ホームページ >ウェブフロントエンド >htmlチュートリアル >ウェブの動的効果に関するディスカッション
ウェブの動的効果に関するディスカッション
- 一个新手オリジナル
- 2017-09-07 09:09:102610ブラウズ
CSS3 と HTML5 の発展により、Web デザインではますますクールで爆発的なアニメーションが開花しています。最新のブラウザー市場シェアレポートによると、IE6 のシェアは 5.21% に低下しました。ローエンドのブラウザを気にせずにアニメーションを実行することは、すでに私たちを手招きしています。格言にあるように、見た目だけでは十分ではない場合、アニメーションはそれを補うのに十分です。Web アニメーションはもはや Web デザインの単なる潤滑油ではなく、その機能はインタラクティブ ロジック、ビジュアル レンダリング、革新的な実践に反映されています。人々が注目するとき、それは微妙な場合があります。
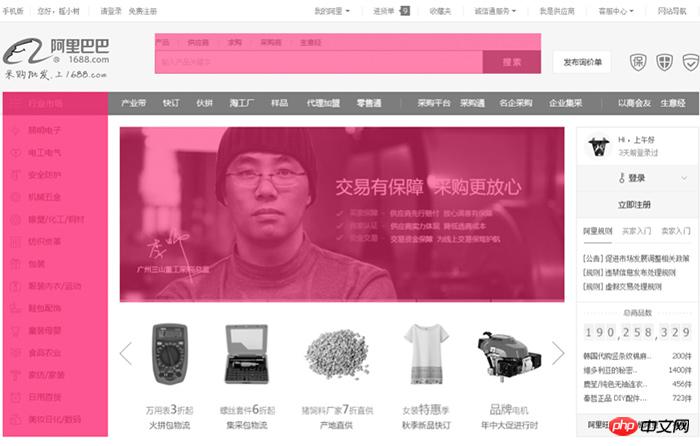
以下では、古典的なゴールデン サークル ルールを使用して、B2B アグリゲーション ページ - ウェブの動的効果に関するディスカッション88 ホームページ プロジェクトの動的デザインを説明します。主に、動的デザインの目的、方法、計画の 3 つの部分に分かれています。
まず初めに、ディズニーアニメーションの巨匠ナトウィックの人生経験が一言に凝縮されています。リアルなアニメーションを作成しようとするのではなく、時間点と空間振幅の設定を通じてユーザーの動きの信頼性を確立しようとしています。
デザインと開発のプロセス中に、デザイナーが一連の静的ページを準備し、N 種類の興味深いインタラクティブ アニメーションを想像し、ページの再構築と復元のためにフロントエンドにそれらを配信したとき、正確な動的データを提供できませんでした。パラメータが原因で通信の問題が発生し、制作コストが増加し、最終的なテストデモは満足のいくものではありませんでした。そこで、ウェブの動的効果に関するディスカッション88 ホームページ プロジェクトのダイナミック デザインでは、デザイナーがダイナミックなコンセプトを表現するのに適した一連の手法とプロセスをまとめました。
モーションエフェクト設計の目的
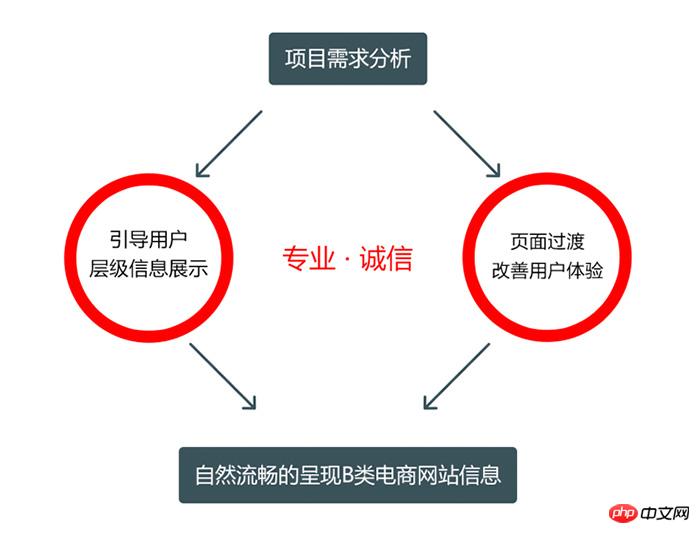
まず、なぜモーションエフェクトを行うのか? モーションエフェクト設計の初期段階では、ビジネス面とユーザー面の両方からプロジェクト自体の需要分析を行い、導き出す必要があります。その中でのモーションエフェクトの役割は、ユーザーを誘導し、ビジネス側で階層的な情報を表示することであり、モーションデザインの目的は、ページを自然かつスムーズに改善することです。クラスBの電子商取引ウェブサイトの情報を提示し、プロフェッショナルで誠実な気質を反映します。

モーションデザイン方法
次に、モーションエフェクトの作り方について話しましょう。 ことわざにあるように、モーションプロセスの定義は私たちの日常生活の経験に基づいています。 create for type B users 親近感を生み出すために、モーションエフェクトデザインのエントリーポイント - クラスBビジネス特性アクションを設定し、以下を含む各アクションのモーションエフェクトメソッドを洗練しました:
シール、状態切り替えが難しいコントロール、アクションの接続が難しい 
名刺の交換、アクションの切り替えを参照してください。 
コードのスキャン、技術的に負荷がかかりすぎる、適用するのが難しい 
パッケージング、3D の移動範囲が大きい、過度。 
ハンドシェイク、エフェクトは単一です、
署名、このエフェクトは適用できません 
パイプライン、基本的にページモーションのすべてのアクションが含まれており、これは調整できます。同時に、当社のB型ECはデザインから、決済物流などを含めた技術者、原材料商、メーカー、卸、小売店の各連携業務までを一貫して行っております。マクロコンベアベルト そのため、B2B ビジネスの集約ページとして、ウェブの動的効果に関するディスカッション88 ホームページの基本的なアクションとしてコンベアベルトを使用します。 
基本的なアクションを決定したら、ページのインタラクティブなフレームワークを組み合わせて、ブロックを採点し、リズムを設定し、キーポイントを強調表示する必要があります。ユーザーがページを見た瞬間から、表示領域が同じであれば、動的 > 色 > 形状にユーザーの注意が引き付けられます。ブロックにアニメーションが必要かどうかは、主に次の 2 つの点に基づいて判断されます: 1. 対話的に、ブロックに隠された情報が含まれているかどうか。 2. 視覚的に、補助的なレンダリングが必要かどうか。したがって、ウェブの動的効果に関するディスカッション88 ホームページ上で最も高いクリックスルー率を持つ検索と、最も隠された情報を持つカテゴリとバナーがデザインの焦点となります。

次に、先ほど特定した 3 つのキー ブロックの動的デザインを分析しましょう。一般的な入力ボックスの場合、ユーザーは入力操作を開始する前に入力ボックスをクリックする必要があります。ウェブの動的効果に関するディスカッション88 ホームページ プロジェクトでは、次の形式で入力を改善しました。ユーザーが入力ボックスにマウスを移動した後、その滞留時間がしきい値を超えると、ユーザーは入力操作を直接実行できるようになり、ユーザーのクリックが減り、操作がスムーズになります。 。

カテゴリエリアは3つのレベルのメニューに分かれており、これら3つのレベルのメニュー間の関係を表現するために、補助的な性質の二次オブジェクトの動きが生成されます。メインオブジェクトの動きに比べて、第 1 レベルの動きにはある程度の遅れがあるため、この動きの時間差も利用して、カテゴリーエリアに論理的な関係をもたらします。 2 番目のレベルのメニューがあり、2 番目のレベルのメニューから 3 番目のレベルのメニューが表示されます。 
バナーの視差スクロール効果とフロアの分割画面ローディング効果は、ベルトコンベアの移動過程をシミュレートし、主体を力を受ける側、ベルトコンベアを力を加える側とみなします。分析。運動プロセス全体は、開始状態、中間状態、終了状態の 3 つの状態に分けられ、ニュートンの第 2 法則によれば、物体はそれぞれ等加速度、等速度、等減速度で直線運動します。 
前の分析に基づいて、物体の動きの速度-時間曲線と変位-時間曲線を描くことができます。すると、上の曲線を積分することで下の曲線が得られることがわかります。モーションエフェクトデザインはなぜこのようなモーションカーブを描くのでしょうか? 
フロントエンドの生徒は、カーブを使用してモーションを定義できます。CSS 属性のトランジションとアニメーションでは、イージング関数を指定できますが、すべての関数がサポートされているわけではありません。ベジェ曲線と固定ベジェの円弧を描画します。曲線は、曲線の先頭点と末尾点から派生したアンカー ポイントによって決定されます。モーション カーブは定義のためにベジェ曲線のセグメントに分解できます。 ベジェ曲線描画機能:http://cubic-bezier.com/#.63,0,1,1  CSSでモーションカーブに特別に設定されたVIP属性を使用して、2つのアンカーポイントの位置を決定し、滑らかな動的効果が完成します
CSSでモーションカーブに特別に設定されたVIP属性を使用して、2つのアンカーポイントの位置を決定し、滑らかな動的効果が完成します
ここでは、CSS の発展版である SCSS と、JavaScript からイージング関数ライブラリを直接呼び出すことができる、以下の複雑で複雑な方法について疑問を抱くかもしれません。実際、これらはフィードバック効果のあるモーション カーブです。以前の分析によると、ウェブの動的効果に関するディスカッション88 ホームページはコンテンツ第一のデザイン戦略とシンプルなビジュアル スタイルを採用しているため、アニメーション アクションは「安定、正確、冷酷」である必要があり、決して雑になったり圧倒されたりすることはありません。 Q ボムは私たちが最善を尽くして回避するものです。実際、これらの曲線はワイヤレス側での応用に適しています。ワイヤレス側のユーザーは指を直接使って操作するため、ブロック要素、紙、またはカードのマテリアルのメタファーの弾力性を表現する必要がある場合、フィードバックを使用します。マテリアルや重力を表現するエフェクトの方が適しています。 イージング関数チートシート: http://eases.net/zh-cn# 
アニメーションデザインプラン
最後に、タイムポイント、キーフレーム、トリガー条件、モーションプロセス、空間振幅を含むテンプレートを取得します。完全なタイムラインには、各時点のスタイルとページ ブロック要素間の遷移が明確に表示されます。このように標準化された出力により、ママはアニメーションの復元について心配する必要がなくなります。特定のアニメーション効果については、オンラインで確認してください: http://www.ウェブの動的効果に関するディスカッション88.com/ 実際、今日の記事で言及した技術ソリューションには有効期限があります。テクノロジは急速に繰り返されているため、この有効期間がどれくらいなのかはわかりません。人生は続くが、時間に応じて 軸とキーフレームのアニメーションデザインのアイデアは決して期限切れになりません。白雪姫の時代からディズニーによって確立されたアニメーションデザインの本質は、今日のスーパーマリーンズにも当てはまります。つまり、モーション エフェクト デザイナーとして、これを念頭に置いている限り、優れたモーション エフェクト プランは半分は成功し、残りの半分はビジネスとユーザーの考え方を組み合わせる必要があります。

最後に、プロジェクトの要件とアーキテクチャの包括的な分析を通じて、動的エフェクトのエントリ ポイントを見つけ、主要なアクションを洗練して生成し、それをフロントエンド実装フレームワークと組み合わせて、プロセスを決定する、動的エフェクト設計のワークフローをまとめます。ロジックと動きを検証し、実践テストを繰り返してそれを獲得します。ユーザーへのサプライズを忘れずに用意してください。これで完了です。 
以上がウェブの動的効果に関するディスカッションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

