ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLオンラインカラーマッチングツール
HTMLオンラインカラーマッチングツール
- 一个新手オリジナル
- 2017-09-06 10:39:303306ブラウズ
編集者の序文:
Web ページを書き始めたばかりの初心者の多くは、色の合わせ方を知りません。私も始めたばかりの頃はそうでした。
より良い色のマッチングのために。 html cssのカラーマッチング以外の話をしましょう。
1. Web ページにはどの色を選択するのが良いですか?
通常、Web ページの色は 7 色以内にします。多すぎると Web ページのスタイルを制御するのが難しくなります。少なくとも 3 色以上にする必要があります。そうしないと単調になってしまいます。一般的な Web ページには通常 5 色があります。メインカラー1色とサブカラー4色。
2.メインカラーとサブカラーは自由に選べますか?
答えはノーです。多くのソフトウェアで利用可能な 3 つの要素の色をできるだけ一致させるように努めます。たとえば、PS、AI、その他の描画ツールが利用可能です。しかし、それらを一致させることはできません。
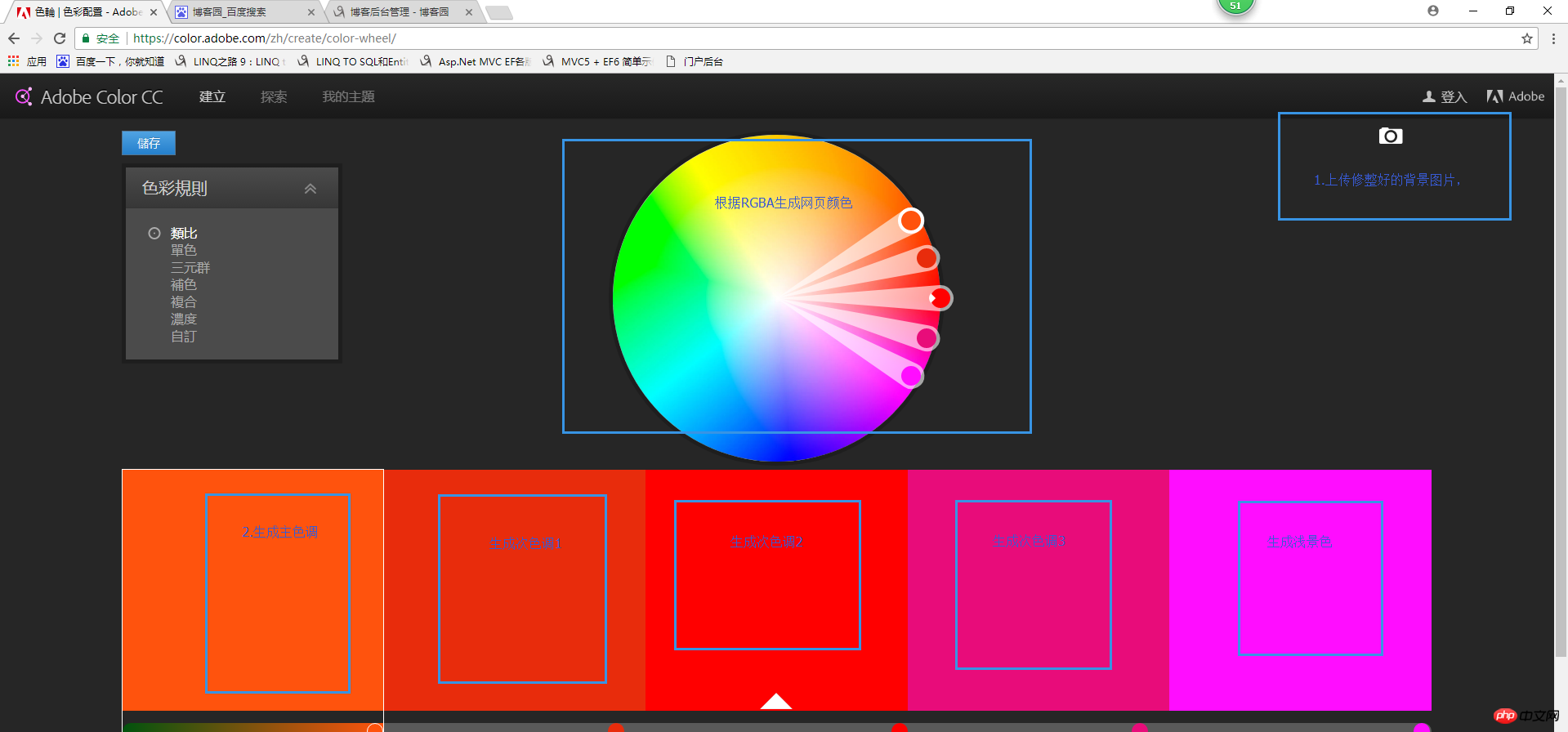
3. Web ページの色を合わせる方法。
ウェブデザインを行う前に、いくつかの典型的な写真を提供する人が指名され、私たちが自分で写真を加工して美化することも、誰かを見つけることもできます。美化が完了したら、ツールを使用できるようになります。
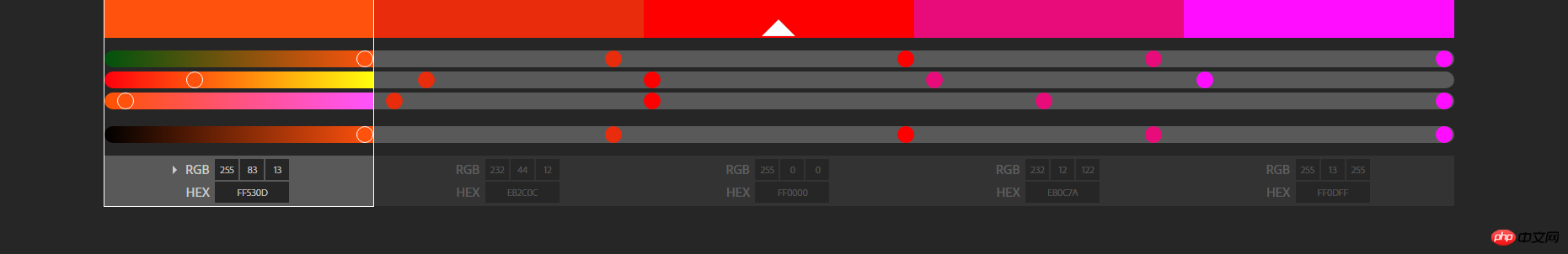
ツールをチェックしてください。

対応する色の値を見てください

以上がHTMLオンラインカラーマッチングツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

