ホームページ >ウェブフロントエンド >H5 チュートリアル >ローカルストレージとセッションストレージの使用記録
ローカルストレージとセッションストレージの使用記録
- php中世界最好的语言オリジナル
- 2018-03-26 16:35:323602ブラウズ
今回は、localstorage と sessionstorage の使用記録について説明します。localstorage と sessionstorage の使用記録の 注意事項 について、実際の事例を見てみましょう。
さまざまな専門家による Web ストレージ locastorage とsessionstorage の使用分析を読んだ後、自分で試してここにメモを残しました。
プロジェクト内で、ストレージが何度も使用され、大量のデータを保存する必要がある場合、関数:
(この関数は未知のマスターによって書かれています。独自性があるので、ご連絡ください... ...)
function setStorage(key,value){
if(!window.localStorage){
alert("浏览器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
}
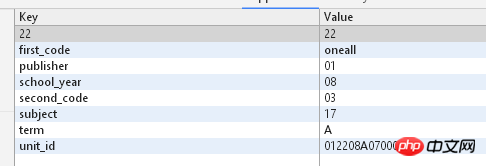
setStorage はデータの保存に使用されます。Key は指定されたデータ名です。自由に選択できますが、タイプは string でなければなりません。そうでない場合は、ブラウザーが選択します。値がキーの名前として自動的に使用されます。

図に示すように、最初の値はキーが文字列として指定されていないこと、つまり二重引用符が存在しないことです。
値が文字列型の場合は、必ず二重引用符を追加してください。
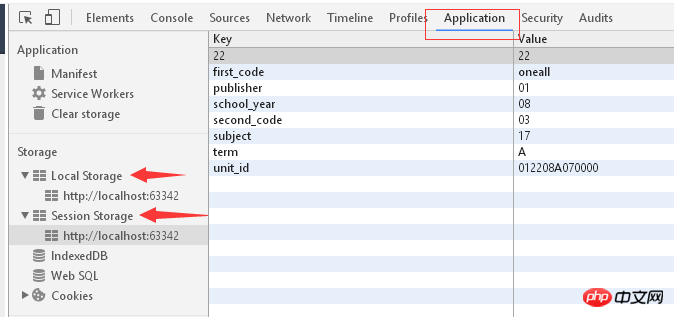
ブラウザでストレージを表示するにはどうすればよいですか?
新しいバージョンの Chrome ブラウザの場合、表示位置は次のようになります:

データを保存する同じ関数がプロジェクト内で複数回呼び出される場合、必要に応じてデータはリアルタイムで変更されます。保存されているデータをすべてクリアするには:
localstorage.<a href="http://www.php.cn/wiki/917.html" target="_blank">clear<code>localstorage.<a href="http://www.php.cn/wiki/917.html" target="_blank">clear</a>();或者sessionStorage.clear();() または sessionStorage.clear( );
このプロジェクトで使用される原則は、どのデータを保存する必要があるか、そのデータを使用してデータを保存する関数を呼び出すというものです。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
データリスト入力ボックスとバックグラウンドデータベースデータの動的マッチング
以上がローカルストレージとセッションストレージの使用記録の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

