ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットの非同期処理方法を説明する例
WeChatアプレットの非同期処理方法を説明する例
- 小云云オリジナル
- 2017-12-22 11:18:382508ブラウズ
WeChatミニプログラムはますます人気が高まっています。この記事では主にWeChatミニプログラムの関連情報を詳しく紹介しますので、興味のある方はぜひ参考にしてください。
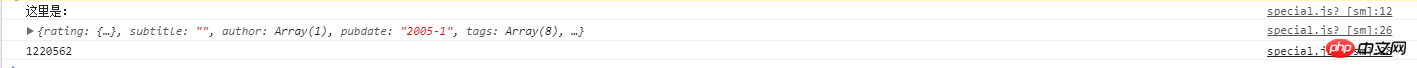
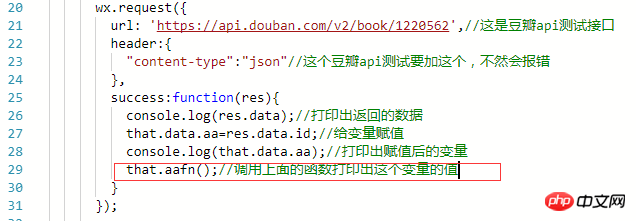
問題を直接見てみましょう:

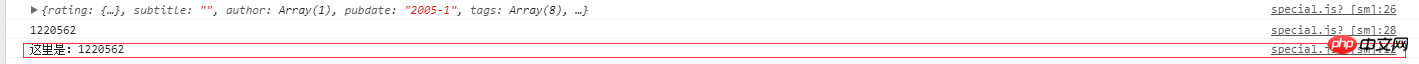
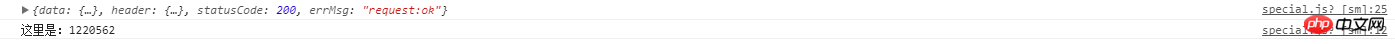
次に、出力された結果を見てください:

上の 2 つの図からわかるように、最初にネットワーク リクエストがコード内で実行され、次に出力された変数が実行されます。が実行されますが、以下に出力される結果は次のようになります。 結果から判断すると、変数を出力する関数(aafn関数)が最初に実行され、その後ネットワークリクエスト成功のコールバックで返されるデータと代入後の変数の値が出力されます。 print;
aafn が最初に実行され、値が割り当てられないのはなぜですか?
wx.request は非同期リクエストであるため、データがリクエストされている間も関数は実行を続けることができます。したがって、変数の値は値が割り当てられる前に出力されます
この状況を解決するにはどうすればよいでしょうか。
方法 1:
ネスト
wx.request の成功コールバックで aafn 関数を実行します

そして、結果を実行します

ここで値が取得されます
でももしロジックは非常に複雑で、次のように多くの非同期レイヤーを使用する必要があります:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});コードは非常に見苦しく、コードの可読性と保守性は良くありません
では、この問題をどのように解決するか Woolen布? Promise の概念の出現により、Promise とは何か? がすべて解決されました。ここでは多くは言いませんが、興味があれば、Promise の紹介リンクをご覧ください
Promise のやり方をまず見てみましょう:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...この場合、非同期関数は順番に実行できます
WeChat アプレットの非同期 API はどのように Promise をサポートしていますか? Promise を使用してこれらの API を 1 つずつラップすることもできますが、それでも面倒です。ただし、ミニ プログラムの API のパラメーター形式は比較的統一されており、オブジェクト パラメーターは 1 つだけ受け入れられ、このパラメーターにコールバックが設定されるため、このような作業を完了するためのツール メソッドを記述すると便利です。
まず、bluebird.js というファイルを参照する必要があります。
bluebird 公式 Web サイトにアクセスしてダウンロードします。
これはダウンロードできないようですが、クリックして入力し、コピーして js を作成できます。ミニプログラム内のファイルを作成し、コードを追加します。それをこのjsにコピーして引用符で囲みます。 次に、JS を作成し、その中にツール メソッドを記述します:





JavaScriptでの非同期処理分析
以上がWeChatアプレットの非同期処理方法を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

