ホームページ >ウェブフロントエンド >H5 チュートリアル >H5 で制約検証 API を使用する方法
H5 で制約検証 API を使用する方法
- php中世界最好的语言オリジナル
- 2018-03-26 13:53:312909ブラウズ
今回は、H5 で制約検証 API を使用する方法と、H5 で制約検証 API を使用する際の 注意事項 について説明します。以下は実際のケースです。
HTML5 では、セマンティクス、ウィジェット、データ形式の検証など、フォームが高度に最適化されています。これらの「新機能」を使用しない言い訳としてブラウザーの互換性を使用することは間違いないと思いますが、それが停滞の理由になるはずはありません。さらに、サポートされていない場合に役立つ Modernizr や ployfill などのツール ライブラリもあります。 HTML5 ブラウザでのフォールバック処理。これらの新しいフォーム機能を実際に試してみると、きっとその虜になるでしょう。唯一の欠点が、プロンプト ボックスのスタイルがブラウザのデフォルトであり、変更できないことである場合、ブラウザ メーカーのデザイナーの美的レベルを信じるのであれば、ブラウザ メーカーのデザイン レベルはそれよりも優れていると信じています。スタイルの互換性を考慮しないのであれば、すぐに学習してください。ネイティブ検証
入力タイプ
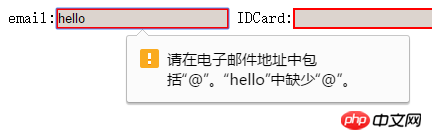
HTML5 は、データ形式検証のための多くのネイティブ サポートを提供します。例:<input type='email'/>送信ボタンをクリックすると、入力した形式が一致しない場合この場合、送信は失敗し、ブラウザーに
エラー メッセージ が表示されます。
たとえば、Chrome の場合:
1. ブラウザーの検証は、送信するときにのみトリガーされます
2. ブラウザーごとにプロンプト情報の動作スタイルが異なります。要件を満たさない入力が複数ある場合、入力タイプが tel に等しい場合、通常、フォーム内の比較的早い入力がプロンプトされます。入力した番号は電話番号ではありません。この番号形式もブラウザによってブロックされ、送信時にエラー メッセージが表示されます。モバイル側では、type='tel' が意味的な役割を果たします。生成されたキーボードは、データ検証の役割を持たない純粋な数値キーボードです。
patternpattern 属性を使用して、ブラウザーがネイティブ検証を提供しないデータ形式に対してカスタム形式検証を設定できます。 pattern 属性の値は
正規表現 (文字列) です: <input type='tel' pattern='[0-9]{11}' title='请输入11位电话号码'> [送信] をクリックすると、入力したデータがパターンの正規形式に準拠していない場合、ブラウザはフォームの送信を妨げ、プロンプトを表示します。 : 「お問い合わせください。要求された形式は一貫しています」 + タイトルの内容 (小さい文字)。ただし、テキスト ボックスの内容が空の場合、ブラウザはそれをチェックせず、フォームを直接送信することに注意してください (ブラウザはこのボックスが不要であると判断するため)。このボックスにコンテンツを含める場合は、必須属性を追加します。
HTML ネイティブ検証システムを通じて、基本的にフォーム送信に関する制限を満たすことができます。しかし、HTML5 は開発を容易にし、ユーザー エクスペリエンスを向上させるためのより高度な機能を提供します。
制約検証 API
デフォルトのプロンプトメッセージ「要求された形式と一致してください」のようなブラウザプロンプトメッセージ文字列は、入力 DOM オブジェクトの validationMessage 属性に隠されています。この属性は最新のものです。ブラウザは読み取り専用です。つまり、次のコードのように変更できません:
<input type="text" required id='input'/>
送信時に、入力コンテンツが空の場合、ブラウザは「このフィールドに入力してください」というプロンプトを表示しますが、これを制御できます。 印刷この文は次のとおりです: var input = document.getElementById('input')
input.validationMessage // =>'请填写此字段' コンテンツを変更したい場合は、setCustomValidity インターフェイスを呼び出して validationMessage の値を変更できます
input.setCustomValidity('这个字段必须填上哦');
// 下面这种做法适用于不支持setCustomValidity的浏览器,基本现代浏览器都不支持这样做
input.validationMessage = '这个字段必须填上哦'
必須の HTML ネイティブ検証では情報を変更できますが、情報を設定することはできないことに注意してください。空の文字列の場合、その理由は後述します。
原則HTML
フォーム検証システムは、テキスト ボックスのデータが検証に合格したかどうかを validationMessage 属性を通じて検出します。その値が空の文字列である場合、それは検証に合格したことを意味します。合格していないため、ブラウザはその値をエラー メッセージとしてユーザーに要求します。したがって、ネイティブ検証中に、ユーザーは validationMessage の値を空の文字列に設定できません。
约束验证API是在原生方法之上更灵活的表达方式,你可以自己设置数据是否通过,而不借助于正则表达式。原理很简单,通过if判断,如果数据格式使你满意,那么你就调用setCustomValidity使validationMessage的值为空,否则,你就调用setCustomValidity传入错误信息:
input.addEventListener('input', function () {
if(this.value.length > 3){ // 判断条件完全自定义
input.setCustomValidity('格式不正确');
}else {
input.setCustomValidity('')
}
});
每次键盘输入,代码都会判断格式是否正确,然后调用setCustomValidity设置validationMessage的值。不要妄想每按下键浏览器都会提示你结果是否正确,浏览器只有在点击提交按钮的时候才会提示validationMessage里的值(如果有的话)。
如果你还没有走思的话,一定会问,既然这样,为什么要为input绑定键盘事件,每输入一下都要进行判断呢?直接为表单绑定提交事件,在提交时再判断多好,别急,这么做是有好处的。
随着输入判断格式与样式
作为用户,我们当然想在得知我输入了错误的格式之后,文本框变红(或者有别的提示)。而在我每次输入一个字符,如果对了,文本框就恢复正常。我们可以使用CSS伪类来实现这个功能:
input:required {
background-color: #FFE14D;
}
/*这个伪类通过validationMessage属性进行判断*/
input:invalid {
border: 2px solid red;
}
上面的required伪类会给所以必填但值空的input提供一个黄色的背景色,而下面的invalid伪类则会为所有未通过验证的input添加一个2px的红边边。我们现在给我们的Input框加上input类即可。
这些伪类的判断条件正与浏览器判断你能否提交表单的条件一样,看validationMessage里的值,所以,我们上面设置每次键盘输入事件都会触发一次判断从而改变CSS伪类样式的渲染,用意正在于此。
更好的用户体验
还有一个缺点,就是当一个input设置为required的时候,在初始化时,因为其本身是空的,所以invalid伪类会对它起作用,这不是我们想看到的,因为我们什么还都没有干。
我们可以并在这些伪类前加上父选择器.invalid,这样,只有在父元素具有invalid类时,这些伪类才会起作用。可以设置一个submit事件,在表单提交因验证失败后,会触发input的invalid事件,给form添加invalid类:
form.addEventListener('invalid', function() {this.className = 'invalid'}, true)因为invaild是Input的事件,而不是form的事件,所以这里我们设置第三个参数为true采用事件捕获的方式处理之。这样,就大功告成了。
最终实例
好了,现在是时候总结一下我们所学的知识并创造最佳实践了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
input:required{
background-color: #DCD4CE;
}
.invalid input:invalid{
border: 2px solid red;
}
</style>
</head>
<body>
<form id="form">
<label>email:<input type="email" required id="email"></label>
<label>IDCard:<input required id="IDCard"></label>
<input type="submit" id="submit">
</form>
<script>
var email = document.getElementById('email');
var IDCard = document.getElementById('IDCard');
var form = document.getElementById('form');
IDCard.addEventListener('input', function () {
if(this.value.length != 6) {
this.setCustomValidity('IDCard的长度必须为6')
}else{
this.setCustomValidity('')
}
});
form.addEventListener('invalid', function () {
this.className = 'invalid';
}, true)
</script>
</body>
</html>
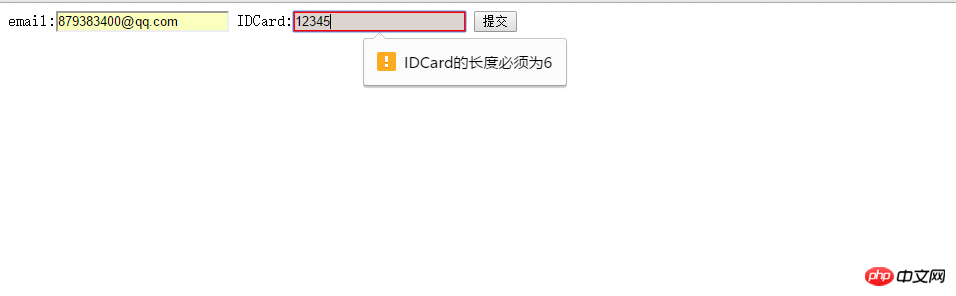
运行后截图如下:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がH5 で制約検証 API を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

