ホームページ >ウェブフロントエンド >H5 チュートリアル >モバイル HTML5 で MUI フレームワークを使用する方法
モバイル HTML5 で MUI フレームワークを使用する方法
- 小云云オリジナル
- 2017-12-22 15:16:199763ブラウズ
これまでの多くのフロントエンド フレームワーク (特にレスポンシブ レイアウト フレームワーク) では、UI コントロールが Web ページに似すぎていてネイティブな雰囲気がなかったという事実を考慮すると、ネイティブ UI の追求も MUI の重要な目標です。 MUI は iOS プラットフォームの UI に基づいており、Android プラットフォームに固有のいくつかの UI コントロールを補完します。 MUI には主に 3 つの意味があります: 1. 個別にリリースされたコンピュータ オペレーティング システムである Windows の多言語バージョン、2. 世界で最も権威のあるハラール認証の公式組織、3. モバイル通信技術における固有名詞。この記事では、モバイル HTML5 フロントエンド フレームワーク MUI の使用に関する関連情報を主に紹介します。皆さんの参考になれば幸いです。
1. このフレームワークを使用する前の準備
1. muiを含む新しいHTMLファイルを作成します
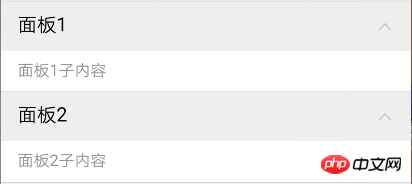
Hbuilderで新しいHTMLファイルを作成し、「muiを含むHTML」テンプレートを選択すると、すぐにmuiページテンプレートが生成されます。デフォルトの処理された mui の js および css リソース参照。 2. mheader を入力します 上部のナビゲーション バーをすばやく生成するには、Hbuilder で上部のタイトル バーを入力する必要があります。 3. mbody を入力します 上部のナビゲーションと下部のタブ コントロールを除き、他のコントロールを .mui-content コントロールに配置して、.mui コンテンツを含むコードをすばやく生成することをお勧めします。 2. UI コンポーネント 1.accordion (折りたたみパネル) 以下に示すように、折りたたみパネルは二次リストに似ています:
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <p class="mui-collapse-content"> <p>面板1子内容</p> </p> </li> </ul> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板2</a> <p class="mui-collapse-content"> <p>面板2子内容</p> </p> </li> </ul>2.buttons (ボタン) 通常のボタン アドオンボタン ノード .mui-btn クラスはデフォルトのボタンを生成できます。他の色のボタンが必要な場合は、対応するクラスを追加し続けるだけです。たとえば、.mui-btn-blue は青いボタンになります
<button type="button" class="mui-btn">默认</button> <button type="button" class="mui-btn mui-btn-primary">蓝色</button> <button type="button" class="mui-btn mui-btn-success">绿色</button> <button type="button" class="mui-btn mui-btn-warning">黄色</button> <button type="button" class="mui-btn mui-btn-danger">红色</button> <button type="button" class="mui-btn mui-btn-royal">紫色</button>。

<button type="button" class="mui-btn mui-btn-outlined">默认</button> <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button> <button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button> <button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button> <button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button> <button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>実行結果は次のとおりです。

<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> </p> </p>現在の画像カルーセルに 1、2、1 があるとします。3 と 4 の 4 つの画像があります。最初の画像から始めて、左にスライドして画像を切り替えます。 4 番目の画像に切り替える場合、左にスライドし続けます。
- ループをサポート: 左にスワイプして 1 番目の画像に直接切り替えます。
- はループをサポートしていません。応答がない場合は、4 番目の画像を表示し続けます。ユーザーが 1 番目の画像を表示したい場合は、連続して右にスワイプして 1 番目の画像に切り替える必要があります
<p class="mui-slider"> <p class="mui-slider-group mui-slider-loop"> <!--支持循环,需要重复图片节点--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> <!--支持循环,需要重复图片节点--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></p> </p> </p>mui フレームワークには組み込みの画像カルーセル プラグインがあり、このプラグインによってカプセル化された JS API を通じて、ユーザーは自動的に回転するかどうかとカルーセル サイクルを設定できます。以下はコード例です。したがって、画像を回転させたい場合は、再生は自動的に再生されるべきではなく、ユーザーが手動でスライドして切り替える必要があります。上記の方法を使用して、間隔パラメータを 0 に設定します。 x 番目の画像にジャンプしたい場合は、画像カルーセル プラグインの gotoItem メソッドを使用できます。例:
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval:3000//自动轮播周期,若为0则不自动播放,默认为0;
});4.input (入力フォーム)すべての入力は .mui-input でラップされます。 -row class 、 textarea 、およびその他の要素の width 属性は、デフォルトで width: 100% に設定されます。 label 要素と上記のコントロールを .mui-input-group でラップすると、最適な配置が得られます。
(パスワード入力ボックスの右側に目のアイコンもありますが、これは特に便利だと思います) 
//mui自带的on事件绑定,只能用事件委派方式
mui(".mui-content").on("tap","#btn",function(){
gallery.slider().gotoItem(2);//调到第三张图片,index从0开始
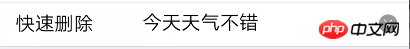
});mui は現在、いくつかの入力拡張機能も提供しています: クイック削除、音声入力 *5 以降のみ、およびパスワード ボックスに隠しパスワードが表示されます。 1) 簡単な削除: 入力コントロールに .mui-input-clear クラスを追加するだけです。入力コントロールにコンテンツがある場合、右側に削除アイコンが表示され、現在の入力コンテンツがクリアされます。
コードは次のとおりです:
<form class="mui-input-group"> <p class="mui-input-row"> <label>用户名</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名"> </p> <p class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </p> </form>
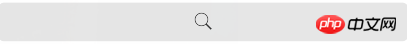
 2) 検索ボックス: .mui-input-search クラスを .mui-input-row と同じレベルに追加すると、検索コントロールを使用できます
2) 検索ボックス: .mui-input-search クラスを .mui-input-row と同じレベルに追加すると、検索コントロールを使用できます
コードは次のとおりです:
<form class="mui-input-group"> <p class="mui-input-row"> <label>快速删除</label> <input type="text" class="mui-input-clear" placeholder="请输入内容"> </p> </form>
 3) 音声入力* 5 以降のみ: 素早い入力を容易にするために、mui は HTML5 以降の音声入力を統合します。対応する入力コントロールに .mui-input-speech クラスを追加するだけです。 5+ 環境で音声入力を使用するには
3) 音声入力* 5 以降のみ: 素早い入力を容易にするために、mui は HTML5 以降の音声入力を統合します。対応する入力コントロールに .mui-input-speech クラスを追加するだけです。 5+ 環境で音声入力を使用するには4)密码框:给input元素添加.mui-input-password类即可使用

代码如下:
<form class="mui-input-group"> <p class="mui-input-row"> <label>密码框</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </p> </form>
5.list(列表)
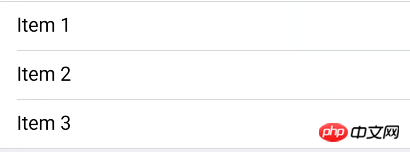
mui封装的列表组件是比较简单也很好用的。只需要在ul节点上添加.mui-table-view类、在li节点上添加.mui-table-view-cell类即可
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> </ul>
运行结果如下图:

自定义列表高亮颜色
点击列表,对应列表项显示灰色高亮,若想自定义高亮颜色,只需要重写.mui-table-view-cell.mui-active即可,如下:
/*点击变灰色高亮*/
.mui-table-view-cell.mui-active{
background-color: gray;
}
右侧添加导航箭头
若右侧需要增加导航箭头,变成导航链接,则只需在li节点下增加a子节点,并为该a节点增加.mui-navigate-right类即可,如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 1</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 2</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 3</a> </li> </ul>
运行结果如下:

右侧添加数字角标等控件
mui支持将数字角标、按钮、开关等控件放在列表中;mui默认将数字角标放在列表右侧显示,代码如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1 <span class="mui-badge mui-badge-primary">1</span> </li> <li class="mui-table-view-cell">Item 2 <span class="mui-badge mui-badge-success">2</span> </li> <li class="mui-table-view-cell">Item 3 <span class="mui-badge">3</span> </li> </ul>
运行结果如下:

(图文列表)
图文列表继承自列表组件,主要添加了.mui-media、.mui-media-object、.mui-media-body、.mui-pull-left/right几个类,如下为示例代码
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/a.jpg"> <p class="mui-media-body"> 幸福 <p class='mui-ellipsis'>能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/b.jpg"> <p class="mui-media-body"> 木屋 <p class='mui-ellipsis'>想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/c.jpg"> <p class="mui-media-body"> CBD <p class='mui-ellipsis'>烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </p> </a> </li> </ul>
运行结果如下:

结束语:mui框架使用起来确实很方便,它还有很多控件供我们使用,具体可在mui官网查看。
相关推荐:
以上がモバイル HTML5 で MUI フレームワークを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

