ホームページ >ウェブフロントエンド >H5 チュートリアル >フレキシブルボックスモデル - コンテナプロパティの理解
フレキシブルボックスモデル - コンテナプロパティの理解
- 一个新手オリジナル
- 2017-10-16 10:31:322178ブラウズ
従来のレイアウトスキームはボックスモデルに基づいており、表示属性 + 位置属性 + フロート属性に依存します。たとえば、垂直方向のセンタリングを実現するのが難しいなど、特殊なレイアウトでは非常に不便です。
2009年にW3Cは、さまざまなページレイアウトを簡単、完全、レスポンシブに実現できる新しいソリューション、Flexレイアウトを提案しました。現在、この機能はすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。
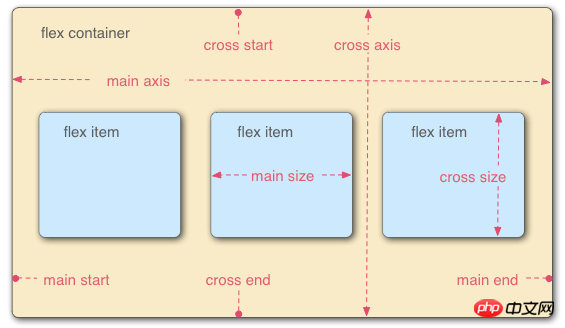
Flexレイアウトを利用した要素をFlexコンテナ(フレックスコンテナ)、略して「コンテナ」と呼びます。そのすべての子要素は自動的に、「アイテム」と呼ばれる Flex アイテム (フレックス アイテム) と呼ばれるコンテナ メンバーになります。
今日は、フレキシブルボックスモデルに関する私の洞察と経験を共有します。欠点がある場合は、修正するためにメッセージを残してください。
インターネットで弾性ボックス モデルに関する知識を読んだことがありますが、Baidu でこの分野の知識を持っている人は、最初に実験を理解したときに混乱したと思います。 、次に戻ってください。今日は主軸と交差軸を分離しますが、それでも主軸と交差軸を確認する必要があります。簡単に言うと、まずメイン軸を次のように考えます。 水平軸とクロス軸は、以下のコードと効果を直接見てみましょう。フレキシブル ボックスの知識を深く理解し、フレキシブル ボックスを適用してレイアウトを作成できること。

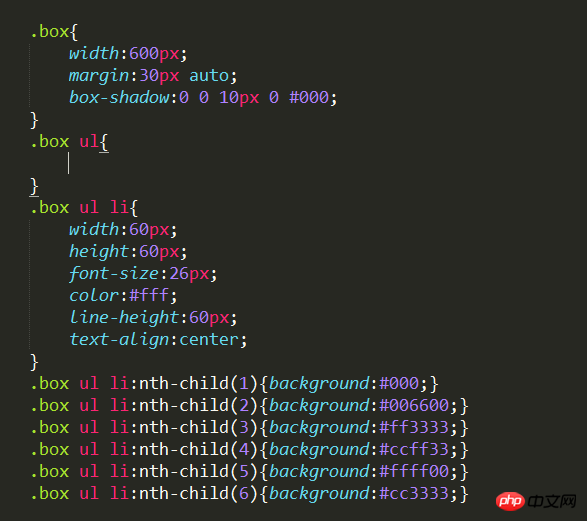
1. 初期のコードとスタイルは次のとおりです。次に、コードを追加して、スタイルの違いを確認するためにコードを修正します。 ️コンテナです。コード内のコンテナは ul で、プロジェクトは li です。さて、魔法のスタイルを確認するためにコードを追加してみましょう。
フレキシブルボックスの場合、最初の条件はdisplay:flex;を追加することです 以下の属性はコンテナ属性であり、すべてulに追加されます。
以下の属性はコンテナ属性であり、すべてulに追加されます。
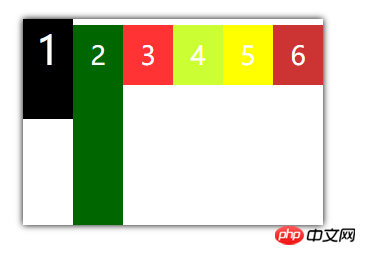
1. フレックス方向: スピンドルの方向を決定します。  1. flex-direction: row; (主軸方向:横/左から右への行配置)
1. flex-direction: row; (主軸方向:横/左から右への行配置)

まずはこれくらいまで小さくしてみましょう 幅が小さいままだと、違うことがわかります。たとえ幅が縮小された後でも折り返されず、その幅は縮小後もその内部のコンテンツの幅を維持します。

2.flex-direction:row-reverse;(主軸を右から左に配置)
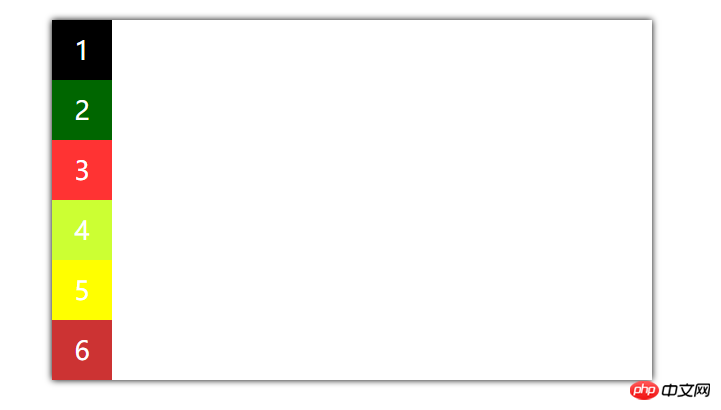
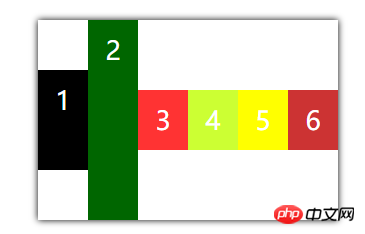
3.flex-direction:column(主軸を上から下に配置) )


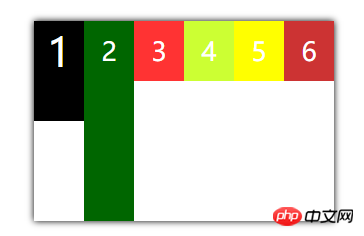
1.flex-wrap:nowrap; (デフォルト値、行折り返しなし) 彼は勝ちました。行を折り返さない
彼は勝ちました。行を折り返さない
3 つ目は、flex-flow; flex-direction と flex-wrap のデフォルトは row nowrap; です

組み合わせ属性を書いて、他のスタイルを自分で試してみてください。
4. justify-content は主軸上の項目の配置を定義します
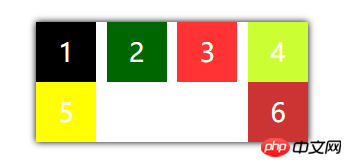
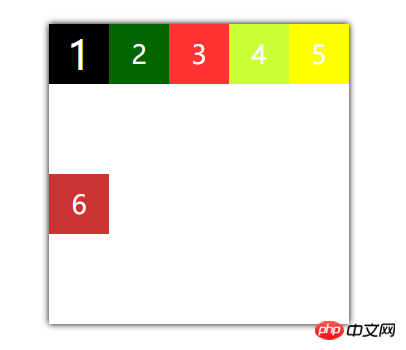
注:次の実験では、flex-wrap:wrap; という改行属性を追加しました(識別しやすい)
1.justify-content:flex-start ; (左揃え)



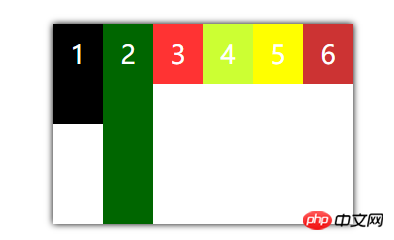
今回はこのように1番目と2番目の項目の高さを大きく調整します
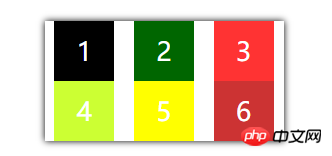
1.align-items:stretch; 
下の図のデフォルト値は行を折り返さないように規定されています。
 2. align-items:flex-end; (交差軸の終点に揃える)
2. align-items:flex-end; (交差軸の終点に揃える)
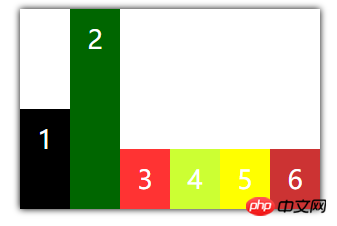
3. align-items:center; (交差軸の中点に揃える)

ここでテキストのサイズを調整し、最初のテキストを40pxに変更します,

6. align-content:  プロジェクトに軸が 1 つしかない場合は、うまくいかない。
プロジェクトに軸が 1 つしかない場合は、うまくいかない。
1. align-content: ストレッチ(デフォルト値、軸が交差軸全体を占めます)
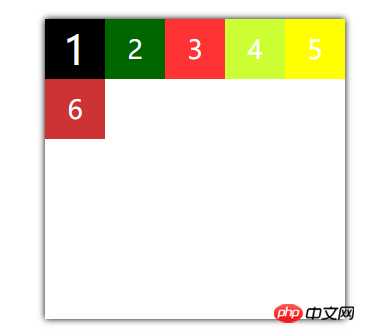
2. align-content: flex-star (交差軸の始点に揃える)
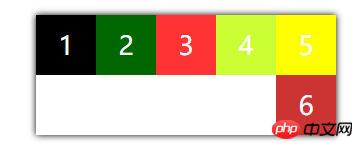
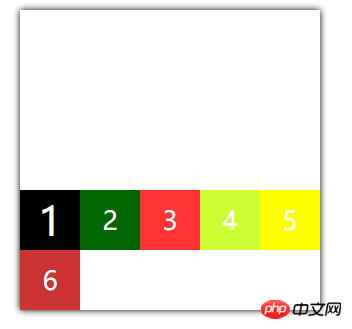
3. align-content: flex-end(交差軸の終点に揃える)

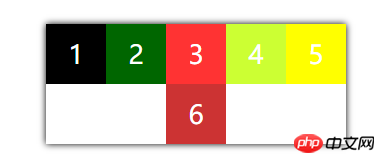
4. align-content: center(揃える)交差軸の中点と一致)
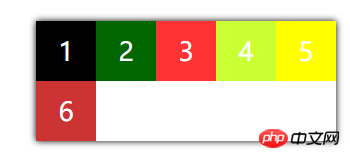
5. align-content: space-between (交差軸の両端に揃え、均等に分散)
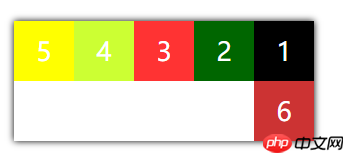
6. align-content: space-周り(十字軸の両側に等間隔)
ここで紹介するのはこれくらいにして、次回はフレキシブルボックスプロジェクトの属性をいくつか共有します。 不明な点や記事に不足がある場合は、私の記事を読んでいただければ幸いです。 
以上がフレキシブルボックスモデル - コンテナプロパティの理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

