ホームページ >ウェブフロントエンド >H5 チュートリアル >H5 Canvas は円形の進行状況バーを作成し、パーセンテージの数値を表示します
H5 Canvas は円形の進行状況バーを作成し、パーセンテージの数値を表示します
- php中世界最好的语言オリジナル
- 2018-03-27 09:52:493697ブラウズ
今回は、円形の 進行状況バーを作成し、数値のパーセンテージを表示するための H5 Canvas を紹介します。 Canvas で円形の進行状況バーを作成し、数値のパーセンテージを表示する場合の 注意事項 は何ですか。一度見てみましょう。
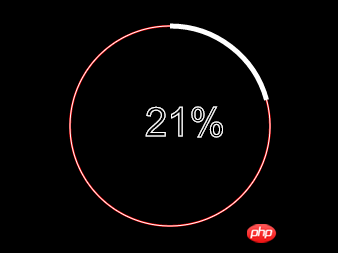
この記事では、次のように、円形のプログレス バーを実装し、数値のパーセント効果を表示する HTML5 Canvas の例を紹介します。キャンバス環境
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
3. 5ピクセル幅の移動する外側の円を描画します
var canvas = document.getElementById('canvas'), //获取canvas元素
context = canvas.getContext('2d'), //获取画图环境,指明为2d
centerX = canvas.width/2, //Canvas中心点x轴坐标
centerY = canvas.height/2, //Canvas中心点y轴坐标
rad = Math.PI*2/100, //将360度分成100份,那么每一份就是rad度
speed = 0.1; //加载的快慢就靠它了
5. パーセンテージテキストを描画します
//绘制5像素宽的运动外圈
function blueCircle(n){
context.save();
context.strokeStyle = "#fff"; //设置描边样式
context.lineWidth = 5; //设置线宽
context.beginPath(); //路径开始
context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); //用于绘制圆弧context.arc(x坐标,y坐标,半径,起始角度,终止角度,顺时针/逆时针)
context.stroke(); //绘制
context.closePath(); //路径结束
context.restore();
} 6. 移動させる
//绘制白色外圈
function whiteCircle(){
context.save();
context.beginPath();
context.lineWidth = 2; //设置线宽
context.strokeStyle = "red";
context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);
context.stroke();
context.closePath();
context.restore();
}完全なコード
function text(n){
context.save(); //save和restore可以保证样式属性只运用于该段canvas元素
context.strokeStyle = "#fff"; //设置描边样式
context.font = "40px Arial"; //设置字体大小和字体
//绘制字体,并且指定位置
context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10);
context.stroke(); //执行绘制
context.restore();
}
この記事の事例を読んだことがあるはずです。あなたはその方法をマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
Canvas は回転風車の描画を実装します
data-*js との相互作用以上がH5 Canvas は円形の進行状況バーを作成し、パーセンテージの数値を表示しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Muiページジャンプ方法次の記事:Muiページジャンプ方法

