ホームページ >ウェブフロントエンド >H5 チュートリアル >h5ゲーム開発の詳しい解説
h5ゲーム開発の詳しい解説
- php中世界最好的语言オリジナル
- 2018-05-11 13:42:2014539ブラウズ
今回はh5ゲーム開発について詳しく解説します。h5ゲーム開発の注意点とは何ですか?実際の事例を見てみましょう。
私は常に HMTL5 を使用したゲームの作成に興味を持っており、この本は HTML5 2 ゲームの単なる入門書です。デモはシンプルかつ詳細で、練習に使用でき、約 1 週間で読み終えることができます。クールでハイエンドなエフェクトを探しているなら、この本はおそらくあなたを失望させるでしょう。しかし、それでも入門書としては十分です。

http://pan.baidu.com/s/1dD29Nhf
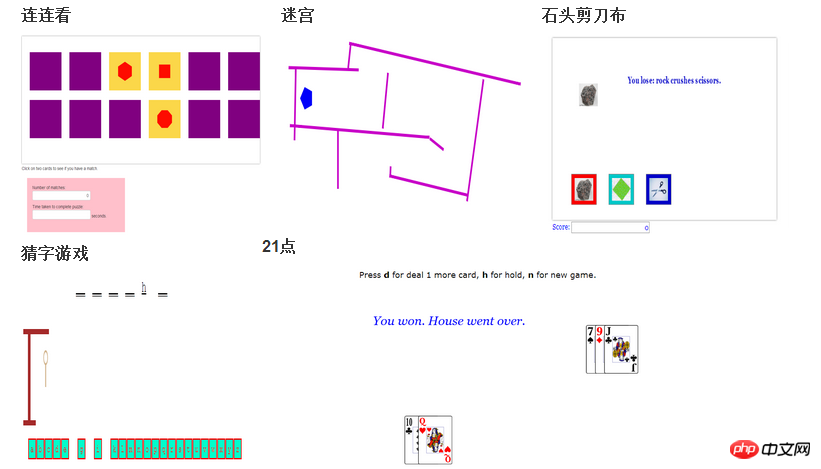
全部で 10 章あり、浅いものから深いものまで、すべて以下のミニゲームと同様です。 デモのダウンロード

グラフィックと画像の描画は非常に簡単です。重要な点は、配列と タイマー を使用して、ゲームのビジネス ロジックとエフェクトを実装することです。シンプルなローカル ストレージ、サウンドとビデオの再生。しかし、ゲームを学習したいという欲求を満たすには、ゴールドの含有量が少なすぎます。 Dangdangは上記の良いレビューを持っています。 この本の出発点は基本的な入門書でもあります。 Html5 の基本ガイド
1. 基本グラフィック:
//ball 球function Ball(sx, sy, rad, stylestring) { this.sx = sx; this.sy = sy; this.rad = rad; this.draw = drawball; this.moveit = moveball; this.fillstyle = stylestring;
}function drawball() {
ctx.fillStyle = this.fillstyle;
ctx.beginPath(); //ctx.fillStyle= rgb(0,0,0);
ctx.arc(this.sx, this.sy, this.rad, 0, Math.PI * 2, true);
ctx.fill();
}function moveball(dx, dy) { this.sx += dx; this.sy += dy;
}//Rect 方形function Myrectangle(sx, sy, swidth, sheight, stylestring) { this.sx = sx; this.sy = sy; this.swidth = swidth; this.sheight = sheight; this.fillstyle = stylestring; this.draw = drawrects; this.moveit = moveball;//move方法是一样的}function drawrects() {
ctx.fillStyle = this.fillstyle;
ctx.fillRect(this.sx, this.sy, this.swidth, this.sheight);
}//多边形function Polycard(sx, sy, rad, n, frontbgcolor, backcolor, polycolor) { this.sx = sx; this.sy = sy; this.rad = rad; this.draw = drawpoly; this.frontbgcolor = frontbgcolor; this.backcolor = backcolor; this.polycolor = polycolor; this.n = n; this.angle = (2 * Math.PI) / n; //parens may not be needed.
this.moveit = generalmove;
}//画多边形function drawpoly() {
ctx.fillStyle = this.frontbgcolor;
ctx.strokeStyle = this.backcolor;
ctx.fillRect(this.sx - 2 * this.rad, this.sy - 2 * this.rad, 4 * this.rad, 4 * this.rad);
ctx.beginPath();
ctx.fillStyle = this.polycolor; var i; var rad = this.rad;
ctx.beginPath();
ctx.moveTo(this.sx + rad * Math.cos(-.5 * this.angle), this.sy + rad * Math.sin(-.5 * this.angle)); for (i = 1; i < this.n; i++) {
ctx.lineTo(this.sx + rad * Math.cos((i - .5) * this.angle), this.sy + rad * Math.sin((i - .5) * this.angle));
}
ctx.fill();
}function generalmove(dx, dy) { this.sx += dx; this.sy += dy;
}//图像function Picture(sx, sy, swidth, sheight, imga) { this.sx = sx; this.sy = sy; this.img = imga; this.swidth = swidth; this.sheight = sheight; this.draw = drawAnImage;
}function drawAnImage() {
ctx.drawImage(this.img, this.sx, this.sy, this.swidth, this.sheight);
}コードの表示
2. マウス位置の取得:
(ev.layerX || ev.layerX == 0) {
mx == (ev.offsetX || ev.offsetX == 0) {
mx ==3. キー入力の取得:
function getkey(event) { var keyCode;
if(event == null)
{
keyCode = window.event.keyCode;
window.event.preventDefault();
} else
{
keyCode = event.keyCode;
event.preventDefault();
} switch(keyCode)
{ case 68: //按下D
deal(); break;
case 72: //按下H
playerdone(); break;
case 78: //按下N
newgame();
break;
default:
alert("Press d, h, or n.");
}
}4. イベント リスニングの追加:
var canvas1 = document.getElementById('canvas');
canvas1.addEventListener('mousedown', startwall, false);//false表示事件冒泡的顺序。
canvas1.addEventListener('mousemove', stretchwall, false);
canvas1.addEventListener('mouseup', finish, false);5.通常、配列に均一にロードされ、タイマーがトリガーされるたびに再描画されます。すべてのオブジェクトには描画メソッドがあります。
var mypent = new Token(100, 100, 20, "rgb(0,0,250)", 5);
everything.push(mypent); function drawall() {
ctx.clearRect(0, 0, cwidth, cheight); var i; for (i = 0; i < everything.length; i++) {
everything[i].draw();
}
}6.javascriptオブジェクト指向は、それらの高級言語ほど強力ではなく、多くの機能は配列を巧みに使用することで実現されます。たとえば、カードをシャッフルする動作。
//洗牌就是更换了牌的位置 function shuffle() { var i = deck.length - 1;//deck代表一副牌
var s; while (i>0) {//这里循环一次 每张牌平均更换了两次位置
s = Math.floor(Math.random()*(i+1));//随机范围是0-i (包括i)
swapindeck(s,i);//交换位置
i--;
}
}
function swapindeck(j,k) { var hold = new MCard(deck[j].num,deck[j].suit,deck[j].picture.src); //MCard 是一张牌的对象。
deck[j] = deck[k];
deck[k] = hold;
}
7. 数学の知識は多くの場所で必要になります。たとえば、ボールが衝突するとき、x と y の移動方向を変える必要があります。ターゲットが攻撃されているかどうかを判断します。 xyが一定の範囲内にあるかどうかを判断するものです。ただし、移動する物体が前方の道路を通過できるかどうか、または壁を通過できないかどうかを決定します。少し複雑です。迷路ゲームみたいに。本質は、線分から球の中心までの距離が球の半径以上であることを判断することです。
.sx +=.sy += (i = 0; i < walls.length; i++= (intersect(wall.sx, wall.sy, wall.fx, wall.fy, .sx, .sy, .sx -=.sy -== fx -= fy -= 0.0 - ((sx - cx) * dx + (sy - cy) * dy) / ((dx * dx) + (dy * (t < 0.0= 0.0 (t > 1.0= 1.0= (sx+t*(fx-sx))-= (sy +t*(fy-sy))-= (dx*dx) +(dy* (rt<(rad*
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がh5ゲーム開発の詳しい解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

