ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 の ondragover イベントは、ドラッグ可能な要素または選択されたテキストがドロップ ターゲットにドラッグされるときにトリガーされます。
HTML5 の ondragover イベントは、ドラッグ可能な要素または選択されたテキストがドロップ ターゲットにドラッグされるときにトリガーされます。
- 黄舟オリジナル
- 2017-11-07 09:39:433172ブラウズ
例
要素がドロップ ターゲットにドラッグされているときにトリガーされます:
<div ondragover="myFunction(event)"></div>
定義と使用法
ondragover イベントドラッグ可能な要素または選択されたテキストがドロップ ターゲットにドラッグされているときにトリガーされます。
デフォルトでは、データ/要素を他の要素の中に配置することはできません。 変更関数を実装したい場合は、要素のデフォルトの処理メソッドを回避する必要があります。 ondragover イベントは、event.preventDefault() メソッドを呼び出すことで実装できます。
ドラッグ アンド ドロップは HTML5 の非常に一般的な機能です。 詳細については、HTML チュートリアルの HTML5 ドラッグ アンド ドロップを参照してください。
注: 要素をドラッグ可能にするには、HTML5 のドラッグ可能属性を使用する必要があります。
ヒント: リンクと画像はデフォルトでドラッグ可能であり、draggable 属性は必要ありません。
ドラッグ アンド ドロップ プロセス中に次のイベントがトリガーされます:
ドラッグ ターゲット (ソース要素) でイベントをトリガーします:
ondragstart - ユーザーが要素のドラッグを開始するとトリガーされます
ondrag - 要素ドラッグされています
ondragend - ユーザーが要素のドラッグを完了したときにトリガーされます
ターゲットが解放されたときにトリガーされるイベント:
ondragenter - このイベントは、マウスでドラッグされたオブジェクトがその領域に入ったときにトリガーされますコンテナ範囲
ondragover - このイベントは、ドラッグされたオブジェクトが別のオブジェクトのコンテナ範囲内にドラッグされるとトリガーされます
ondragleave - このイベントは、マウスによってドラッグされているオブジェクトがそのコンテナ範囲を離れるとトリガーされます
-
ondrop - このイベントは、ドラッグ プロセス中にマウス ボタンが放されるとトリガーされます
注: 要素をドラッグすると、ondragover イベントが 350 ミリ秒ごとにトリガーされます。
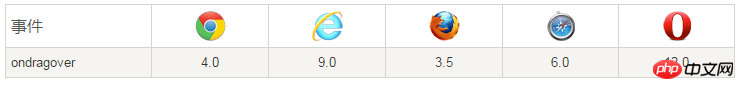
ブラウザのサポート
表内の数字は、イベントをサポートする最初のブラウザのバージョン番号を表します。 M 文法
html:  R
R
<element ondragover="myScript">E
JAVAScript
:Rreeee
javascript、Addeventristener () メソッドを使用します:Rreee: Internet Explorer 8 以前の IE バージョンは、AddeventListener () メソッドをサポートしていません。
技術的な詳細バブリングがサポートされているかどうか:
| キャンセル可能: | はい |
| イベントタイプ: | DragEvent |
| サポートされている HTML タグ: | すべての HTML要素 |
以上がHTML5 の ondragover イベントは、ドラッグ可能な要素または選択されたテキストがドロップ ターゲットにドラッグされるときにトリガーされます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

