ホームページ >WeChat アプレット >ミニプログラム開発 >jsはWeChatアプレットの左右スライド機能を実装します
jsはWeChatアプレットの左右スライド機能を実装します
- 小云云オリジナル
- 2017-12-18 09:56:039344ブラウズ
近年、非常に人気のあるアプリ「Tantan」があります。このアプリの機能に従って、この記事は主に左右にスライドするWeChatアプレットの実装コードを紹介します。これは非常に優れており、必要とする友人に役立ちます。皆さんの参考になれば幸いです。
左右にスワイプすれば、あなたはもう一人ではありません
プログラマーであろうとプログラマーであろうと、毎日行うことはコーディングまたはコーディングであり、コードでは解決できない問題があります(まだどのような問題がありますか?) abcd を頭の中で数えないでください))、Tantan がそれを解決するのに役立ちます。最近、インターネット上で「タンタン」という出会い系ソフトが流行しています(YPソフトだそうです)。画像を閲覧するだけで触ったことのない元タンタンのベテランプレイヤーであり、フロントエンド大好き女子の私もこのアプリを真似してみることにしました。 Zhijiが開発したものなので、アプリ全体のテーマスタイルが私のお気に入りの究極の女の子ファンに変更されたことは間違いありません、一緒にTantanの魅力を感じましょう〜
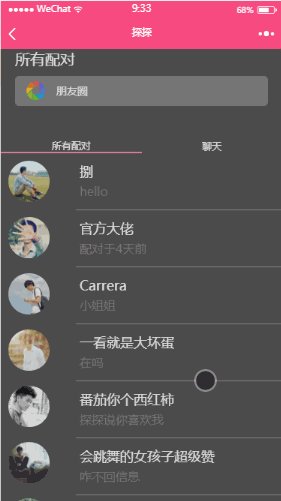
。プロジェクトの全体的な効果

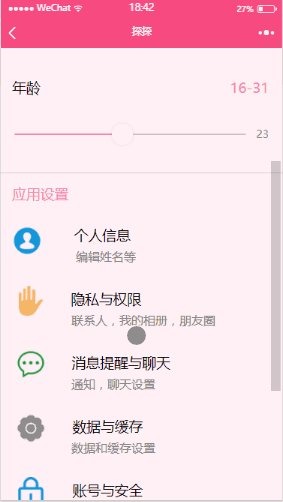
プロジェクトのいくつかの機能ポイントの分析
ホームページの画像が左右にスライドすると、対応するボタンが変化します

まず第一に、私にとって最も頭痛の種について話しましょう。これはメイン ページ イベントの左右のスライドであり、対応するボタンもそれに応じて変化します。つまり、画像の下にある灰色のボタンを左にスライドすると、対応するアニメーション効果が発生し、右にスライドすると、対応するアニメーション効果が表示されます。画像の下の赤いボタンに対応します。ミニプログラムのピットに入ったばかりの女の子にとって、マスターの指導がなければ、ロジックのピットから抜け出すのにどれくらい時間がかかるかわかりません。専門家の指導を受けて、この機能を完璧に実現しました。
ここに写真とテキスト情報を保存するための 3 つの大きなボックスがあり、それらをスワイパー アイテム内に置き、スワイパー コンポーネントを使用してボックス全体の左右のスライドを実現します
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
ボックスの下にはボタンがありません, 写真を2枚載せます。
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>
まずスライド時にトリガーされるアニメーション効果を記述します
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}
ページのデータに3つの変数を定義し、左右の変数を対応する画像にバインドします
data: {
left: false ,
right: false,
activeIndex: 0
},
スワイパーバインディングイベントで具体的な判断を行いますLeft右スライドイベント
changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
},
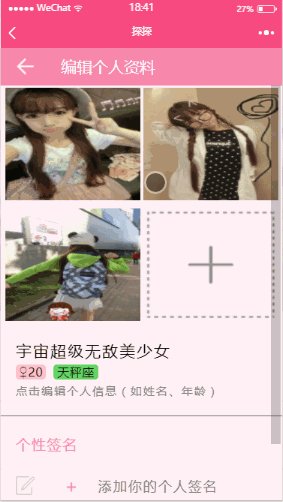
ローカルから写真をアップロードします

ミニプログラム開発ドキュメントを確認してください。 まず、写真をアップロードしたい場所の src にデータ変数
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />
をバインドし、デフォルトのアドレスを置きます。つまり、アップロードする前に画像を追加します
data: {
imgUrl: '../../images/addImg.png'
},
タップイベントをバインドすることで、アップロードされた画像のアドレスを置き換えます
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
}),
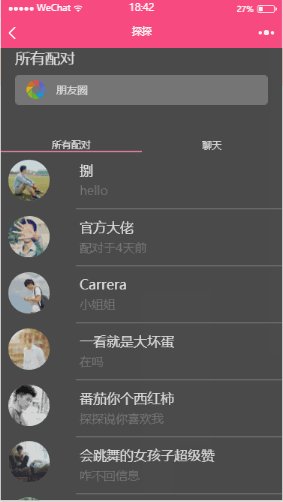
ペアリング成功リストのデータは、easy-mock

block wxを介して背景データを取得します:for 複数のノードの構造ブロックを含むブロックをレンダリングします
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>
背景データを取得します
wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})
残りはほぼページをカットします 個人的な理由で、Weui の公式スタイルに慣れていないため、各ページは非常に苦労してコーディングされています。自分で言うので、軽くクリックするのは好きではありません。はは、まだ勉強中です。
関連する推奨事項:
モバイル端末でCSSを使用して左右のスライドを実装する方法の例
WeChatアプレットを左右にスライドしてページを切り替える詳細な説明
フローティング左と右の簡単な実装例ページ写真の右スライド効果_JavaScript スキル
以上がjsはWeChatアプレットの左右スライド機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

