ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5ページ上でAPP機能を有効にする方法の実験
HTML5ページ上でAPP機能を有効にする方法の実験
- 巴扎黑オリジナル
- 2018-05-18 15:11:565459ブラウズ
この記事では主に HTML5 ページで APP 機能を有効にする試みを紹介します。必要な方は参考にしてください。
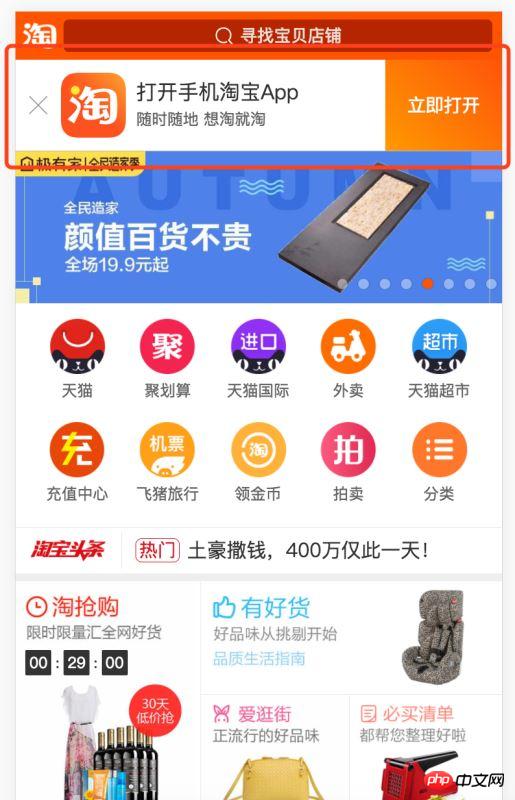
この種の機能は現在、淘宝 H5 などでよく見られるものです。志胡H5など。 。


クリック後、APPを呼び出すか、ダウンロードページを開くか、直接ダウンロードします。
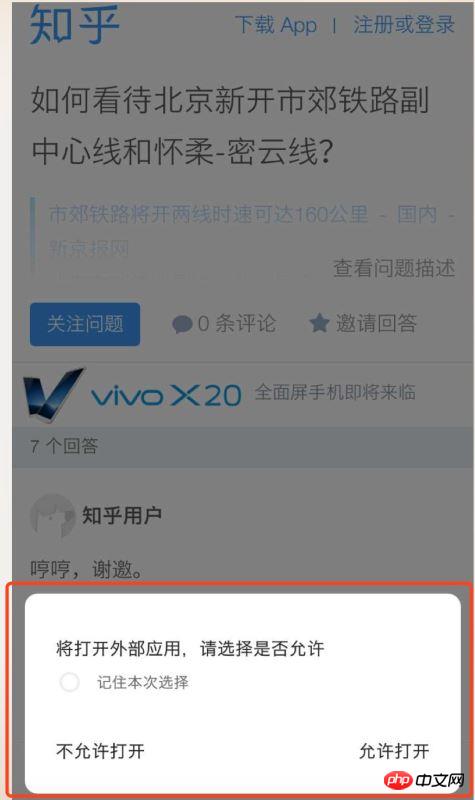
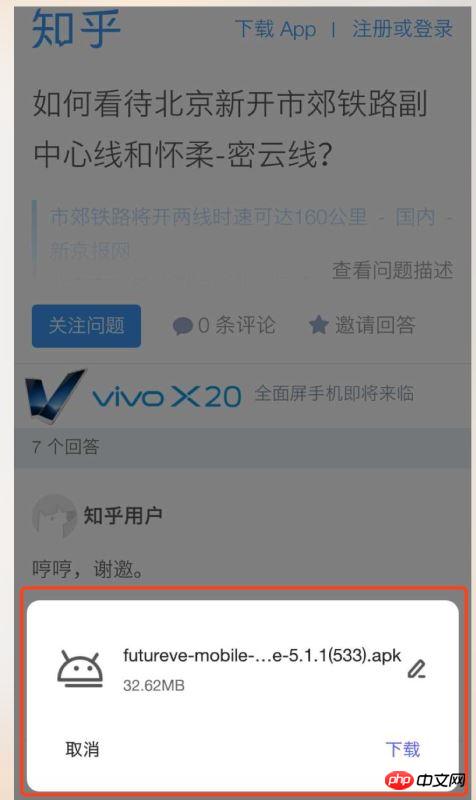
しかし、Zhihu のこの機能は少し異なることがわかりました。そのロジックは、まず電話で Zhihu APP を開くかどうかを尋ね、その後、ダウンロードをポップアップ表示します。プロンプト。


ソリューション URL スキーム URL スキームは IOS と Android の両方でサポートされており、互換性が優れています。
iframeの使用を優先します疑似コードは次のとおりです:
const iframe = document.createElement('iframe'); iframe.src = 'URL scheme'; // URL scheme的方式跳转 iframe.style.display = 'none'; document.body.appendChild(iframe);
この時点で、すべての環境がサポートしている場合、APPは起動されます。
しかし、これは理想的な状況であり、互換性処理の高速ロジックを実行することがより重要です。
一部のシステムは、iframe の src をインターセプトします (これは、APP のウェイクアップに失敗する理由の 1 つにすぎません)。この src 属性は違法なハッカーであり、これを悪用することによって多くの脆弱性が引き起こされるためです。
そのため、この時点でアプリの調整が失敗したかどうかを判断する必要があります。
疑似コードは次のとおりです:
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);理解:
- 呼び出しが成功すると、H5 ページがバックグラウンドに切り替わり、タイマーが遅れます。ユーザーがアプリから H5 ページに切り替えた場合でも、時間差は 2 秒以上である必要があります。
- 覚醒に失敗した場合、タイマーは時間通りに実行され(100msの遅延があっても十分です)、この時点では2秒未満でなければなりません。
- iframe がインターセプトされる場合、互換性のために
以上がHTML5ページ上でAPP機能を有効にする方法の実験の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

