ホームページ >ウェブフロントエンド >H5 チュートリアル >h5 アバター画像の回転 css3 は各画像の位置を正確に制御します
h5 アバター画像の回転 css3 は各画像の位置を正確に制御します
- 一个新手オリジナル
- 2017-10-06 10:40:172783ブラウズ
h5 アバター画像の回転 CSS3 による各画像の位置の正確な制御:
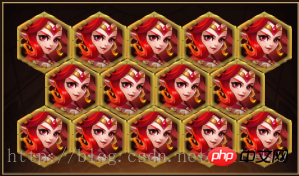
1. 以下は必要なレンダリングです: 
2 使用される画像は次のとおりです: 


<p id="box1Kuang1">
<p class="con-show01 mar-top1 mar-left1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top1">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top2 mar-left2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top2">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="clearfix"></p>
<p class="con-show01 mar-top3 mar-left3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p>
<p class="con-show01 mar-top3">
<p class="con-show02">
<p class="con-show03">
<img src="ossweb-img/hexagon.png" alt="h5 アバター画像の回転 css3 は各画像の位置を正確に制御します" >
</p>
</p>
</p></p>$REM: 24;//rem unit
@function REM($n){
@return $n/$REM*1rem;
}
#box1Kuang1 {
width: REM(517);
height: REM(305);
margin: 0 auto;
background: url(../ossweb-img/box1_kuang1.png) 0 0 no-repeat;
background-size: 100% 100%;
margin-top: REM(30);
.con-show01 {
width: REM(94);
height: REM(108);
float: left;
margin-left: REM(0);
overflow: hidden;
transform: rotate(120deg);
.con-show02 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
.con-show03 {
width: REM(94);
height: REM(108);
overflow: hidden;
transform: rotate(-60deg);
background: url(../ossweb-img/prize_libao2.png) no-repeat 50% center;
background-size: auto 100%;
&>img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
}
&.mar-top1 {
margin-top: REM(15);
}
&.mar-top2 {
margin-top: REM(-58);
}
&.mar-top3 {
margin-top: REM(-58);
}
&.mar-left1 {
margin-left: REM(30);
}
&.mar-left2 {
margin-left: REM(78);
}
&.mar-left3 {
margin-left: REM(30);
}
}
}以上がh5 アバター画像の回転 css3 は各画像の位置を正確に制御しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:バインド時のjQueryの違いは何ですか次の記事:バインド時のjQueryの違いは何ですか

