ホームページ >ウェブフロントエンド >H5 チュートリアル >Canvasの描画APIの使い方を詳しく解説
Canvasの描画APIの使い方を詳しく解説
- php中世界最好的语言オリジナル
- 2018-03-26 11:58:142896ブラウズ
今回はキャンバス描画APIの使い方を詳しく解説します。実際の事例を見てみましょう。 キャンバスでは、いくつかの簡単な API を使用して、キャンバス上に絶えず変化するエフェクトを表示でき、また、Web ゲームを作成することもできます。
ペイントする場合、キャンバスはキャンバスに相当し、コンテキストはブラシに相当します。
1. 線を描画しますmoveTo(x0,y0): 現在のブラシ (ictx) を位置 (x0,y0) に移動します。
lineTo(x1,y1): 現在位置(x0,y0)から(x1,y1)まで直線を描きます。
beginPath(): パスを開くか、現在のパスをリセットします。
closePath(): 現在の点からパスの開始点に戻ります。これは、前の beginPath の位置、回避、およびパスです。
ストローク(): 描画します。この
関数は描画を行う前に追加する必要があるため、最後に配置する必要があります。 var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
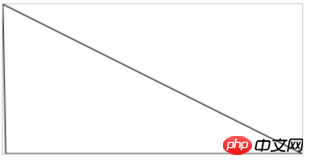
ictx.stroke();効果:
 ここで注意すべき点は、closepathがストローク関数の後に配置された場合、閉じる前に描画されているため、閉じた線として描画されないため、左側の直線は描画されません。
ここで注意すべき点は、closepathがストローク関数の後に配置された場合、閉じる前に描画されているため、閉じた線として描画されないため、左側の直線は描画されません。
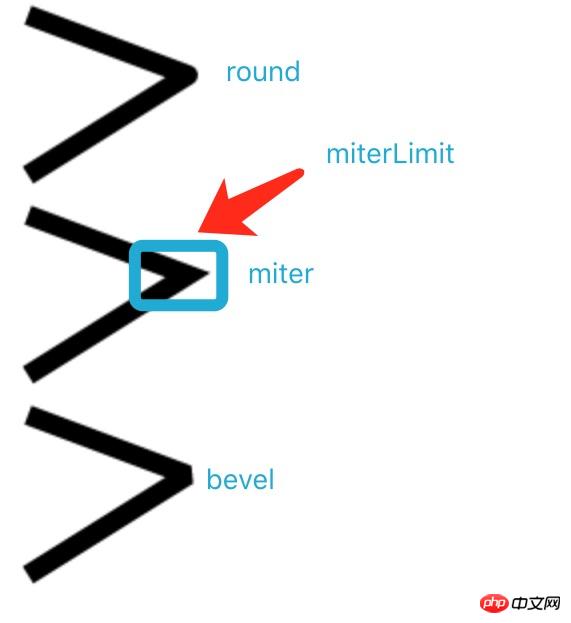
2. ラインスタイルlineCap: ラインエンドポイントスタイル、バット、ラウンド、スクエア。 :Linejoin:2本の線が交差するときの折り返し点のスタイル Miterに設定すると、Miterlimetで折り返し点の接合部の最大長も設定できます。
 miterLimet:マイターの長さがmiterLimitの値を超える場合、コーナーはlineJoinの「ベベル」タイプで表示されます。
miterLimet:マイターの長さがmiterLimitの値を超える場合、コーナーはlineJoinの「ベベル」タイプで表示されます。
lineWidth: 線の幅
ストロークStyle: 線の色、グラデーション(定義されたグラデーション オブジェクト
オブジェクト
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();beginPath と closePath はペアになっていないように見えますが、この 2 つの間にはほとんど関係がありません。 closePath は、閉じたパスを描画するために終点と始点を閉じるために使用されます。
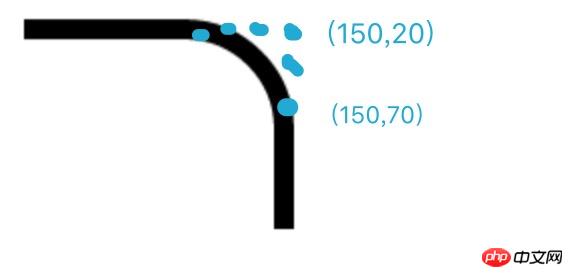
arc(x,y,radius,startAngle,endAngle,antiwatchwise): 曲線を描画します。radius は曲線の半径、startAngle、endAngle の開始角度と終了角度を使用します。ラジアン (Math .PI/180)*角度値、反時計回りの描画方向 arcTo(x1,y1,x2,y2,radius): 2 本の接線の前に曲線を描画します。 ictx.beginPath();
ictx.moveTo(20,20); // 创建开始点
ictx.lineTo(100,20); // 创建水平线
ictx.arcTo(150,20,150,70,50); // 创建弧
ictx.lineTo(150,120); // 创建垂直线
ictx.stroke();
描かれた曲線の始点と水平線の終点は最初の設定点を結ぶ線に接し、曲線の終点は最初の設定点と2番目の設定点を結ぶ線に接しますポイント。
quadraticCurveTo(x1,y1,x2,y2): 二次ベジェ曲線。 (x1, y1) 制御点の座標、(x2, y2) 終点の座標
bezierCurveTo(x1,y1,x2,y2,x,y): 3次ベジェ曲線。 (x1, y1) 制御点 1 の座標、(x2, y2) 制御点 2 の座標 (x, y) 終点の座標。
ベジェ曲線は、非常に滑らかな曲線を描くときに非常に便利です。 
fillRect(x,y,width,height): 塗りつぶされた長方形を描画します: (x,y) 開始点、幅、高さ 長方形の幅と高さ
ストロークRect(): 長方形のワイヤーフレームを描画します clearRect(): 長方形をクリアします。ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);5. ブラシのプロパティ
fillStyle:设置填充的颜色,渐变或模式(patten);
strokeStyle:画笔的颜色,渐变或者模式
6.绘制阴影
shadowColor:阴影yanse
shadowBlur:模糊级别
shadowOffsetX:阴影的水平距离
shadowOffsetY:阴影的垂直距离
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();

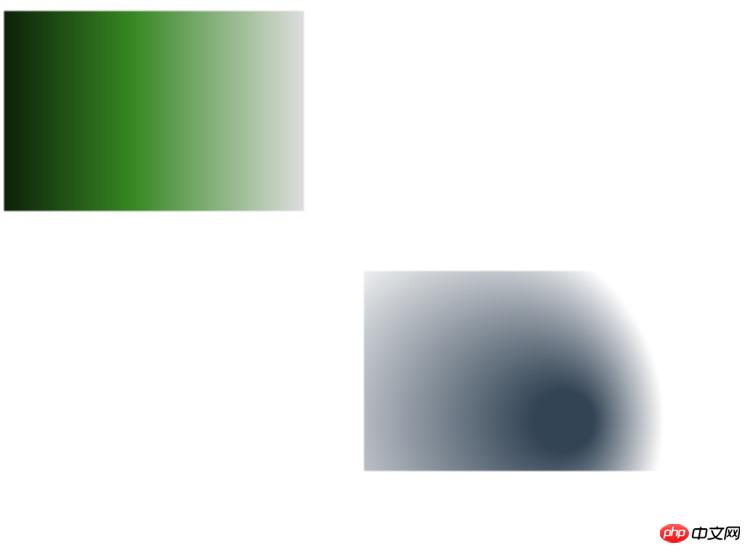
7.绘制渐变
createLinearGradient(x1,y1,x2,y2):绘制线性渐变,(x1,y1)是渐变的起始点,(x2,y2)是渐变的终点,位置不同可以制作出垂直或者水平渐变。
createRadialGradient(x1,y1,r1,x2,y2,r2):径向渐变:,(x1,y1)是渐变的起始点圆心,r1是半径,(x2,y2)是渐变的终点,r2是结束点半径;
两种渐变都需要使用
addColorStop(stop,color)来设置渐变过程,stop是0.0到1.0的值。
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
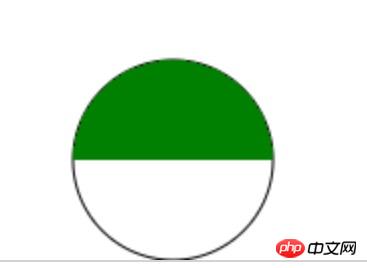
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCanvasの描画APIの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

