ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5でショッピングカートのローカルストレージ機能を実装
HTML5でショッピングカートのローカルストレージ機能を実装
- 巴扎黑オリジナル
- 2017-09-09 11:58:144197ブラウズ
この記事では、ショッピング カート機能を実装するための HTML5 ローカル ストレージに関する関連情報を主に紹介します。必要な友人は参考にしてください。以前に作成したショッピング カートはすべてデータベースを使用していましたが、ショッピング カートのデータベース実装には原則的に問題はありませんが、データベースと対話する必要があるため、意図せずにプログラムの効率が低下します。今日、HTML5 のローカル ストレージを使用して実装できれば、プログラムの効率が大幅に向上するのではないかと思いつきました。もちろん、HTML5 のローカル ストレージには、さまざまなブラウザとの互換性、保存されるデータのサイズ (NKB) などの問題が伴います。ここで説明する必要があるのは、小規模または中規模のマイクロ モール プロジェクトを行っている場合は、HTML5 ローカル ストアド プロシージャを使用してショッピング カートを実装してみることができるということです。
このセクションでは、HTML5 ローカル ストレージがショッピング カート機能を実装する方法について説明します。
前の記事は他の人のブログ「HTML5 ローカル ストレージの使用法」を転送したものであることに注意してください。このセクションでは、前のセクションの知識を使用してショッピング カートを実装します。
まず一般的な考え方を説明します:製品テーブルでは、製品 ID は異なります。ここでは、ショッピング カート データを保存するための JSON キー値として製品 ID を使用します。
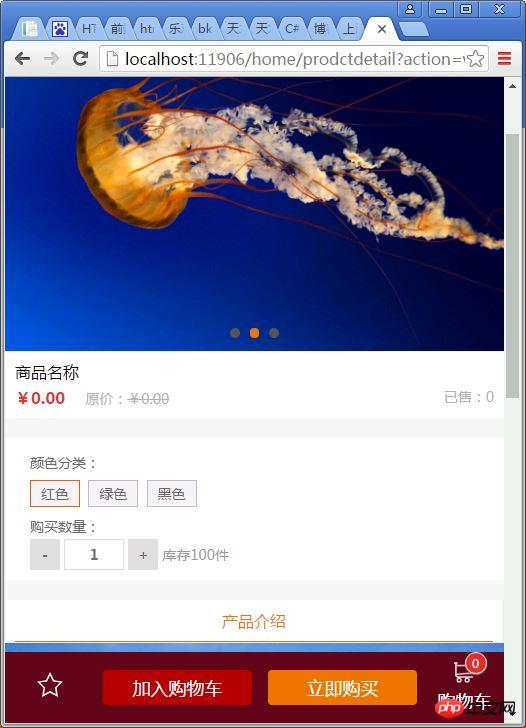
具体例は以下の通りです:
 「カートに追加」をクリックすると、実行コードは以下のようになります:
「カートに追加」をクリックすると、実行コードは以下のようになります:
var pid = $("#hidpid").val();
var color = $("#Procolor").val();
var num2 = $("#spanNum").html(); //����
var bat = { "num": num2, "pid": pid, "pcolor": color };
var batString = JSON.stringify(bat);
var keyName = "bat" + pid;
for (var i = 0; i < localStorage.length; i++) {
if (localStorage.key(i) == keyName) {
localStorage.removeItem(keyName);
}
}
localStorage.setItem("bat"+pid, batString);おおまかな説明:
Pid: 商品ID
color:商品の色
num2 : 商品の数量
bat: Json オブジェクト
batString: Json オブジェクトから変換された文字列
FOr ループ: 現在のローカル ストレージをすべて走査し、既存のローカル ストレージを削除し、最新のローカル ストレージを再構築します。もちろん、同じ名前の Key 値については、新しい値が古い値を上書きするため、削除する必要はありません。
最後に、動的ストレージ、いわゆるダイナミックは、ローカルに保存されたキー値とプロダクト ID の組み合わせです。つまり、異なる製品は異なる Key 値として保存され、N 個の製品は N 個の Json 文字列として保存されます。最終的に必要なのは、これら N 個の異なる文字列を解析して完全なショッピング カートを取得することだけです。
ふふ、簡単だよ!
それでは、これらの N 個の JSON 文字列をどのように走査することができるでしょうか?以下の通り:
ショッピングカート読み込みページ:
$(function () {
for (var i = 0; i < localStorage.length; i++) {
var localValue = localStorage.getItem(localStorage.key(i));
var key = localStorage.key(i);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
var pid = obj.pid;
var num = obj.num;
var color = obj.pcolor;
console.log("商品ID:"+pid + "商品数量:" + num + "商品颜色:" + color);
}
}
});概要:
すべてのローカルストレージを走査し、bat のローカルストレージとは異なる、bat サブキャラクターを含むキー値を必要とします。 b8811373dc7d497187293dafc7185519
Json 文字列を Json オブジェクトに変換
し、商品 ID、商品数量、商品の色を入力します。
製品 ID、製品の色、製品の数量を使用して、JS または AJax を使用して、ローカルに保存されているショッピング カートを読み込むことができます。具体的な読み込み方法は次のとおりです:
$.ajax("...........") または:
JS splicing HTML
こちら: デモはありません。
OK、現時点で HTML5 ローカル ストレージ実装のショッピング カート全体が完成しました。それでもよろしければ、「いいね!」をお願いします。
このブログを改善し続けます
読み込み機能を完了するには Ajax または JS スプライシングが必要であると上で述べましたが、私が作成した AJAX を投稿します。
JS コードは次のとおりです:
$(function () {
var carAry=new Array();
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
var localValue = localStorage.getItem(key);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
//var pid = obj.pid;
//var num = obj.num;
//var color = obj.pcolor;
//console.log("商品ID:" + pid + "商品数量:" + num + "商品颜色:" + color);
carAry.push(obj);
}
}
//alert(carAry.length);
var bat = { "carAry": carAry };
$.post("/home/GetCarInfo", bat, function (data) {
$("#buycar").html(data);
});
$.post("/home/GetCarInfo2", bat, function (data) {
var AryStr = new Array();
AryStr = data.split('_');
$("#tops").html('<p>合计:¥' + AryStr[0] + '元</p><span>(共' + AryStr[1] + '件,不含运费)</span>')
});
});コントローラー部分:
[HttpPost]
public string GetCarInfo(Dictionary<string,string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry);
}
[HttpPost]
public string GetCarInfo2(Dictionary<string, string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry,1);
}モデル部分
public string GetCarInfo(Dictionary<string, string>[] carAry,int i=0)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder("");
double sum = 0.00;
if (i == 0)
{
//加载购物车
if (carAry != null && carAry.Length > 0)
{
sb.Append("<ul>");
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
string pcolor = item["pcolor"];
productMol = bll.GetModel(Convert.ToInt32(pid));
string picPath = getMainpic(productMol.mainPicNum);
sb.Append(@"<li class='clear-both'>
<p class='proInfo'>
<p class='thumb'>
<img src='" + picPath + @"' /></p>
<p class='desc clear-both'>
<p>" + productMol.productName + @"</p>
<small>颜色分类:" + pcolor + @"</small>
<span>¥" + Convert.ToDouble(productMol.shopprice).ToString("0.00") + @"</span>
<p class='ctrl-p'>
<p class='jian'></p>
<p class='num'>" + num + @"</p>
<p class='jia'></p>
</p>
</p>
</p>
</li>");
}
sb.Append("</ul>");
}
else
{
sb.Append("<ul><li onclick='gobuy2()'>请选择所需购买的商品</li><br/></ul>");
}
}
else
{
//计算总金额和商品数量
if (carAry != null && carAry.Length > 0)
{
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
productMol = bll.GetModel(Convert.ToInt32(pid));
sum += Convert.ToDouble(productMol.shopprice) * Convert.ToDouble(num);
}
}
sb.Append(sum.ToString("0.00") + "_" + carAry.Length);
}
return sb.ToString();
}レンダリングは次のとおりです:
以上がHTML5でショッピングカートのローカルストレージ機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

