ホームページ >ウェブフロントエンド >H5 チュートリアル >H5でのオーディオ音声とビデオの使用の詳細な説明
H5でのオーディオ音声とビデオの使用の詳細な説明
- php中世界最好的语言オリジナル
- 2018-03-26 11:50:372748ブラウズ
今回は、H5 でのオーディオとビデオの使用について詳しく説明します。オーディオとビデオの属性を使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
この記事では、H5 の新しい属性であるオーディオとビデオの制御について次のように説明します:1. オーディオ (音声)
<audio controls="controls"> <source src="这里面放入音频文件路径"></source> </audio>
2. ビデオ (ビデオ)
<video controls="controls" loop="loop" autoplay="autoplay" id="video"> <source src="这里面放入视频文件路径"></source> </video> <button>静音</button> <button>打开声音</button> <button>播放</button> <button>停止播放</button> <button>全屏</button>以下はビデオ ファイル コントロール
javascript エクスポート。
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否静音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否静音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏显示)
}
</script>
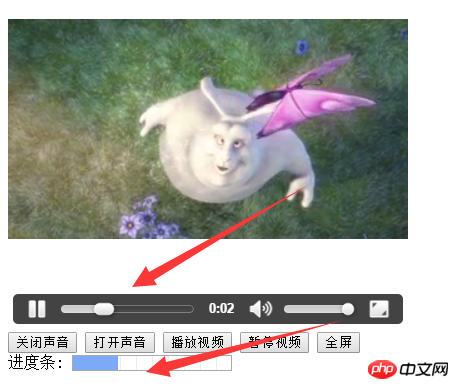
3. プログレスバーとビデオ再生時間
を同期するように設定する方法。 写真に示すように:
timersetInterval(pro, 100); を開く必要があります。つまり、適時性を確保するために、1 ミリ秒ごとにビデオの値を取得し、それを進行状況バーに割り当てます。
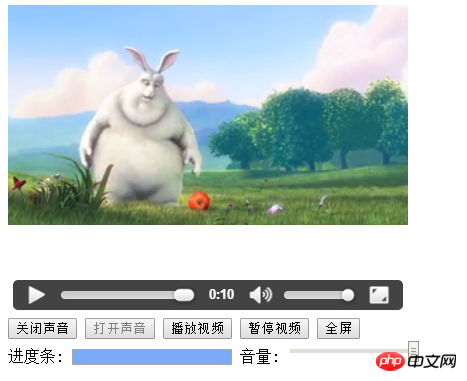
このようにして、進行状況バーをビデオと正確に同期させることができます。4. フォーム要素の range 属性を使用してビデオの音量を制御する方法。
1. まず、ビデオの音量を制御するには、範囲の値を取得し、それをビデオのボリュームに割り当てる必要があります。 range.value を取得し、それをオーディオ属性に割り当てます。ビデオの: video.volume=range .value/100; これで、範囲をドラッグするだけでビデオの音量を制御できるようになります。 次に、前のサウンドがオフになっているかどうかも判断する必要があります。この 2 つは独立したイベントであるため、ドラッグ イベントでミュートされているかどうかを判断し、ミュートを false に設定する必要があります。
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range"); この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
以上がH5でのオーディオ音声とビデオの使用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

