ホームページ >ウェブフロントエンド >jsチュートリアル >vue上のJSライブラリParticles.jsの応用例を詳しく解説
vue上のJSライブラリParticles.jsの応用例を詳しく解説
- 巴扎黑オリジナル
- 2017-09-15 09:16:582237ブラウズ
この記事ではvue上のJSライブラリのParticles.jsの応用例を中心に紹介していますので、必要な方は参考にしてみてください
Zhihuのホームページの裏にあるパーティクルアニメーションエフェクトがいつもとてもクールに感じられるのを検索して見つけました。これはparticles.jsを使用して書かれています。たまたま現在のプロジェクトで Vue フレームワークが使用されているため、2 人は一緒に Vue フレームワークを学びました。
正直、これをうまく使えば、今書いているプロジェクトのようなページがとてもカッコよくなります

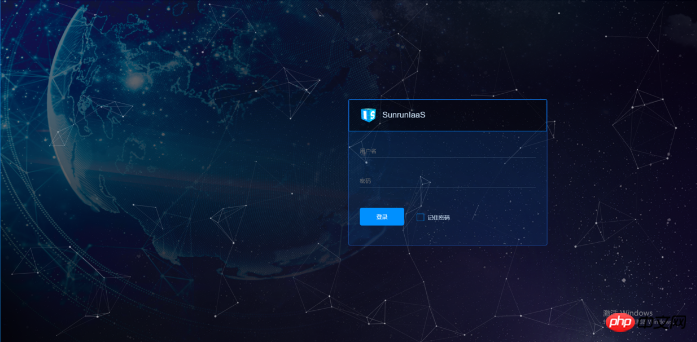
かっこいいログインページ
ヒヒ〜
particles.jsをインストールしてください
npm install --save particles.js
particles.js を設定します
1.data
このデータは、ページに表示されるパーティクルの状態を制御するために使用されます。
{
"particles": {
"number": {
"value": 60,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 4,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 100,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "Window",
"events": {
"onhover": {
"enable": true,
"mode": "grab"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 140,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}2.template
ここに動的パーティクルが表示されます。
<p id="particles"></p>
3.script
domツリーに関わるため、マウント完了後にparticles.jsを初期化する必要があります。最初のパラメータ id は、テンプレートで取得した ID 名です。これを書きたい場合は、パーティクルです。 2 番目のパラメータは、データが保存されているパスです。個人的には相対パスを使用することをお勧めします。
mounted(){
particlesJS.load('id','path to your particles.data');
}4.style
#particles{
position: absolute;
width: 100%;
height: 100%;
background-color: #b61924;
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;
}ここで触れられていない最も重要な点が 1 つあることがわかります。それは、particles.js の導入です。使用範囲が比較的小さい場合は、現在の vue ファイルのスクリプトに直接導入することもできます。つまり、
//vue文件 import particles from 'particles.js'
または、これを管理するのが難しいと思われる場合は、メイン ファイルに含める必要があります。
//main文件 import particles from 'particles.js' Vue.use(particles)
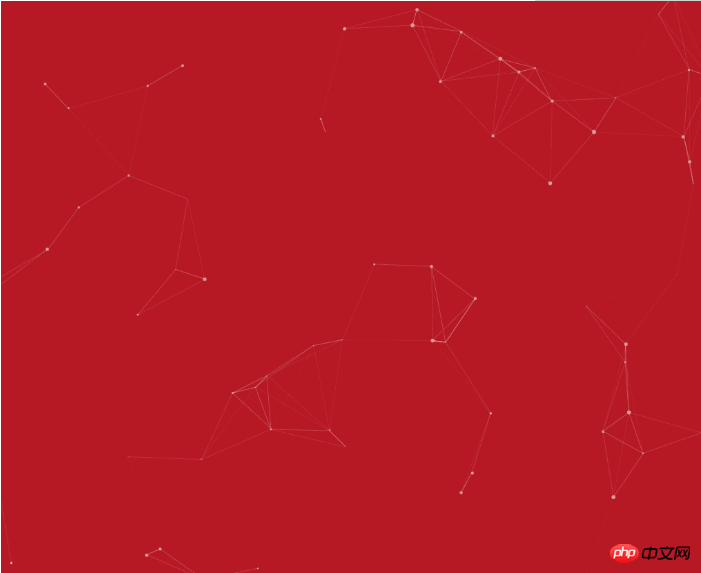
最終的な効果は以下の通りです

以上がvue上のJSライブラリParticles.jsの応用例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

