ホームページ >ウェブフロントエンド >H5 チュートリアル >H5ページでAPPを呼び出す方法
H5ページでAPPを呼び出す方法
- php中世界最好的语言オリジナル
- 2018-03-27 11:05:565289ブラウズ
今回は、H5ページでAPPを呼び出す方法と、H5ページでAPPを呼び出す際の注意事項について説明します。以下は実際のケースです。
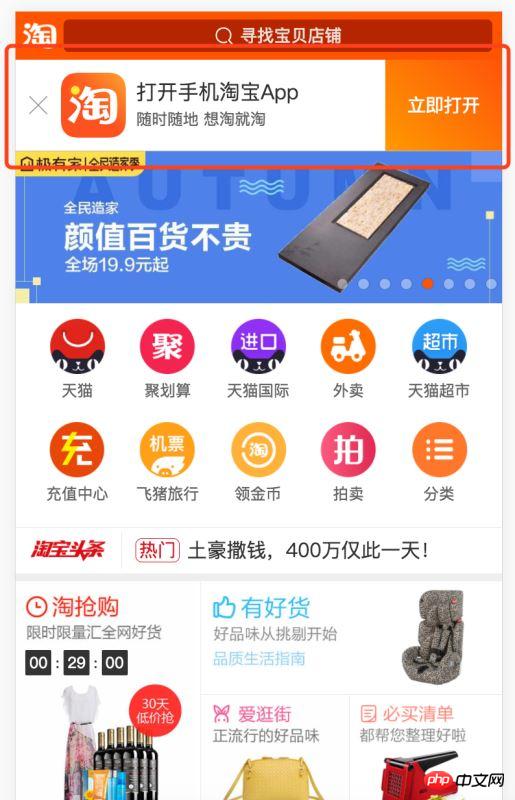
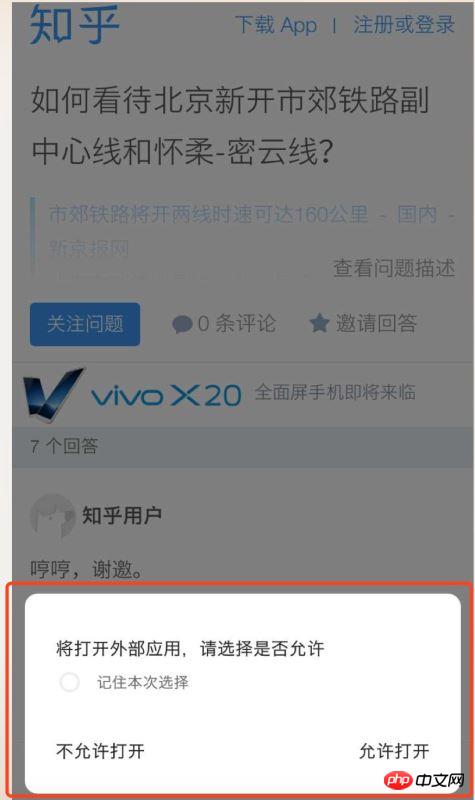
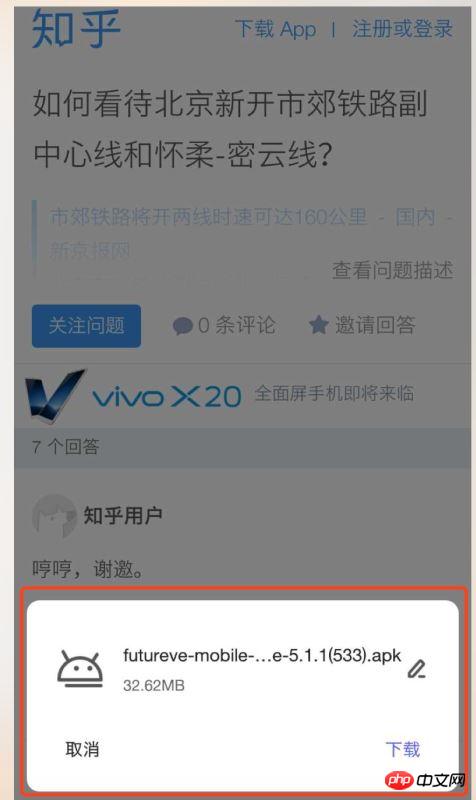
この種の機能は市場でよく見られ、淘宝H5、Zhihu H5など、今では非常に一般的になるはずです。 。 。



URLスキームはIOSとAndroidの両方でサポートされており、優れた互換性があります。
iframeの使用を優先します
疑似コードは次のとおりです:
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳转
iframe.style.display = 'none';
document.body.appendChild(iframe);この時点で、すべての環境がサポートしている場合、APPは起動されます。 しかし、これは理想的な状況であり、互換性処理の高速ロジックを実行することがより重要です。 一部のシステムは、iframe の src をインターセプトします (これは、APP の起動に失敗する理由の 1 つにすぎません)。これは、この src属性
が無法者のハッカーであり、それを悪用することによって多くの脆弱性が引き起こされるためです。そのため、この時点でアプリの調整が失敗したかどうかを判断する必要があります。
疑似コードは次のとおりです:const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);
理解:
呼び出しが成功すると、H5 ページがバックグラウンドに切り替わり、タイマーが遅れます。ユーザーがアプリから H5 ページに切り替えた場合でも、時間差は 2 秒以上である必要があります。
- 覚醒が失敗した場合、 タイマー
- は時間通りに実行され(100msの遅延があっても十分です)、この時点では2秒未満でなければなりません。 iframe がインターセプトされる場合、互換性のために を使用できます。
window.location.href = URL scheme
この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:H5 で WebSQL データベースを操作する方法
ドラッグ イベント エディターを使用して、ドラッグ アンド ドロップで画像をアップロードする効果を実現します
以上がH5ページでAPPを呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

