワーク スーパーエージェント
Nodejs クローラー フレームワーク スーパーエージェント
- php中世界最好的语言オリジナル
- 2018-03-27 14:51:248198ブラウズ
今回は、nodejs クローラー フレームワーク スーパーエージェントについて説明します。具体的なケースを見てみましょう。
はじめに クローラーについては長い間聞いてきましたが、ここ数日でnodejsを学び始め、クローラーを書きました
https://github.com/leichangchun/node-crawlers/tree/クロールする master/superagent_cheerio_demo ブログパークのトップページにある記事タイトル、ユーザー名、閲覧数、おすすめ数、ユーザーアバターの簡単なまとめです。 これらのポイントを使用してください:
1. ノードのコアモジュール --
ファイルシステム2. http リクエスト用のサードパーティモジュール -- superagent
3. DOM を解析するためのサードパーティモジュール -- Cheerio
いくつかのモジュールの詳細な説明とAPIについては、それぞれのリンクを参照してください。デモでは簡単な使用方法のみです。 N 準備作業 p NPM管理の依存関係を利用し、package.json内のR
//安装用到的第三方模块 cnpm install --save superagent cheerioEの導入に必要な機能モジュールに依存関係情報を格納します ブクログパークのホームページ上のコンテンツにクロールしたい場合は、まずホームページのアドレスをリクエストし、返された HTML を取得する必要があります。ここでは、スーパーエージェントを使用して http リクエストを行います。
//引入第三方模块,superagent用于http请求,cheerio用于解析DOM
const request = require('superagent');
const cheerio = require('cheerio');
const fs = require('fs'); リクエストが正しくない場合は、取得リクエストを開始します。 , エラーが返されます(エラーがない場合、エラーはnullまたは未定義)、resは返されたデータです。 HTMLコンテンツを取得した後、必要なデータを取得する必要があります。このとき、Cheerioを使用してDOMを解析する必要があります。Cheerioは、最初にターゲットのHTMLをロードしてから、それを解析する必要があります。 jquery の API に慣れている場合は、すぐに使い始めることができます。コードサンプルを直接見てくださいrequest.get(url)
.end(error,res){
//do something
}
データの保存
//目标链接 博客园首页
let targetUrl = 'https://www.cnblogs.com/';
//用来暂时保存解析到的内容和图片地址数据
let content = '';
let imgs = [];
//发起请求
request.get(targetUrl)
.end( (error,res) => {
if(error){ //请求出错,打印错误,返回
console.log(error)
return;
}
// cheerio需要先load html
let $ = cheerio.load(res.text);
//抓取需要的数据,each为cheerio提供的方法用来遍历
$('#post_list .post_item').each( (index,element) => {
//分析所需要的数据的DOM结构
//通过选择器定位到目标元素,再获取到数据
let temp = {
'标题' : $(element).find('h3 a').text(),
'作者' : $(element).find('.post_item_foot > a').text(),
'阅读数' : +$(element).find('.article_view a').text().slice(3,-2),
'推荐数' : +$(element).find('.diggnum').text()
}
//拼接数据
content += JSON.stringify(temp) + '\n';
//同样的方式获取图片地址
if($(element).find('img.pfs').length > 0){
imgs.push($(element).find('img.pfs').attr('src'));
}
});
//存放数据
mkdir('./content',saveContent);
mkdir('./imgs',downloadImg);
})
指定したディレクトリを作成したら、データを書き込むことができます。 txt ファイルは既に存在しますので、それを直接書いて使用します。 writeFile()//创建目录
function mkdir(_path,callback){
if(fs.existsSync(_path)){
console.log(`${_path}目录已存在`)
}else{
fs.mkdir(_path,(error)=>{
if(error){
return console.log(`创建${_path}目录失败`);
}
console.log(`创建${_path}目录成功`)
})
}
callback(); //没有生成指定目录不会执行
} 画像へのリンクを取得するので、スーパーエージェントを使用して画像をダウンロードしてローカルに保存する必要があります。スーパーエージェントは応答ストリームを直接返すことができ、その後、nodejs パイプラインと連携して画像コンテンツをローカルに直接書き込むことができます//将文字内容存入txt文件中
function saveContent() {
fs.writeFile('./content/content.txt',content.toString());
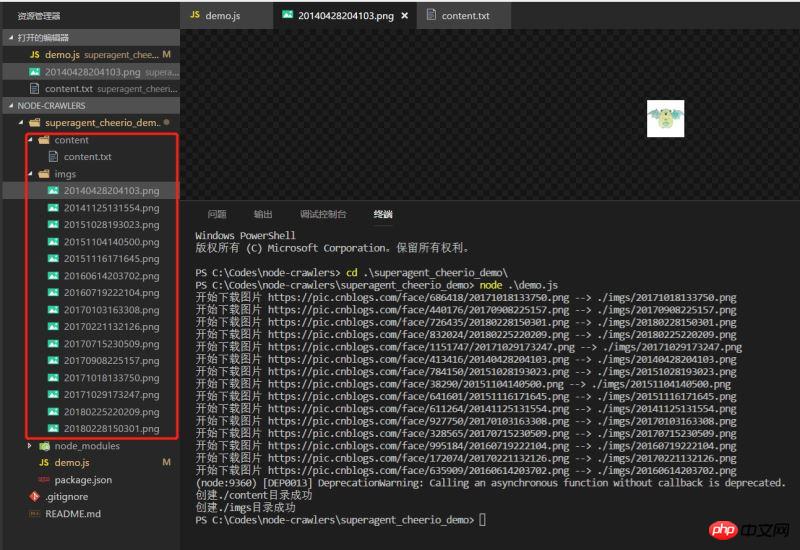
}Effect デモを実行して効果を確認すると、データは正常に下降しています
シンプルなもの デモはそれほど厳密ではないかもしれませんが、常にノードに向けた最初の小さなステップです。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
H5のセマンティックタグ ファイルを読み取ってサーバーにアップロードするH5の方法HTML5で画像の回転のアニメーション効果を実現する方法

以上がNodejs クローラー フレームワーク スーパーエージェントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

