ホームページ >ウェブフロントエンド >H5 チュートリアル >マウスアウトイベントのケースと詳細な説明
マウスアウトイベントのケースと詳細な説明
- php中世界最好的语言オリジナル
- 2018-03-14 15:21:223762ブラウズ
今回は、mouse outイベントの事例と詳細な説明をお届けします。ここでは、mouse outイベントを使用する際の注意事項について説明します。
マウスアウトイベントによって引き起こされる問題1. 発生した問題
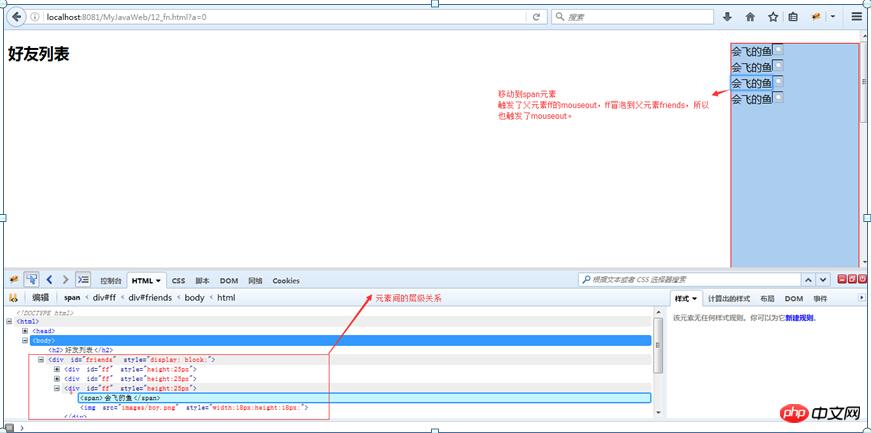
私は最近、模擬QQフレンドリストを表示するエフェクトを作成しました。これは、マウスがブラウザの右端に移動すると表示されます。友達リストボックスを閉じます。
Insert title here
#friends{
border:1px solid #ff0000;
width:200px;
height:400px;
position:absolute;
right:0px;
top:20px;
background: #abcdef;
display:none
}
#line{
width:1px;
height:800px;
float:right;
}
var inter;
jQuery(function(){
/*鼠标移动到右边界线,好友列表框显示*/ ("#line").mouseover(function(){ $("#friends").show(1000); }); /*鼠标离开好友框,隐藏*/
("#friends").bind('mouseout',function(event){
$(this).hide(1000);
});
});フレンドリスト
<p><span>会飞的鱼</span><img src="/static/imghwm/default1.png" data-src="images/boy.png" class="lazy" alt="マウスアウトイベントのケースと詳細な説明" ></p>
<p><span>会飞的鱼</span><img src="/static/imghwm/default1.png" data-src="images/boy.png" class="lazy" alt="マウスアウトイベントのケースと詳細な説明" ></p>
<p><span>会飞的鱼</span><img src="/static/imghwm/default1.png" data-src="images/boy.png" class="lazy" alt="マウスアウトイベントのケースと詳細な説明" ></p>
<p><span>会飞的鱼</span><img src="/static/imghwm/default1.png" data-src="images/boy.png" class="lazy" alt="マウスアウトイベントのケースと詳細な説明" ></p>
<p></p>
実行インターフェイス:  上記のmouseoutイベントには問題がありますが、マウスを右端に移動したときにフレンドボックスが表示されるのは問題ありません。 . フレンドのニックネームに移動するとフレンドボックスが消えてしまいますが、これはなぜでしょうか?
上記のmouseoutイベントには問題がありますが、マウスを右端に移動したときにフレンドボックスが表示されるのは問題ありません。 . フレンドのニックネームに移動するとフレンドボックスが消えてしまいますが、これはなぜでしょうか?
その理由は、フレンド ボックスには多数のサブ要素 p があり、各 p がフレンドに対応するためです。このとき、子要素の上にマウスを移動すると、親要素の Mouseout イベントがトリガーされます。さらに悪いことに、サブ要素 p にspan および image サブ要素があり、これによりサブ要素 p のマウスアウトがトリガーされ、最も外側のフレンド リストの p にバブルアップされます。
2. 解決方法
方法 1:
アイデア: マウスが現在ポイントしている要素がその子要素であるかどうかを判断し、それが子要素である場合は、それを非表示にせずに直接返します。
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseout’,function(event){ var tar=event.target || event.srcElement;//鼠标离开的元素 var totar=event.relatedTarget || event.toElement;//鼠标指向的元素 //如果鼠标指向了自己的子元素,则不触发mouseout事件 if(
(this).find(totar).size()>0||this==totar){
return;
}
//否则,如果不是指向子元素,就表示鼠标已经离开了p
else {
console.log(tar.id+’–’+totar.id);
$(this).hide(1000);
}
});
マウスオーバーイベントとマウスアウトイベントが発生すると、より多くの要素が関係します。どちらのイベントにも、マウス ポインタを 1 つの要素の境界内から別の要素の境界内に移動することが含まれます。マウスオーバー イベントの場合、イベントの主なターゲットはカーソルを取得した要素であり、関連する要素はカーソルを失った要素です。同様に、mouseout イベントの場合、イベントの主なターゲットはカーソルを失った要素であり、関連する要素はカーソルを獲得した要素です。
DOM は、イベント オブジェクトの AssociatedTarget 属性を通じて、関連する要素に関する情報を提供します。このプロパティには、マウスオーバー イベントとマウスアウト イベントの値のみが含まれます。他のイベントの場合、このプロパティの値は null です。 IE は realtedTarget 属性をサポートしませんが、同じ情報を保持するさまざまな属性を提供します。マウスオーバー イベントがトリガーされると、関連する要素は IE の fromElement 属性に保存され、マウスアウト イベントがトリガーされると、関連する要素は IE の toElement 属性に保存されます。
上記のコードは、さまざまなブラウザーと互換性があるように書かれています。最初の方法が面倒な場合は、次の方法を参考にしてください。
アイデア: p に Mouseleave イベントを登録します。このイベントと Mouseout の違いは、マウスがこの要素内の子要素に移動したときにのみトリガーされるということです。この要素を残すと、バブリングはサポートされません。
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseleave’,function(event){
(this).hide(1000);
}
); コードは大幅に合理化されました。実行結果は同じです。 mouseover と Mouseenter
Mouseover イベントは、マウス ポインターが選択した要素またはそのサブ要素を通過するかどうかに関係なくトリガーされます。
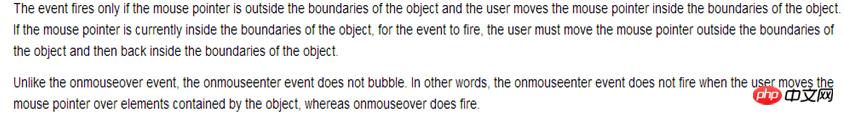
公式説明:  Mahah DN は、
Mahah DN は、
IE ブラウザ のみがこれらのイベントをサポートしていて、Firefox と Safari は実際にそれらをサポートしていないと説明しています。しかし、jQuery を使用して Mouseenter 関数と Mouseleave 関数を登録すると、jQuery が内部でカプセル化されているため、すべての一般的なブラウザ (すべてテスト済み) をサポートできます。書き方については上記のコードを参照してください。 3.概要
マウス オーバーライドを登録し、要素のイベントを残す場合、次の 2 つの状況が考えられます。
1. 選択した要素に子要素がない場合は、mouseover と Mouseout を直接使用することを検討できます。
2. 子要素 (子要素を含む) がある場合は、mouseenter と Mouseleave を使用してイベントのバブルを防ぐことができます。
以上がマウスアウトイベントのケースと詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

