ホームページ >ウェブフロントエンド >H5 チュートリアル >WebGL が json および echarts チャートを操作する方法
WebGL が json および echarts チャートを操作する方法
- php中世界最好的语言オリジナル
- 2018-03-27 13:40:363051ブラウズ
今回は、WebGL で json および echarts チャートを操作する方法と、WebGL を使用して json および echarts チャートを操作する際の 注意事項 を説明します。実際のケースを見てみましょう。
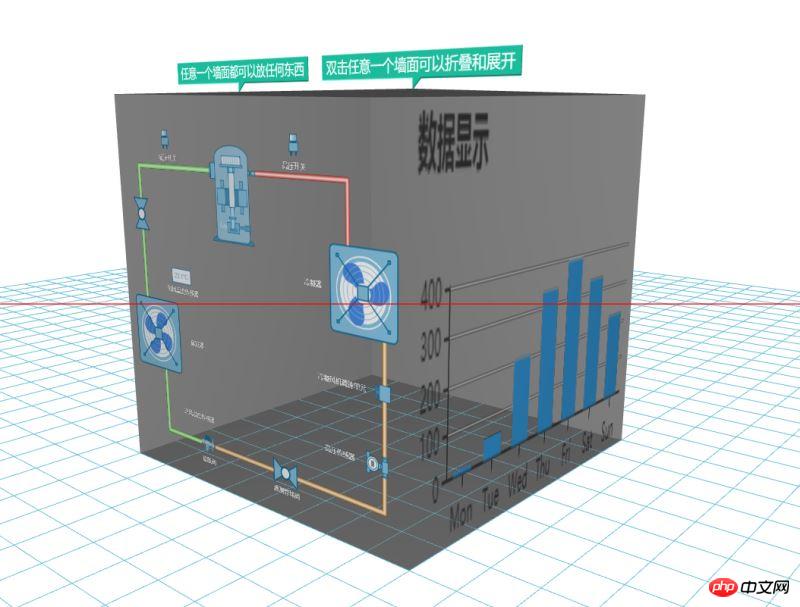
突然、いくつかの異なる知識ポイントを同じインターフェース上に配置してボックスに入れることができれば、何かを見たい場合にそれを直接表示でき、このボックスを開くことができるはずだと思いつきました。私は HT を使用してアイデアを実現しましたが、100 行を超えるコードでこれほどの効果を実現できるのは素晴らしいことだと思います。 最初にレンダリングを見てみましょう:
var box = new ht.CSGBox(); dataModel.add(box);このボックスは次を使用して簡単に実装できます。 HT、多くの基本的なプリミティブ型は HT にカプセル化されており、私たちがよく使う ht.Node もその 1 つであるため、同じコードを繰り返し書かずに基本的な実装を完了できます。 この例で使用されているカプセル化された基本プリミティブは、
ボックス モデルである ht.CSGBox です。マニュアルを見ると、このボックスはあらゆる面で CSGBox でのみ操作できることがわかります。特殊な機能を自分で設定したい場合は、ht.Style(HT for Webスタイルマニュアル)を操作するだけです。 ボックスの面にテクスチャを追加するには、HT によってカプセル化された ht.Default.setImage 関数しか思いつきません。ここで実装したメソッドは、HT のエディターに基づいており、graphview コンポーネントと datamodel データ モデルを再宣言し、ht.Default.xhrLoad メソッドを通じて json を呼び出し、ht.Default.parse を使用してテキストを解析しました。それを json 形式に変換し、それを逆シリアル化して json 内のコンテンツをビジュアル インターフェイスに表示し、アニメーションを設定して、この json を使用してインターフェイスをすぐに更新します。それ以外の場合は、アニメーションが設定されていても画面が更新されません。変わらない。
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3d.iv();这边也可以刷新g3d,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10);
現時点では、pumpGV と g3d を基になる p に追加することはできません。私の目的は、pumpGV を g3d の CSGBox の片側に追加することです。そのため、pumpGV を表示するには、pumpGV の幅と高さを指定する必要があります。幅と高さはjsonで描いた絵が占める領域より大きくないと表示が不完全になります。この幅と高さがディスプレイに与える影響を確認したい場合は、自分で変更して楽しんでください。
pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getCanvas().dynamic = true;//设置这个是为了让canvas能动态显示
echarts チャートの表示も、canvas.dynamic = true を追加してリアルタイムで gv を更新するだけです。
最後に、返された 2 つのキャンバスを ht.Default.setImage に渡すだけで済みます。
ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());
ht.Default.drawImage 関数は、実際にキャンバス上に描画する新しい画像を生成するため、必要なのは描画したキャンバスのみです。 ht.Default.setImage に渡すと、
画像を生成できます。
改善する必要があることが 1 つあります。フォントを設定するときに同時に半透明を設定するため、ボックスの線、グラフィック、テキストの周囲にギザギザの円が表示されます。半透明の場合は「ブレンド」するとスタイルはオフになります。 通常、透明がある場合は「all.transparent」を true に設定する必要があります。 : 表示する必要がある顔の場合は true。完成したレンダリングを見てください:
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
HTML5 で画像を回転させるアニメーション効果を実現する方法以上がWebGL が json および echarts チャートを操作する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

