ホームページ >ウェブフロントエンド >H5 チュートリアル >H5のvideoタグでmp4ファイルが再生できない問題の解決方法
H5のvideoタグでmp4ファイルが再生できない問題の解決方法
- php中世界最好的语言オリジナル
- 2018-03-26 15:59:178469ブラウズ
今回は、H5のvideoタグがmp4ファイルを再生できない問題を解決する方法を紹介します。 H5のvideoタグがmp4ファイルを再生できない問題を解決するための注意事項は次のとおりです。 、見てみましょう。
前書き
最近、携帯電話で 1.mp4 ファイルを録音したところ、主流のブラウザで正常に再生できる問題を発見しました。ただし、フォーマット ファクトリを使用して rmvb ファイルを 2.mp4 にトランスコードしても再生できません。関連情報を検索することで最終的に解決できました。参考と勉強のために以下に共有します。詳細な紹介を見てみましょう:
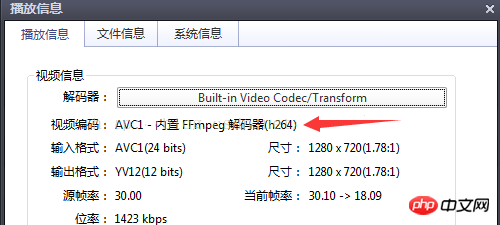
携帯電話で録画したビデオ属性
。 : ファクトリートランスコーディングをフォーマットするためのビデオ属性:

video タグでサポートされているビデオ形式とエンコーディングに関するドキュメントを確認してください:
MPEG4 = H.264 ビデオ エンコーディングと AACaudio
エンコーディングを使用した MPEG4 ファイルWebM = VP8 ビデオ WebM ファイルを使用Theora ビデオ エンコーディングと Vorbis オーディオ エンコーディングを使用した
- Ogg = Theora ビデオ エンコーディングと Vorbis オーディオ エンコーディングを使用した Ogg ファイル
- 上記の情報を通じて、h264 でエンコードされた MP4 ビデオ (MPEG-LA 社)、VP8 のみがエンコードされたことがわかりました。 webm 形式のビデオ (Google 社) と Theora でエンコードされた ogg 形式のビデオ (iTouch 開発) は、
html5
の
video タグでは、複数のソース要素を使用できます。source 要素は、ブラウザーの互換性の問題を解決するために最初に認識された形式を使用します。 <video controls="controls" width="100%">
<source src="1.mp4" type="video/mp4">
<source src="1.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
推奨読書:
フロントエンドのページジャンプと値取得の実装
H5マルチスレッド(Worker SharedWorker)の使い方の詳細な説明
以上がH5のvideoタグでmp4ファイルが再生できない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

