ホームページ >ウェブフロントエンド >H5 チュートリアル >Canvas 用の手描きスタイルのグラフィック ライブラリ、Rough.js
Canvas 用の手描きスタイルのグラフィック ライブラリ、Rough.js
- php中世界最好的语言オリジナル
- 2018-03-20 13:21:572874ブラウズ
今回はCanvasの手描き風グラフィックライブラリRough.jsをご紹介します。Canvasの手描き風グラフィックライブラリRough.jsを使用する際の注意点を紹介します。
はじめに
Canvasをベースにした手描き風グラフィックスJSライブラリを推奨します。
Rough.js
Rough.js は、手描きのラフなスタイルを描画できる軽量 (約 8k) の Canvas ベースのライブラリです。
線、曲線、円弧、多角形、円、楕円を描画するための基本機能を提供し、SVG パスの描画もサポートします。

Github: https://github.com/pshihn/rough
ダウンロードリンク: https://github.com/pshihn/rough/tree/master/dist
NPM
npm install --save roughjs
使い方

const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 200); // x, y, width, height
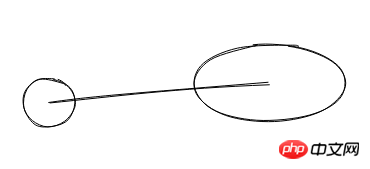
線と楕円

rc.circle(80, 120, 50); // centerX, centerY, diameter rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height rc.line(80, 120, 300, 100); // x1, y1, x2, y2
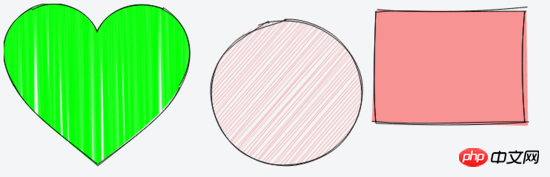
Fill
 rrreええ
rrreええ
スケッチスタイル

rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});
SVGパス

rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });
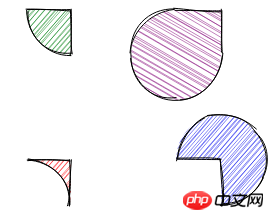
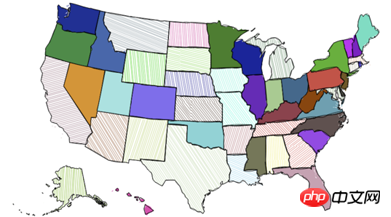
単純なSVGパス

マップ など) を作成するときに非常に便利です。詳細については、こちらをお読みください。
rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });

max-width と min-width の使用に関するヒント
以上がCanvas 用の手描きスタイルのグラフィック ライブラリ、Rough.jsの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

