ホームページ >ウェブフロントエンド >htmlチュートリアル >Web デザインにおけるレスポンシブ レイアウトに関する簡単な説明
Web デザインにおけるレスポンシブ レイアウトに関する簡単な説明
- 一个新手オリジナル
- 2017-09-07 09:07:202199ブラウズ
レスポンシブレイアウトの話をする前に、まずはWebデザインにおけるページ全体のレイアウトを整理しましょう
レイアウトの種類

レイアウトの実装
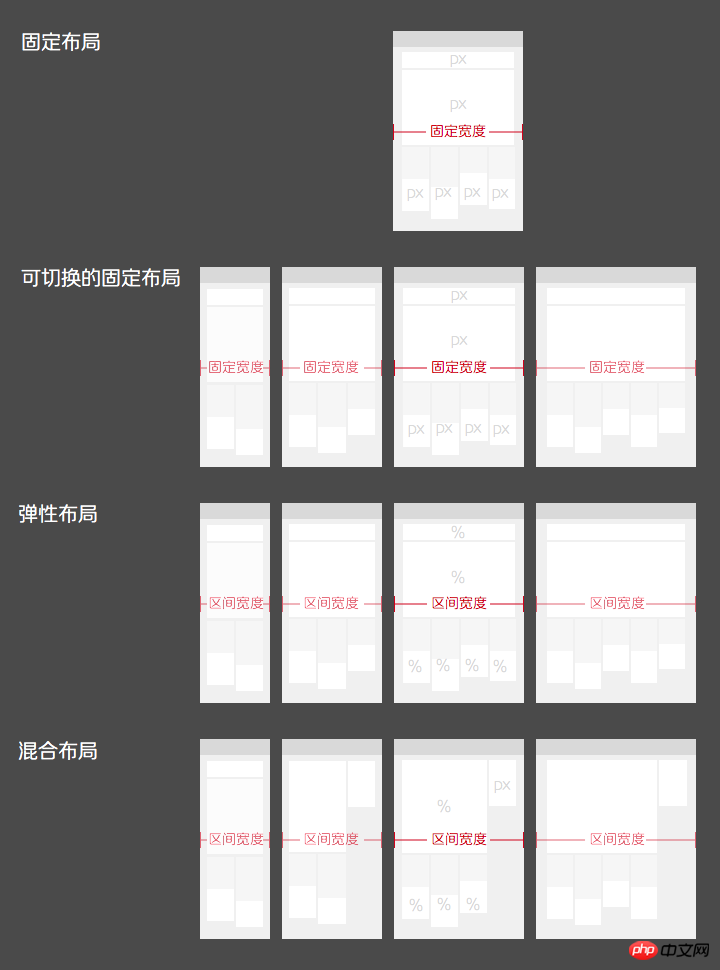
どのような手法が使われているのか もあります。レイアウト設計の実装方法は、ページの実装単位に基づいて、固定レイアウト、切り替え可能な固定レイアウト、フレキシブル レイアウト、ハイブリッド レイアウトの 4 つのタイプに分類されます。
固定レイアウト: デバイスの画面やブラウザの幅に関係なく、ページの基本単位としてピクセルを使用し、サイズのセットは 1 つだけ設計されます
切り替え可能な固定レイアウト: 次のようにピクセルも使用します。ページ単位で、主流の機器のサイズを参考にして幅の異なるレイアウトを数セット設計します。さまざまな画面サイズまたはブラウザ幅を設定することで、最適な幅レイアウトを選択します。
柔軟なレイアウト: ページの基本単位としてパーセンテージを使用し、一定の範囲内のすべてのサイズのすべてのデバイス画面とブラウザに適応できます。
混合レイアウト: 柔軟なレイアウトと同様に、特定の範囲内であらゆるサイズのデバイス画面とブラウザ幅に適応できます。有効なスペースを最大限に活用して、最高の効果を発揮できます。ピクセル単位とパーセント単位をページ単位として組み合わせるだけです。
 現在使用可能なレスポンシブレイアウト方式には、切り替え可能な固定レイアウト、フレキシブルレイアウト、ハイブリッドレイアウトがあります。このうち、切り替え可能な固定レイアウトは実装コストが最も低いですが、スケーラビリティが比較的低く、柔軟性が低いです。レイアウト 混合レイアウト効果は応答性が高く、どちらも応答性の高いレイアウトを実装する理想的な方法です。ただ、ページ レイアウトの種類に応じてレスポンシブ デザインを実装するには、異なる実装方法が必要になります。列構造と均等に分割された構造は柔軟なレイアウトに適していますが、不均等に分割された複数列構造ではハイブリッド レイアウトの実装が必要になることがよくあります。
現在使用可能なレスポンシブレイアウト方式には、切り替え可能な固定レイアウト、フレキシブルレイアウト、ハイブリッドレイアウトがあります。このうち、切り替え可能な固定レイアウトは実装コストが最も低いですが、スケーラビリティが比較的低く、柔軟性が低いです。レイアウト 混合レイアウト効果は応答性が高く、どちらも応答性の高いレイアウトを実装する理想的な方法です。ただ、ページ レイアウトの種類に応じてレスポンシブ デザインを実装するには、異なる実装方法が必要になります。列構造と均等に分割された構造は柔軟なレイアウトに適していますが、不均等に分割された複数列構造ではハイブリッド レイアウトの実装が必要になることがよくあります。

ページにレスポンシブデザインを実装するには、同じコンテンツを異なる幅でレイアウトする必要があります。デスクトップファースト(デスクトップ側から下に向かってデザインする)とモバイルファースト(デザインする)の2通りがあります。モバイル側から上へ);
どのモードに基づいた設計に関係なく、すべてのデバイスと互換性を持たせるためには、レイアウトが応答するときにモジュール レイアウトへの何らかの変更が必然的に必要になります (レイアウト変更が発生する臨界点は と呼ばれます)。ブレークポイント)、
Web ページのレイアウトを変更するために、JS を通じてデバイスの画面幅を取得するこのプロセスは、レイアウト応答型画面と呼ばれます。一般的なメソッドは次のとおりです。
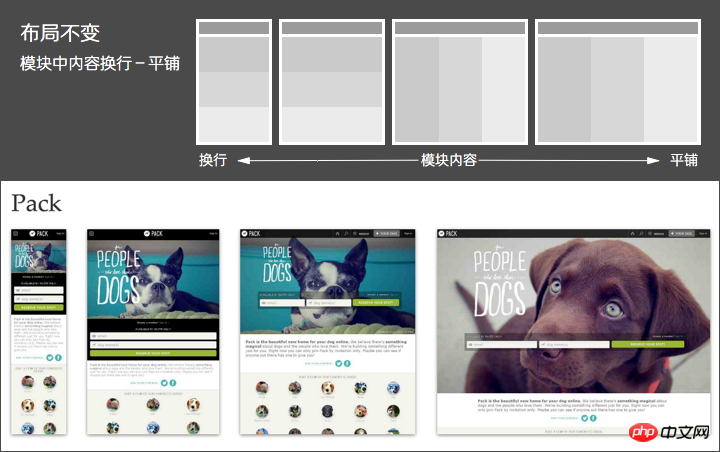
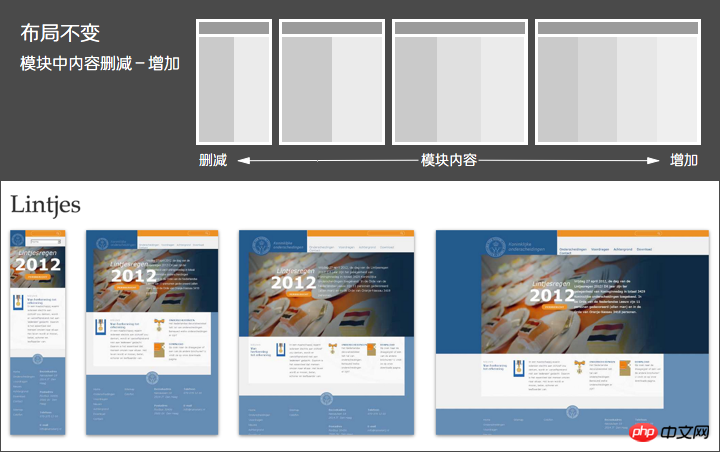
レイアウトは変更されません。つまり、ページ内のモジュール全体のレイアウトは変更されません。 主なメソッドは次のとおりです。
- モジュール内のコンテンツ:
- モジュールの内容:
改行 - タイリング
- モジュールの内容:


レイアウト変更点、つまりページ内 全体的なモジュールのレイアウトが変更されました。主に以下が含まれます: 
モジュールの表示モードの変更:
-
モジュール番号の変更。 : 削除 - 追加
;
以上がWeb デザインにおけるレスポンシブ レイアウトに関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

