ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット Ajax 実装リクエスト サーバー データ インスタンス
WeChat アプレット Ajax 実装リクエスト サーバー データ インスタンス
- 小云云オリジナル
- 2017-12-18 09:30:174181ブラウズ
昨日、WeChat アプレット開発者ツールをダウンロードし、ドキュメントを簡単に読み、彼のメソッドを使用して ajax リクエストを実装しました。この記事では、WeChat アプレット Ajax を介してサーバー データとテンプレート トラバース データをリクエストする機能を主に紹介し、WeChat アプレット Ajax 呼び出しとテンプレート wx:for ループ リスト レンダリングに関連する操作スキルをサンプルの形式で分析します。皆さんのお役に立てれば幸いです。

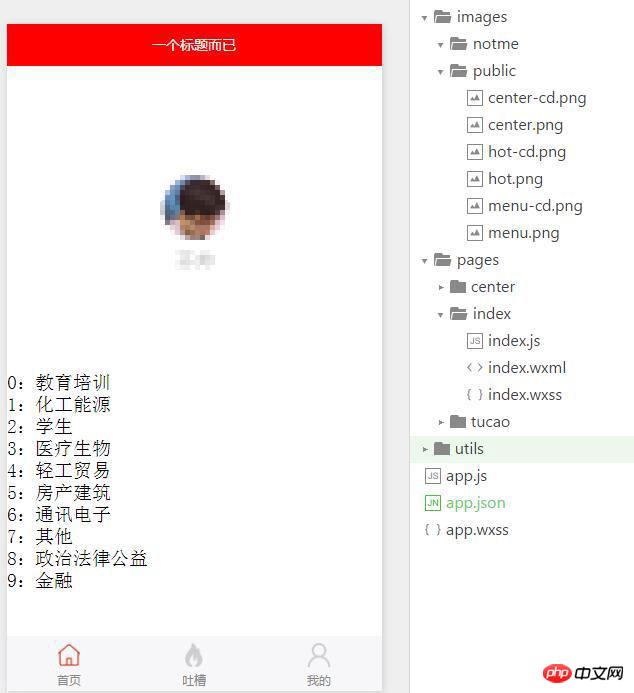
ヘッダーのタイトルと下部のタブ構成は両方とも app.json ファイル内にあり、下部には最小 2 つ、最大 5 つのタブがあります。以下は、app.json ファイルのコードと関連コメントです
{
"pages":[
"pages/index/index",
"pages/tucao/tucao",
"pages/center/center"
],
"window":{
"backgroundTextStyle":"",
"navigationBarBackgroundColor": "red",
"navigationBarTitleText": "一个标题而已",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/public/menu-cd.png",
"selectedIconPath": "/images/public/menu.png"
},{
"pagePath": "pages/tucao/tucao",
"text": "吐槽",
"iconPath": "/images/public/hot-cd.png",
"selectedIconPath": "/images/public/hot.png"
},{
"pagePath": "pages/center/center",
"text": "我的",
"iconPath": "/images/public/center-cd.png",
"selectedIconPath": "/images/public/center.png"
}],
"borderStyle": "white"
}
}ここでは、WeChat アプレット wx.request を介してサーバー データの ajax リクエストを実装します。これらは最大 5 つあります。ある番組が尋ねます。以下はindex.jsのコードですwx.request实现ajax请求服务器数据的,一个程序里面最多能有五个这样的请求。下面是index.js的代码
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
Industry:{}
},
onLoad: function (res) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
wx.request({
url: 'http://xx.xxxxx.com/xxx.php',//上线的话必须是https,没有appId的本地请求貌似不受影响
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
console.log(res.data.result)
that.setData({
Industry:res.data.result
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
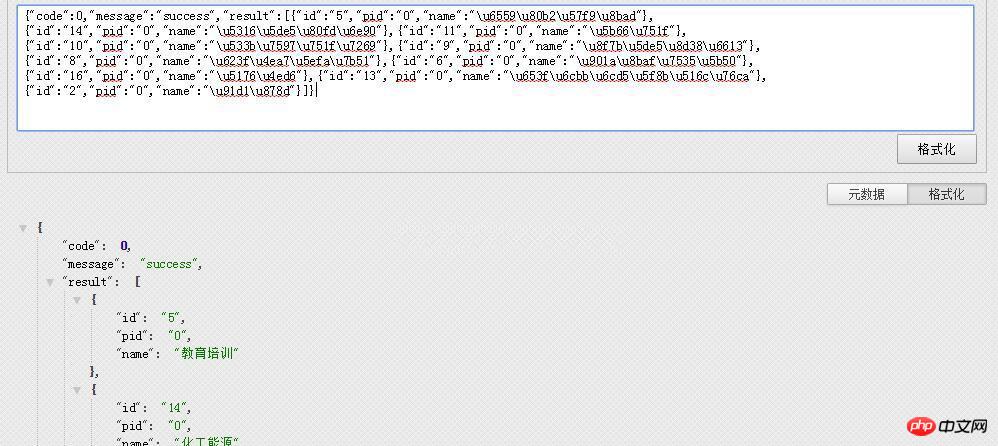
})其中http://xx.xxxxx.com/xxx.php的返回数据格式是一个json,格式如下

展示页面就简单了,变量{{array}} 微信模版遍历数据使用 wx:for
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view wx:for="{{Industry}}" wx:ket="{{index}}">
{{index}}:{{item.name}}
</view> http://xx.xxxxx.com/xxx.phpの戻りデータ形式はjsonで、形式は以下の通りです変数 {{array} } WeChat テンプレートは、wx:for を使用してデータを走査します。 Index.wxml コードは次のとおりです: rrreee関連推奨事項:
WeChat アプレット要求ネットワーク要求の操作例の詳細な説明
🎜🎜 WeChat アプレット表示ドロップダウン リスト機能の実装方法🎜🎜🎜🎜方法アクションシートを使用するには、下部メニューがポップアップ表示されます🎜🎜以上がWeChat アプレット Ajax 実装リクエスト サーバー データ インスタンスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


