ホームページ >ウェブフロントエンド >H5 チュートリアル >H5のLocalStorageのローカルストレージ使用量の詳細説明
H5のLocalStorageのローカルストレージ使用量の詳細説明
- php中世界最好的语言オリジナル
- 2018-03-27 09:20:303057ブラウズ
今回は、H5 の LocalStorage ローカル ストレージの使用方法について詳しく説明します。LocalStorage ローカル ストレージを使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
ローカル ストレージについて言えば、HTML5 のポイントに到達するまでに、これまでの経緯は大まかに以下の図に示されているとおりです。
javascript を無効にしたユーザーが存在しなくなったのと同じように、昔に Cookie を無効にしたユーザーも徐々に消えていきました。
userData は IE のもの、ゴミです。現在最も一般的に使用されているのは Flash で、Cookie の 25 倍の容量があり、基本的にはこれで十分です。その後、Google は Gears を開始しました。制限はありませんが、不快な点は、追加のプラグインをインストールする必要があることです (詳しくは調べていません)。 HTML5 では、これらは Web サイトごとに 5MB に統一されており、これは非常に大きいですが、いくつかの
ファイルをサーバー (またはローカルホスト) にアップロードする必要があることに注意してください。ローカル HTML ファイルを直接クリックしても機能しません。 最初のステップは、ブラウザがローカル ストレージをサポートしているかどうかを確認することです。 HTML5 では、ローカル ストレージは、localStorage と
sessionStorage を含むウィンドウの属性です。前者は常にローカルに存在し、後者はセッションにのみ付属します。閉店しました、なくなってしまいました。 2 つの使い方はまったく同じです。ここでは localStorage を例に挙げます。 if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
} データを保存する方法は、window.localStorage.a や window.localStorage["a"] などの属性を window.localStorage に直接追加することです。その読み取り、書き込み、および削除の操作メソッドは非常に単純で、次のようなキーと値のペアの形式で存在します。
localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值
ここで最も推奨されるものは、当然、キーと値のペアをクリアする getItem() と setItem() です。 、removeItem()を使用します。すべてのキーと値のペアを一度にクリアしたい場合は、clear() を使用できます。さらに、HTML5 には key() メソッドも用意されており、次のように、どのようなキー値があるかわからないときに使用できます:
var storage = window.localStorage;
function showStorage(){
for(var i=0;i2fbbdc9c3515a3c578e5eb88e1f5a546");
}
}
ローカル ストレージを使用する最も単純なカウンターを作成します:
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
継続的に更新して確認してください。下の図に示すように、数値は少しずつ増加しています。

HTML5 ローカル ストレージには文字列のみを保存できることに注意してください。どの形式で保存された場合でも、自動的に変換されます。文字列に変換するため、読み込む際には自分で型変換を行う必要があります。これが、前のコードで parseInt を使用する必要がある理由です。
また、iPhone/iPadでsetItem()を設定すると、時々奇妙なQUOTA_EXCEEDED_ERRエラーが発生することがあります。この場合、通常はsetItemの前にremoveItem()を実行しても問題ありません。
HTML5 のローカル ストレージは、キーと値のペアの変更を監視できるストレージ イベントも提供します。使用方法は次のとおりです。
if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
//showStorage();
}
イベント変数 e の場合、これは StorageEvent オブジェクトであり、いくつかの実用的な属性を提供し、次のことが可能です。次の表に示すように、キーと値のペアの変更を観察するとよいでしょう。
|
物件 |
タイプ |
説明 |
|
鍵 |
文字列 |
追加、削除、または変更された名前付きキー |
|
古い価値 |
どれでも |
以前の値(現在は上書きされています)、または新しい項目が追加された場合は null |
|
新しい価値 |
どれでも |
新しい値、または項目が追加された場合は null |
|
URL/うり |
文字列 |
この変更をトリガーしたメソッドを呼び出したページ |
这里添加两个键值对a和b,并增加一个按钮。给a设置固定的值,当点击按钮时,修改b的值:
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846beeYou have viewed this page d7095a27822ebfc9324399e7e2aaea81054bdf357c58b8a65c66d7c19c8e4d114 time(s).94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee01d8bff6816d3fe04eb5c6a227498a5994b3e26ee717c64999d7867364b1b4a3
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
showObject(e);
}
function showObject(obj){
//递归显示object
if(!obj){return;}
for(var i in obj){
if(typeof(obj[i])!="object" || obj[i]==null){
document.write(i + " : " + obj[i] + "076402276aae5dbec7f672f8f4e5cc81");
}else{
document.write(i + " : object" + "076402276aae5dbec7f672f8f4e5cc81");
}
}
}
storage.setItem("a",5);
function changeS(){
//修改一个键值,测试storage事件
if(!storage.getItem("b")){storage.setItem("b",0);}
storage.setItem('b',parseInt(storage.getItem('b'))+1);
}
function showStorage(){
//循环显示localStorage里的键值对
for(var i=0;i2fbbdc9c3515a3c578e5eb88e1f5a546");
}
}
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
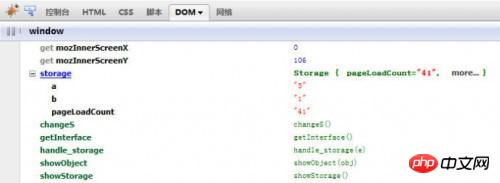
测试发现,目前浏览器对这个支持不太好,仅iPad和Firefox支持,而且Firefox支持得乱糟糟,e对象根本没有那些属性。iPad支持非常好,用的是e.uri(不是e.url),台式机上的Safari不行,诡异。
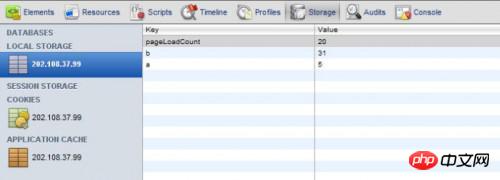
目前浏览器都带有很好的开发者调试功能,下面分别是Chrome和Firefox的调试工具查看LocalStorage:


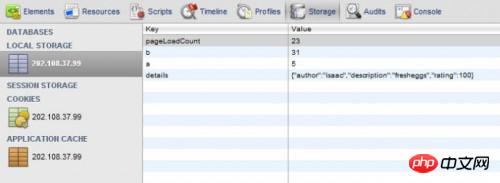
另外,目前javascript使用非常多的json格式,如果希望存储在本地,可以直接调用JSON.stringify()将其转为字符串。读取出来后调用JSON.parse()将字符串转为json格式,如下所示:
var details = {author:"isaac","description":"fresheggs","rating":100};
storage.setItem("details",JSON.stringify(details));
details = JSON.parse(storage.getItem("details"));

JSON对象在支持localStorage的浏览器上基本都支持,需要注意的是IE8,它支持JSON,但如果添加了如下的兼容模式代码,切到IE7模式就不行了(此时依然支持localStorage,虽然显示window.localStorage是[object],而不是之前的[object Storage],但测试发现getItem()、setItem()等均能使用)。
<meta content="IE=7" http-equiv="X-UA-Compatible"/>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
<a href="http://www.php.cn/html5-tutorial-390148.html" target="_blank">基于HTML5陀螺仪实现移动动画效果</a><br>怎样用H5计算手机摇动次数
以上がH5のLocalStorageのローカルストレージ使用量の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

